实验一 GIT 代码版本管理
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1.安装git
通过下载群里老师给的安装包,成功安装git 2.初始配置git
2.初始配置git
在开始使用git之前,要配置git,在命令行工具中运行配置代码。
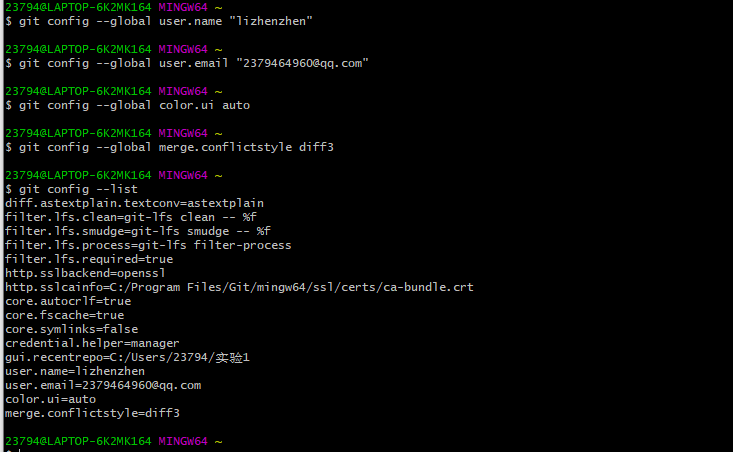
(1)配置git

git用户名为“lizhenzhen",git邮箱为"2379464960@qq.com"
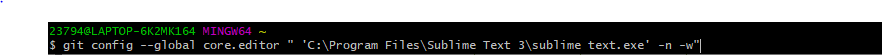
(2)配置代码编译器
使用Sublime Text编译器,所以要修改git默认编译器为Sublime Text编译器。

路径C:Program FilesSublime Text 3sublime_text.exe是我电脑上配置sublime的路径。
2.从头创建仓库
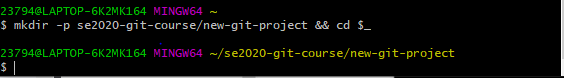
(1)创建项目目录
创建一个目录,叫做se2020-git-course,在该目录中,创建另一个目录,叫做new-git-project,使用cd指令移到new-git-project目录下

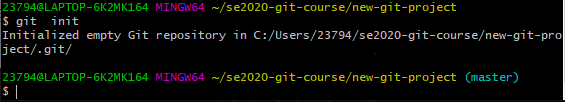
(2)git init 命令
在终端上运行git init指令,该指令会在当前目录下初始化生成一个空的git仓库。

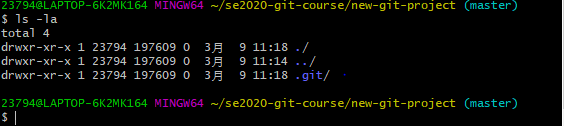
运行 ls-la指令,可以显示当前目录下被隐藏的文件或文件夹

(3)克隆现有仓库
在终端上运行git clone 指令,然后传入要克隆的git仓库的路径,要确保终端的当前工作目录没有位于git仓库中,即需要分别建立两个文件夹来保管项目仓库。

进入course-git-blog-project文件夹,用浏览器打开index.html文件。可以看到已经克隆的blog网页。


(4)判断仓库的状态
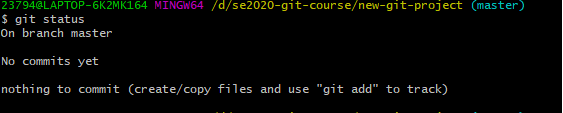
使用git status命令,git status是了解git的核心所在, git status 命令将显示很多信息,具体取决于你的文件状态、工作目录和仓库。

3.git log
克隆course-git-blog-project 仓库后,使用命令行转到项目的目录下。可以看到 git status 的输出结果是:"nothing to commit, working directory clean",意味着我们可以继续并检出该项目了!用代码编译器打开html文件。

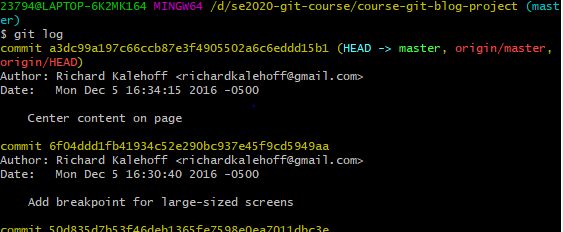
(1)在终端运行 git log 命令

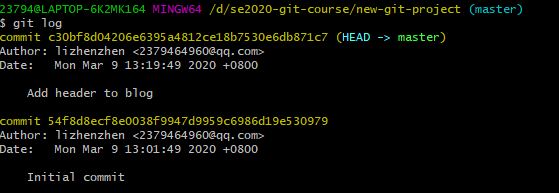
git log 命令用于显示仓库中所有 commit 的信息。
(2)git log --oneline
git log --oneline可以使输出结果更简短,并节省大量空间

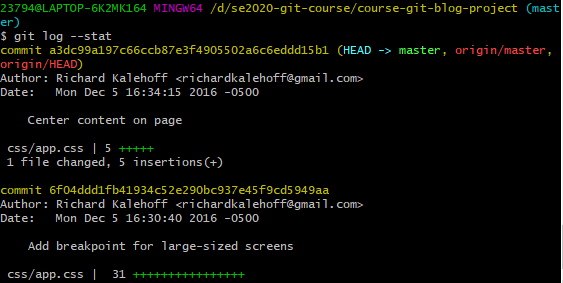
(3)git log --stat
git log --stat可以用来显示 commit 中更改的文件以及添加或删除的行数

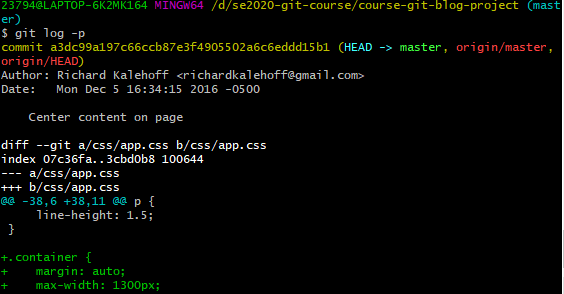
(4)git log -p
git log -p可用来显示对文件作出实际更改,运行该命令并查看显示结果。

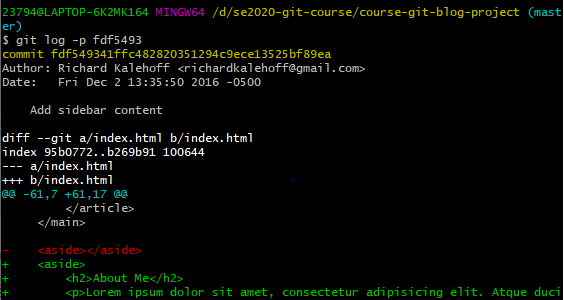
(5)显示特定 commit 的详情
有两种实现方式:
1.向git log 提供你要查看的commit的SHA,以git log -p fdf5493为例。

2.使用新的git show 命令,同样以git show fdf5493为例

4.git add& git commit&git diff
添加新文件,并使用get status检查状态。
进入到new-git-project,首先,创建一个叫做 index.html 的文件,添加老师给出的代码,建立 js 和css 文件夹,并在文件下分别建立 app.js 和 app.css 文件,文件内容可为空

然后运行git status命令

可看出,尽管尚未对 git 执行任何特殊操作,但是它已经在观察这个目录(因为它是 git 项目),并且知道我们创建了几个新的文件.
(1)git add
暂存文件,使用 git add 将 index.html 添加到暂存区,执行成功后,使用git status查看项目的状态。

终端显示 index.html 现在位于"Changes to be committed"(暂存)分类下。
暂存剩余的文件,
可以运行以下命令:
$ git add css/app.css js/app.js
或者使用 git add . ( 句点指代当前目录,可以用来表示所有文件和目录(包括所有嵌套文件和目录!))。

(2)git commit
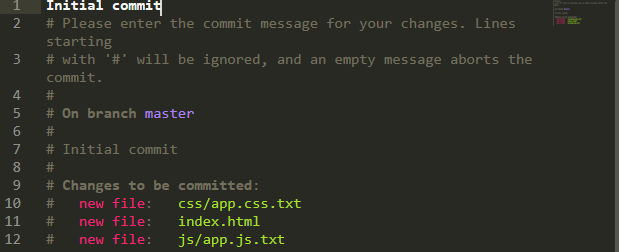
1)使用 git commit 命令,运行这条命令会打开之前配置好的编译器。编译器打开后在首行输入Initaial commit ,文本 "Initial commit" 并不特殊,只是第一个 commit 的常用消息。

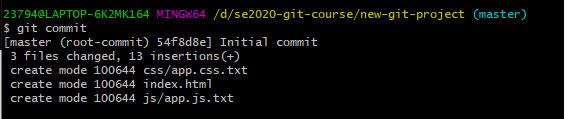
然后保存文件并关闭编译器窗口,回到终端可以看到以下界面:

此时已经完成了第一个commit的提交!
2)如果你要编写的提交说明很简短,不想等打开代码编辑器后再输入信息,可以直接在命令行中使用 -m 选项传入信息:

3)第二个commit-添加更改
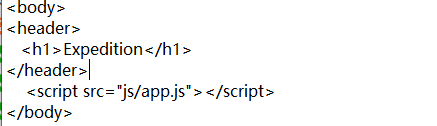
将以下内容添加到 index.html 中的 body 标记中:
<header>
<h1>Expedition</h1>
</header>

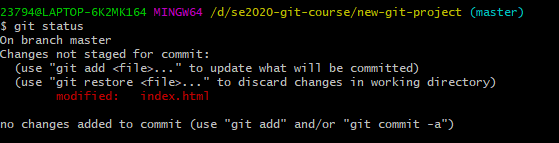
运行git status

终端显示了 git status 命令的结果。它显示了"Changes not staged for commit"部分,其中包含修改后的"index.html"文件
接下来使用git add命令将文件移到暂存区,并使用git status验证文件是否存在于暂存区,然后使用git commit命令提交commit,并添加提交说明add header to blog.

(3) get diff
此工具可以在进行提交之前告诉我们已对文件进行了什么样的更改,git diff 命令可以用来查看已被加入但是尚未提交的更改。在 index.html 中,我们重新组织标题的措辞。将标题从"Expedition"改为"Adventure"。保存文件,然后在终端上运行 git diff。

可以看到此结果和运行 git log -p 的结果一样。
(4)git ignore
假设你向项目所在目录添加了一个 Word 文档等文件,但是不希望将该文件添加到仓库中。git 会看到这个新文件,所以在你运行 git status 时,它将显示在文件列表中。


如果你想将某个文件保留在项目的目录结构中,但是确保它不会意外地提交到项目中,可以使用名称特殊的文件 .gitignore,将此文件添加到 new-git-project项目根目录。你只需列出希望 git ignore(忽略,不跟踪)的文件名,git 将忽略这些文件。

5.标签,分支
(1)git tag 标签
进入前面建立的 new-git-project 项目文件夹中看该项目到目前为止的 git log 输出结果。

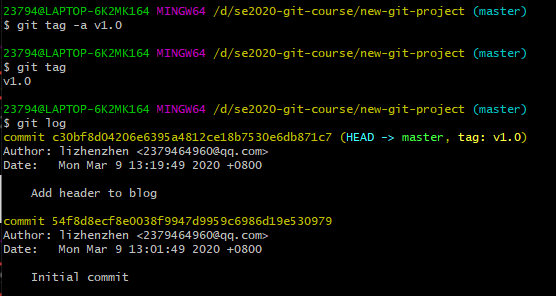
使用 git tag 命令与仓库的标签进行交互,输入以下命令: git tag -a v1.0,此命令会打开编译器,输入输入"Ready for content"作为tag,保存并退出编译器,接下来输入 git tag,命令行会显示仓库中的所有标签。然后通过调用git log 来了解标签处于仓库的那个位置。


标签与 commit 相绑定。因此,该标签与 commit 的 SHA 位于同一行
(2)删除标签
通过输入 -d 选项 (表示 delete 删除!)加上标签名称来删除 git 标签:
$ git tag -d v1.0

(3)向以前的commit添加标签
先查询历史SHA git log --oneline,查找已经commit 的SHA,将要添加的commit的SHA提供出来即可

(4)git branch分支
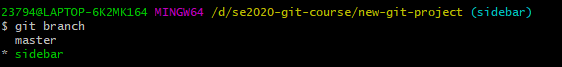
git branch 命令用来与 git 的分支进行交互,如果我们只输入 git branch,则 git 将列出仓库中的分支:

1)创建分支
使用 git branch 并提供要创建的分支对应的名称。例如创建一个叫做"sidebar"的分支:

2)切换分支
使用 git 的 checkout 命令切换分支,然后使用git log --oneline来显示分支

现在提交的任何 commit 将添加到 sidebar 分支。
3)活跃分支
判断活跃分支的最快速方式是查看 git branch 命令的输出结果。活跃分支名称旁边会显示一个星号:

4)删除分支
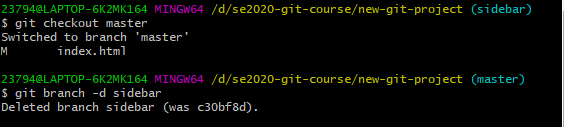
可以使用 -d 选项,告诉 git 删掉给出的分支(这里是"sidebar"分支),需要注意的是,git无法删除当前所在的分支,因此我们首先要切换到master分支上,再对sidebar分支进行删除。

5)高效分支
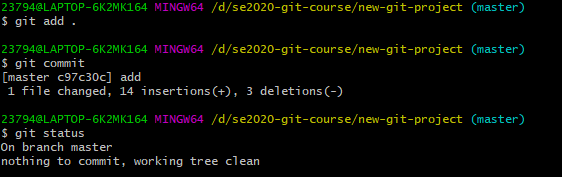
在 new-git-project 项目中进行操作,该项目中具有index.html,css/app.css(空文件),js/app.js(空文件),Index文件可以下载学习通内老师给出的文件,然后将所有文件暂存并提交到仓库,切换到master分支,运行git status, 确认出现 working tree clean 或 working directory clearn 。

6)分支实战
更改 1 - 添加页面颜色
将以下内容添加到css/app.css文件中:
body{
background-color:#00cae4;
}
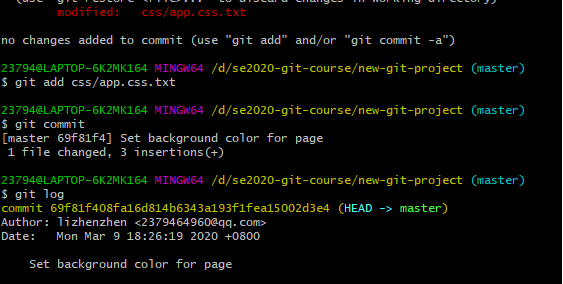
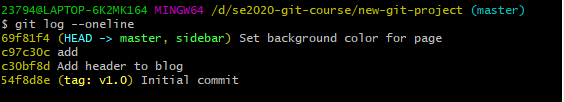
保存文件后将该文件添加到暂存区并将其提交到仓库中,commit的内容可写:Set background color for page,通过git log来检查commit记录。

更改 2 - 添加侧栏
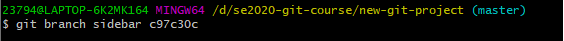
通过git log --oneline 找到指定的commit,然后向该commit添加sidebar分支:


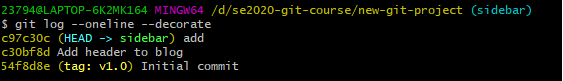
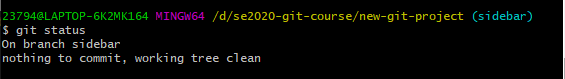
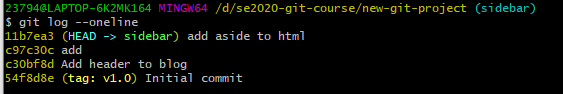
使用 git checkout 命令切换到新的 sidebar 分支。运行 git log --oneline --decorate,然后再运行get status命令,显示以下结果:


此时再运行git log --oneline发现在master分支提交的”Set background color for page “ commit 已经没有了。同时app.css里面的文件也为空

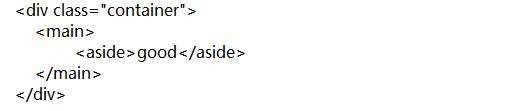
通过向 HTML 文件添加以下 <aside> 代码,该代码将为页面添加一个侧栏:


更改3-更改master上的标题
使用git check out切换到master分支上,将index.html的<h1>标题从“Expedition”更改为“Adventure”

保存index.html文件并将其更改添加到仓库中,commit 消息"Improve site heading for SEO",提交后用git log --oneline 检查。

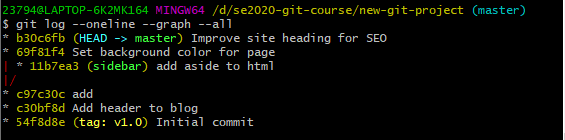
7)同时查看所有分支
--graph 选项将条目和行添加到输出的最左侧。显示了实际的分支。--all 选项会显示仓库中的所有分支,运行此命令将显示仓库中的所有分支和commit

6.合并分支
将分支组合到一起称为合并(merge)
(1)合并指令
Git merge 指令用来合并git分支,要合并sidebar分支,确保位于master分支上,因为和并的是两个不一样的分支,因此将提交commit,提交commit消息时,通常采用默认的commit消息。

(2)合并冲突
合并失败时称为合并冲突
人为制造一个合并冲突:
在master分支上更改标题,将<h1>标题改为“Quest”,做出更改后,保存文件并commit到仓库

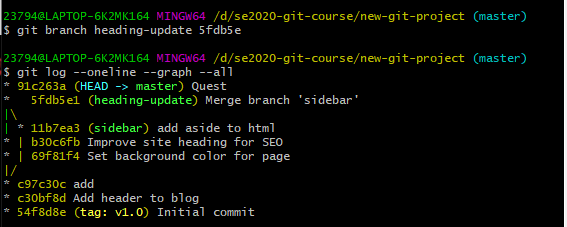
使用git log 获取上一个commit的SHA,这里选择5fdb5e,在该 commit 上创建一个heading-update分支,执行git log --oneline --graph --all查看输出


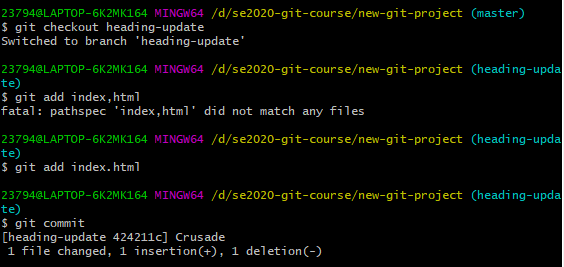
切换到heading-upate分支再次更新标题,确保更改在 master 分支上做出更改的同一行。将"Adventure"改为"Crusade"。然后保存文件,并将文件 commit 到仓库。

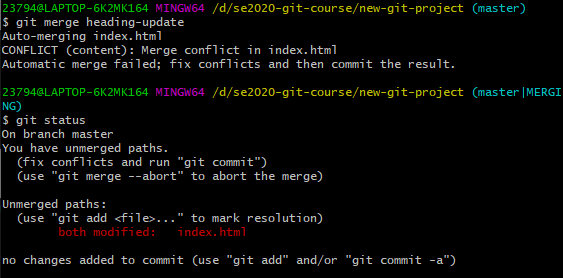
现在切换到master分支上执行合并:

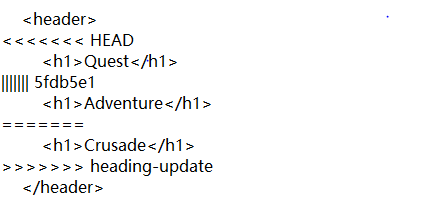
可以看到此时出现合并冲突,可以使用git status命令显示详细信息。可以在代码编译器中查看index.html文件

(3)解决合并冲突
删除所有带指示符的行,将标题改为“Adventurous Quest”,直接保存文件,将其添加到暂存区然后commit,最后使用 git diff 检查哪些内容将暂存并 commit。

7.撤销更改
(1)更改最后一个commit
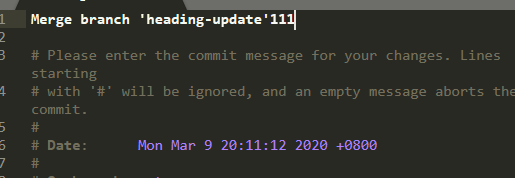
使用git commit --amend更改最近的commit,此时仓库中没有任何未commit的更改,所以可以修改消息,在其后面添加111.

(2)向commit中添加忘记的文件
修改index.html文件,将其标题改为AD,保存文件,暂存文件,运行git commit --amend。

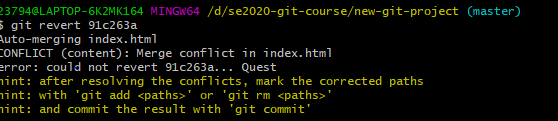
(3)git revert 命令
git revert命令用于还原之前创建的commit

(4)git reset命令
用来重置(清除)commit,使用--hard清除commit,--soft将commit的更改移至暂存区,--mixed取消暂存已被commit的修改

实验问题与解决:
1.目录从course-git-blog-project转为new-git-project后 不显示master分支。
执行 git init命令后master就出现了,但是我在new-git-project目录例已经执行过一边git init 了。
2.做更换master上标题的时候,没有将sidebar分支转化为master分支,就直接修改改了index.html的内容,导致后来要转换分支时,无法转换
将已经修改好的index文件再修改为原文件,然后就可以切换分支了
实验总结与体会:
在这次实验时白白浪费了很多时间,因为一开始在老家没有电脑,所以用手机做不太方便,后来回家之后才又换成电脑做的,然后试验时一定要细心耐心,不然可能会因为某一个小错误就要从头开始再做一遍,浪费时间。通过这次实验,我了解了git一些相关代码的应用,受益匪浅。
思考题:(以下内容根据各自实验情况填写)
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理
分布式版本控制系统的核心机理