一、过滤功能开发
前边开发了admin首页,及数据展示页,接下来开发数据过滤页面。
二、admin过滤功能实现分析
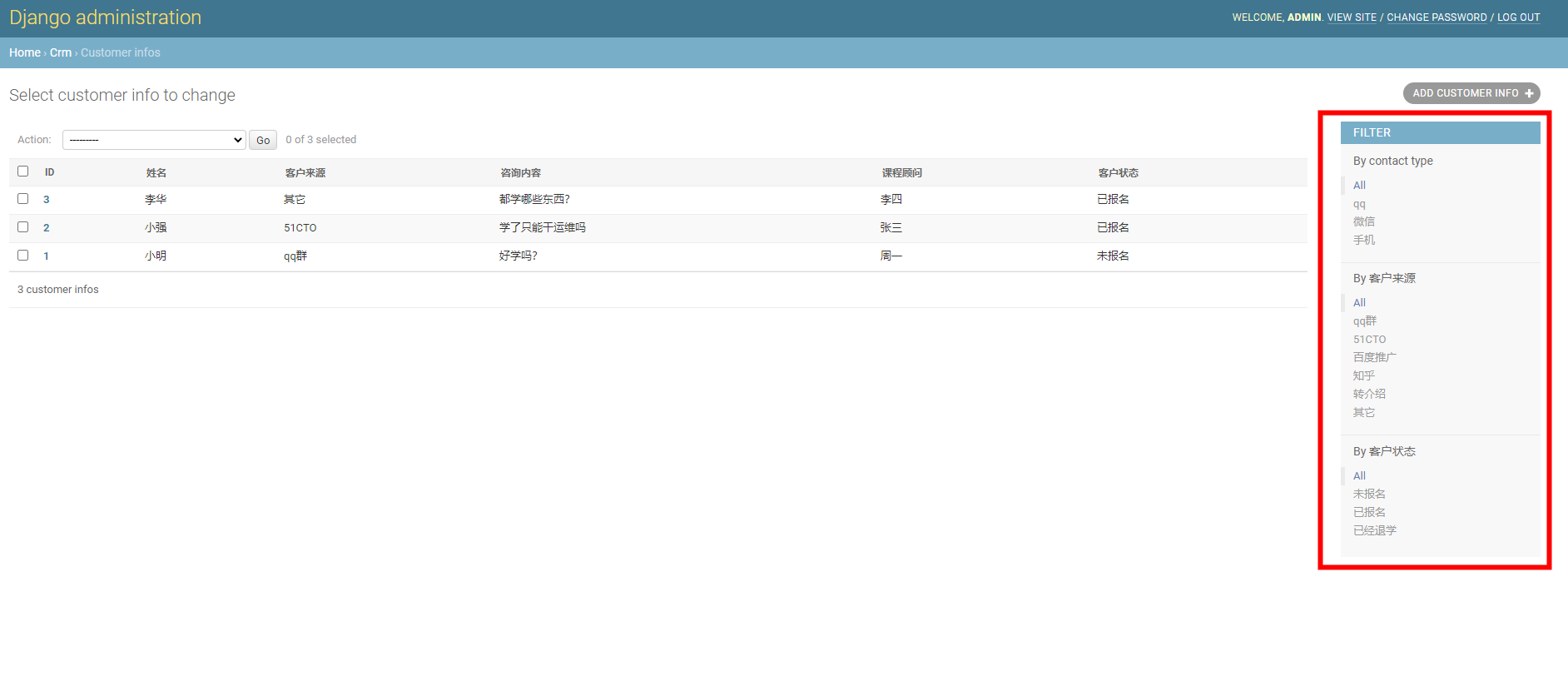
在admin.py中添加list_filter后,即可在页面上看到过滤功能

页面上过滤功能展示:

三、功能实现
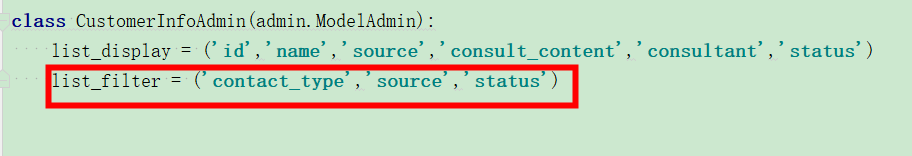
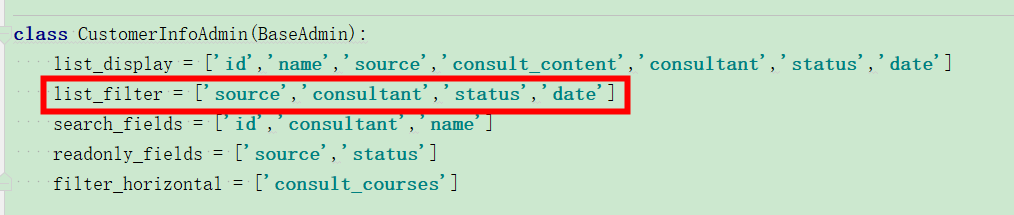
1、在自定义展示中添加list_filter

2、这些过滤项也是需要由后端返回给前端使用,因此在自定义tag里生成,然后返回
先在页面上显示一下过滤的项目,因为过滤就是搜索,因此放到form里,用来提交比较方便:
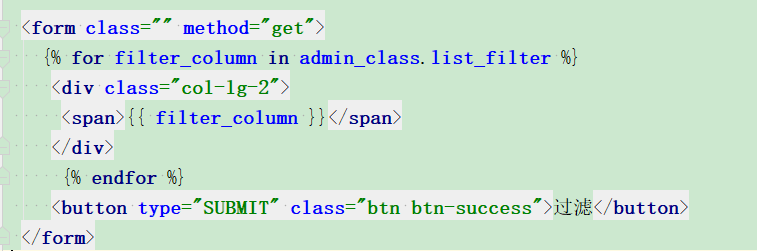
在table_obj_list页面上加一个form:

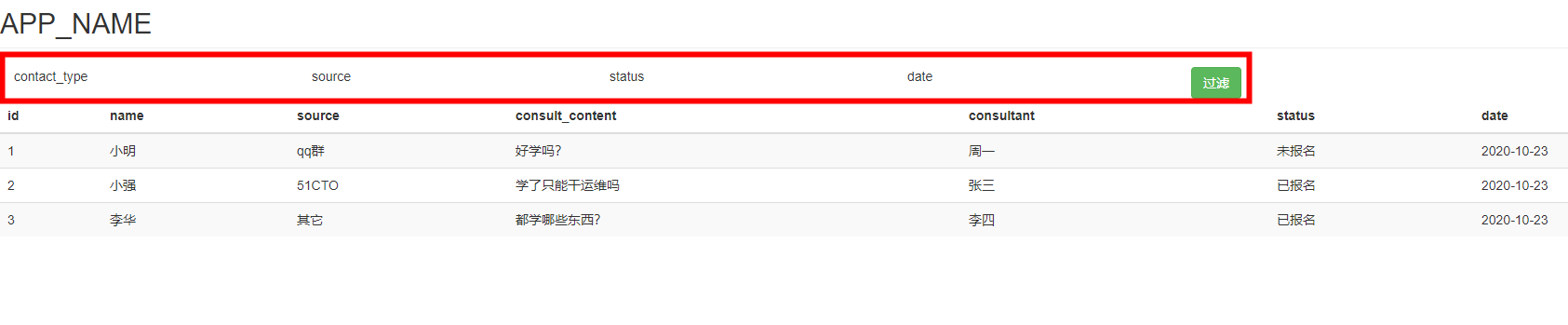
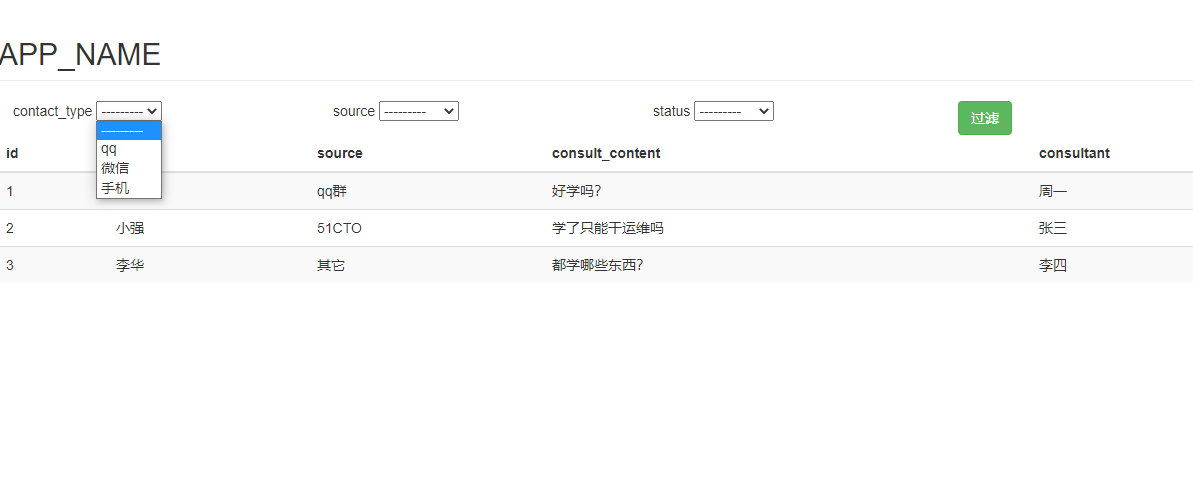
页面上就可以显示过滤项:

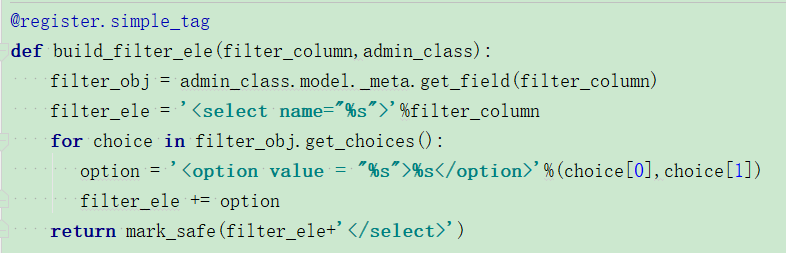
3、由于每个过滤项都不一样,因此需要动态生成过滤项,这里用下拉框的方式,动态生成下拉框。还是在自定义tag里生成,然后返回给前端。
from crm import models
b = models.CustomerInfo._meta.get_field('status')
b.choices # 输出结果为((0,'未报名'),(1,,'已报名'),(2,'已退学'))
b.get_choices() #输出结果为[('','-----'),(0,'未报名'),(1,,'已报名'),(2,'已退学')]
目标就是把这个b.get_choices()动态生成到select框里

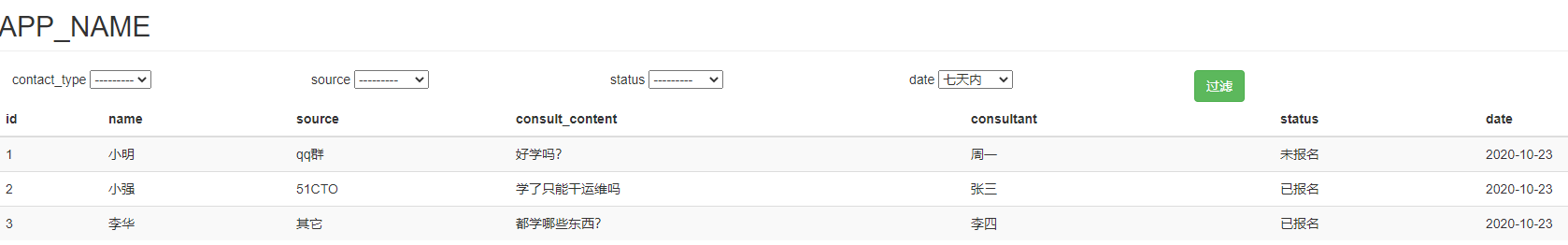
页面显示效果如图:

因为时间项是没有预置下拉选项的,目前如果在list_filter中添加date,会报错,想显示时间过滤项,进行如下修改:
在list_filter中添加date:list_filter = ['contact_type','source','status','date']
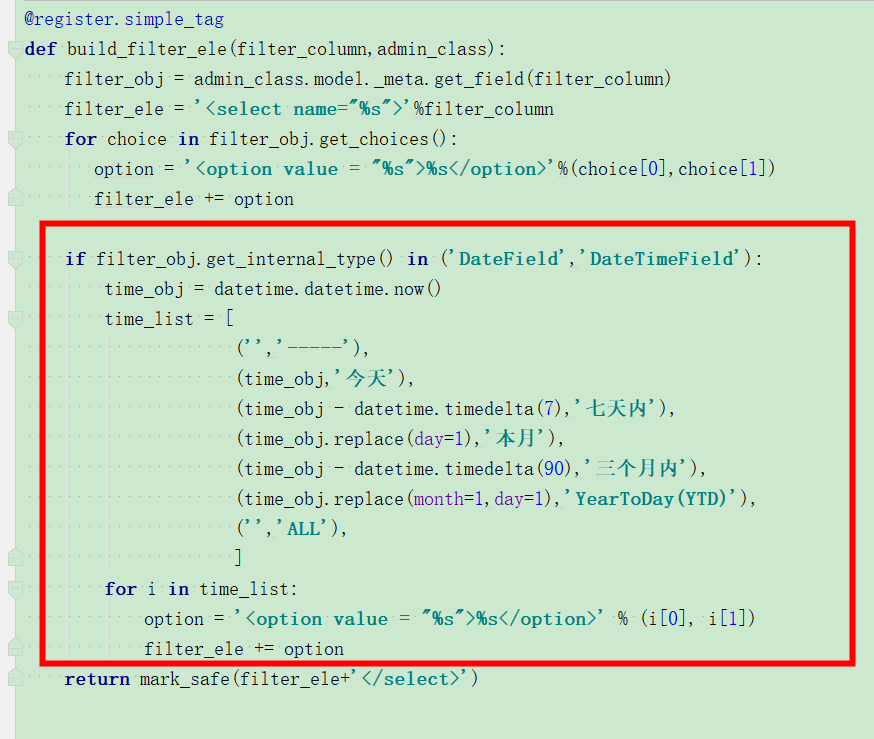
对build_filter_ele进行修改,自己添加几个时间过滤项:

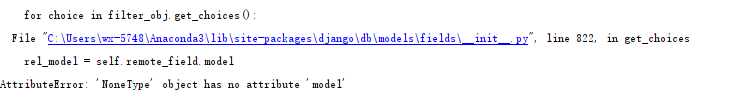
这么写的话发现报错,是因为date没有选项,目前是我们从后台自己写几个时间段选项,因此需要捕获一下这个错误:

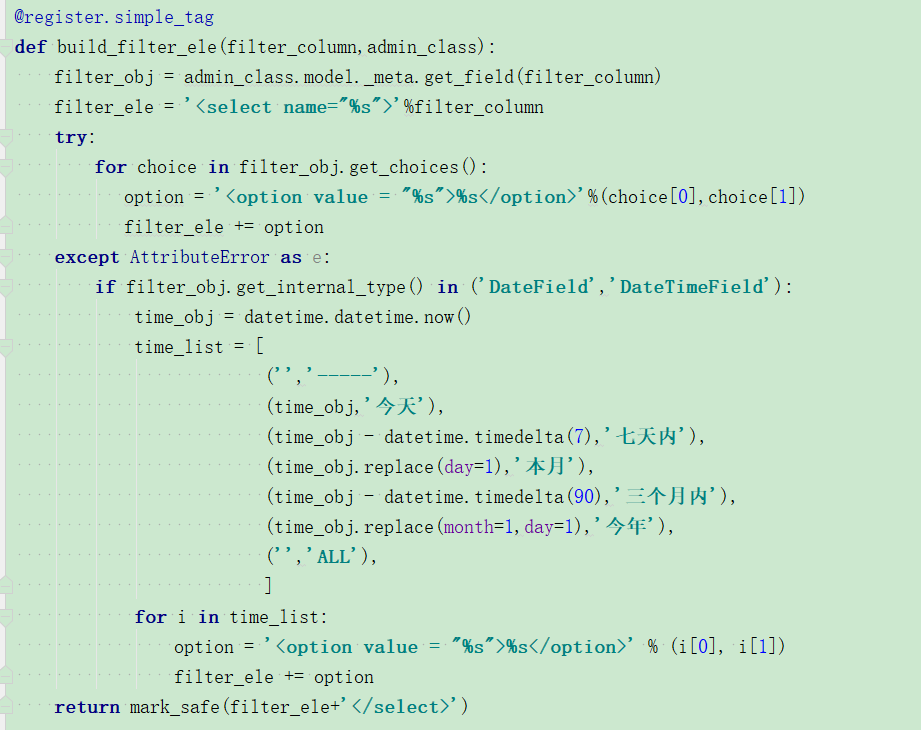
修改build_filter_ele:

此时页面显示:

四、目前页面已经显示了过滤项,但是还不能真正的过滤,接下来开发过滤功能。
具体实现过程是,选中某项后,选中的项作为查询条件,传递给后台进行查询。
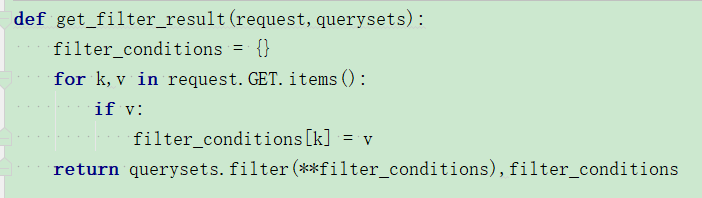
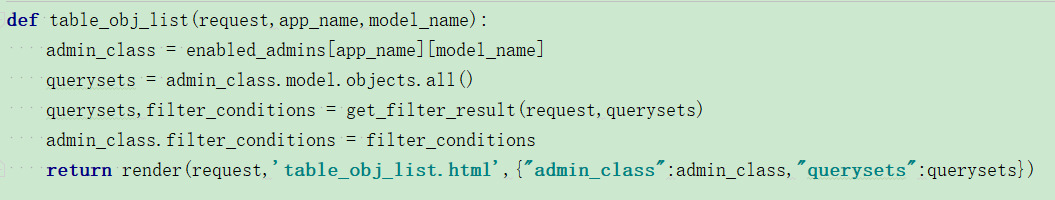
首先获取过滤条件,需要在视图函数中获取,然后作为查询条件:



其次,选中的项,前端应该变为selected,因此修改这部分代码:

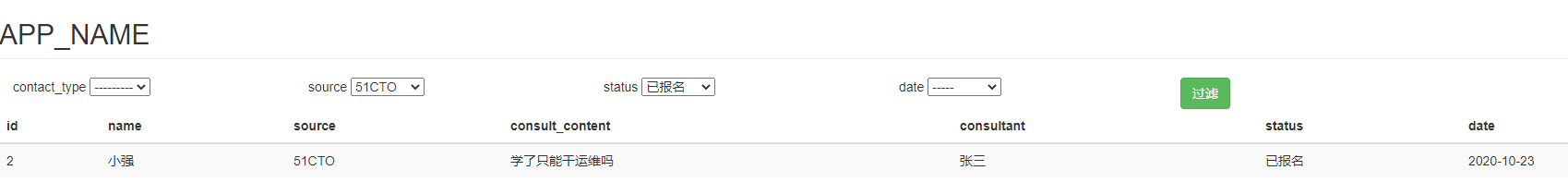
此时,可以正常过滤:

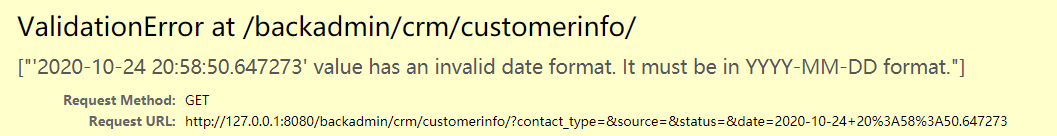
但是,通过时间搜索时,却不生效,提示时间 格式不对:


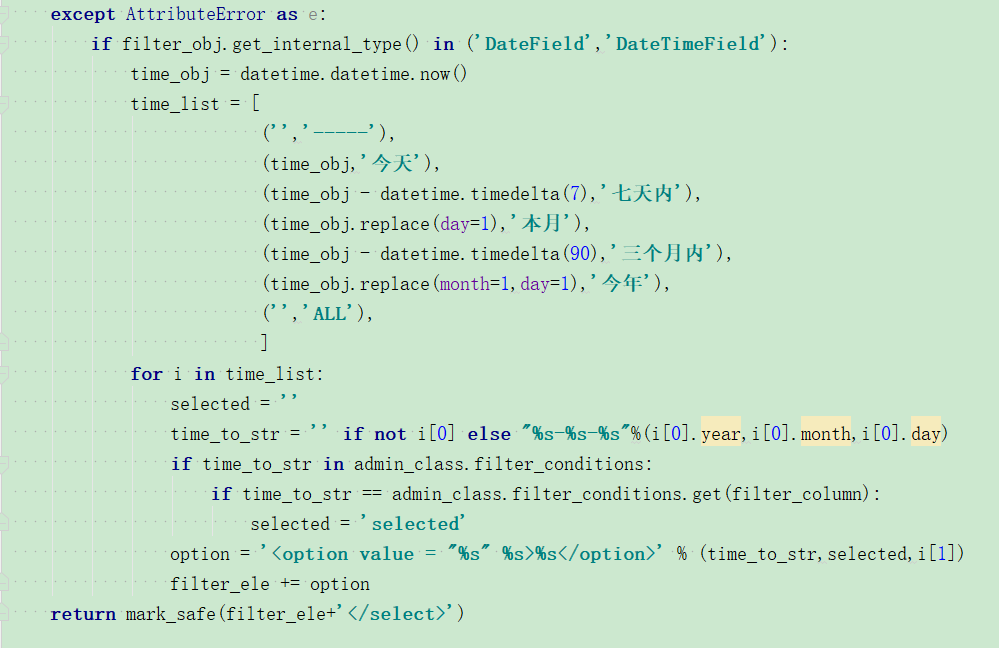
经过修改,不报错,但是发现查不出结果,原因是搜索时是等于=,应该是>=,接着修改:


修改代码如下:

然后过滤结果如下图,正常过滤: