DOM:Document Object Model(文本对象模型)
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
- DOM 是针对xml(html)的基于树的API。
- DOM树:节点(node)的层次。
- DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
一、节点及其类型:
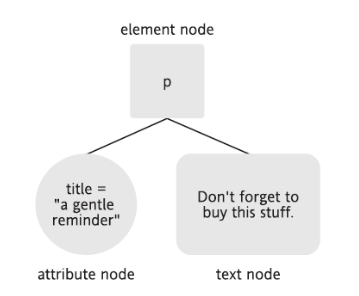
1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.
<p title="a gentle reminder">Don`t forget to buy this stuff.</p>

①、获取元素节点

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript"> //获取指定的元素节点. window.onload = function(){ //1. 获取 id 为 bj 的那个节点. //在编写 HTML 文档时, 需确保 id 属性值是唯一的. //该方法为 document 对象的方法 var bjNode = document.getElementById("bj"); alert(bjNode); //2. 获取所有的 li 节点. //使用标签名获取指定节点的集合. //该方法为 Node 接口的方法, 即任何一个节点都有这个方法. var liNodes = document.getElementsByTagName("li"); alert(liNodes.length); var cityNode = document.getElementById("city"); var cityLiNodes = cityNode.getElementsByTagName("li"); alert(cityLiNodes.length); //3. 根据 HTML 文档元素的 name 属性名来获取指定的节点的集合. var genderNodes = document.getElementsByName("gender"); alert(genderNodes.length); //若 HTML 元素自身没有定义 name 属性, 则 getElementsByName() //方法对于 IE 无效. 所以使用该方法时需谨慎. var bjNode2 = document.getElementsByName("BeiJing"); alert(bjNode2.length); } </script> </head> <body> <p>你喜欢哪个城市?</p> <ul id="city"> <li id="bj" name="BeiJing">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br><br> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br><br> gender: <input type="radio" name="gender" value="male"/>Male <input type="radio" name="gender" value="female"/>Female </body> </html>
1) document.getElementById:
根据 id 属性获取对应的单个节点,如果不存在这样的元素,它返回 null。
var element = document.getElementById(ID);
该方法只能用于 document 对象
2) document.getElementsByTagName:
根据标签名获取指定节点名字的数组, 数组对象 length 属性可以获取数组的长度,该方法为 Node 接口的方法, 即任何一个节点都有这个方法.,任何一个节点都可以使用该方法获取其子节点。
3) document.getElementsByName:
根据节点的 name 属性获取符合条件的节点数组, 但 ie 的实现方式和 W3C 标准有差别: 在 html 文档中若某节点(li)没有 name 属性, ie 使用 getElementsByName 不能获取到节点数组, 但Chrome可以。
②、读写属性节点

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript"> //读写属性节点: 通过元素节点 . 的方式来获取属性值和设置属性值. window.onload = function(){ //属性节点即为某一指定的元素节点的属性. //1. 先获取指定的那个元素节点 var nameNode = document.getElementById("name"); //2. 再读取指定属性的值 alert(nameNode.value); //3. 设置指定的属性的值. nameNode.value = "edu"; //var nameAttr = nameNode.getAttributeNode("value"); //alert(nameAttr); //alert("--" + nameAttr.nodeValue); //nameAttr.nodeValue = "edu"; } </script> </head> <body> <p>你喜欢哪个城市?</p> <ul id="city"> <li id="bj" name="BeiJing">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br><br> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br><br> name: <input type="text" name="username" id="name" value="nchu"/> </body> </html>
1) 可以直接通过 cityNode.id 这样的方式来获取和设置属性节点的值
2) 通过元素节点的 getAttributeNode 方法来获取属性节点,然后在通过 nodeValue 来读写属性值
③、获取元素节点的子节点
1). childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点的指定子节点的集合, 可以直接调用元素节点的 getElementsByTagName() 方法来获取.
2). firstChild 属性获取第一个子节点,常用来获取节点的文本节点
3). lastChild 属性获取最后一个子节点
④、获取文本节点

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript"> //获取文本节点 window.onload = function(){ //文本节点一定是元素节点的子节点. //1. 获取文本节点所在的元素节点 var bjNode = document.getElementById("bj"); //2. 通过 firstChild 定义为到文本节点 var bjTextNode = bjNode.firstChild; //3. 通过操作文本节点的 nodeValue 属性来读写文本节点的值. alert(bjTextNode.nodeValue); bjTextNode.nodeValue = "nchu"; //alert(bjTextNode); } </script> </head> <body> <p>你喜欢哪个城市?</p> <ul id="city"> <li id="bj" name="BeiJing">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br><br> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br><br> </body> </html>
二、Dom属性
文档里的每个节点都有以下属性。
nodeName:
代表当前节点的名字
var name = node.nodeName;
- 如果当前节点是一个元素节点或属性节点,nodeName 属性将返回这个元素和属性的名字。
- 如果当前节点是一个文本节点,nodeName 属性将返回内容为 #text 的字符串。
- nodeName 是一个只读属性。
nodeType:
返回一个整数,这个数值代表着当前节点的类型。
1 -- 元素节点
2 -- 属性节点
3 -- 文本节点
nodeType 是个只读属性
nodeValue:
返回给定节点的当前值(字符串)
- 如果当前节点是一个属性节点,返回值是这个属性的值。
- 如果当前节点是一个文本节点,返回值是这个文本节点的内容。
- 如果当前节点是一个元素节点,返回值是 null
- nodeValue 是一个 读/写 属性,但不能对元素节点的 nodeValue 属性设置值,但可以为文本节点的 nodeValue属性设置一个值。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript"> //关于节点的属性: nodeType, nodeName, nodeValue //在文档中, 任何一个节点都有这 3 个属性 //而 id, name, value 是具体节点的属性. window.onload = function(){ //1. 元素节点的这 3 个属性 var bjNode = document.getElementById("bj"); alert(bjNode.nodeType); //元素节点: 1 alert(bjNode.nodeName); //节点名: li alert(bjNode.nodeValue); //元素节点没有 nodeValue 属性值: null //2. 属性节点 var nameAttr = document.getElementById("name") .getAttributeNode("name"); alert(nameAttr.nodeType); //属性节点: 2 alert(nameAttr.nodeName); //属性节点的节点名: 属性名 alert(nameAttr.nodeValue); //属性节点的 nodeValue 属性值: 属性值 //3. 文本节点: var textNode = bjNode.firstChild; alert(textNode.nodeType); //文本节点: 0 alert(textNode.nodeName); //节点名: #text alert(textNode.nodeValue); //文本节点的 nodeValue 属性值: 文本值本身. //nodeType、nodeName 是只读的. //而 nodeValue 是可以被改变的。 //以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多. } </script> </head> <body> <p>你喜欢哪个城市?</p> <ul id="city"> <li id="bj" name="BeiJing">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br><br> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br><br> name: <input type="text" name="username" id="name" value="nchu"/> </body> </html>
注意:以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多.
