按f12找到对应广告的id用js删除元素即可。在首页HTML中输入以下代码:
<script type="text/javascript" >
/* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); });
/*删除默认导航栏的几个li标签*/
$("#nav ul li:eq(0)").remove();
$("#nav ul li:eq(2)").remove();
$("#nav ul li:eq(3)").remove();
$("#nav ul li:eq(4)").remove();
/*去除博客底部的广告*/
$("#cnblogs_c1").remove();
$("#cnblogs_c2").remove();
$("#ad_t2").remove();
$("#under_post_news").remove();
$("#google_image_div").remove();
$("#under_post_kb").remove();
/*去除博客底部Powered by .NET Core 3.0 Preview 8 on Linux*/
$("#poweredby").remove();
</script>
注:可能每个人博客对应的标签名称不同(由于选择了不同的主题模板)代码类似
效果如下
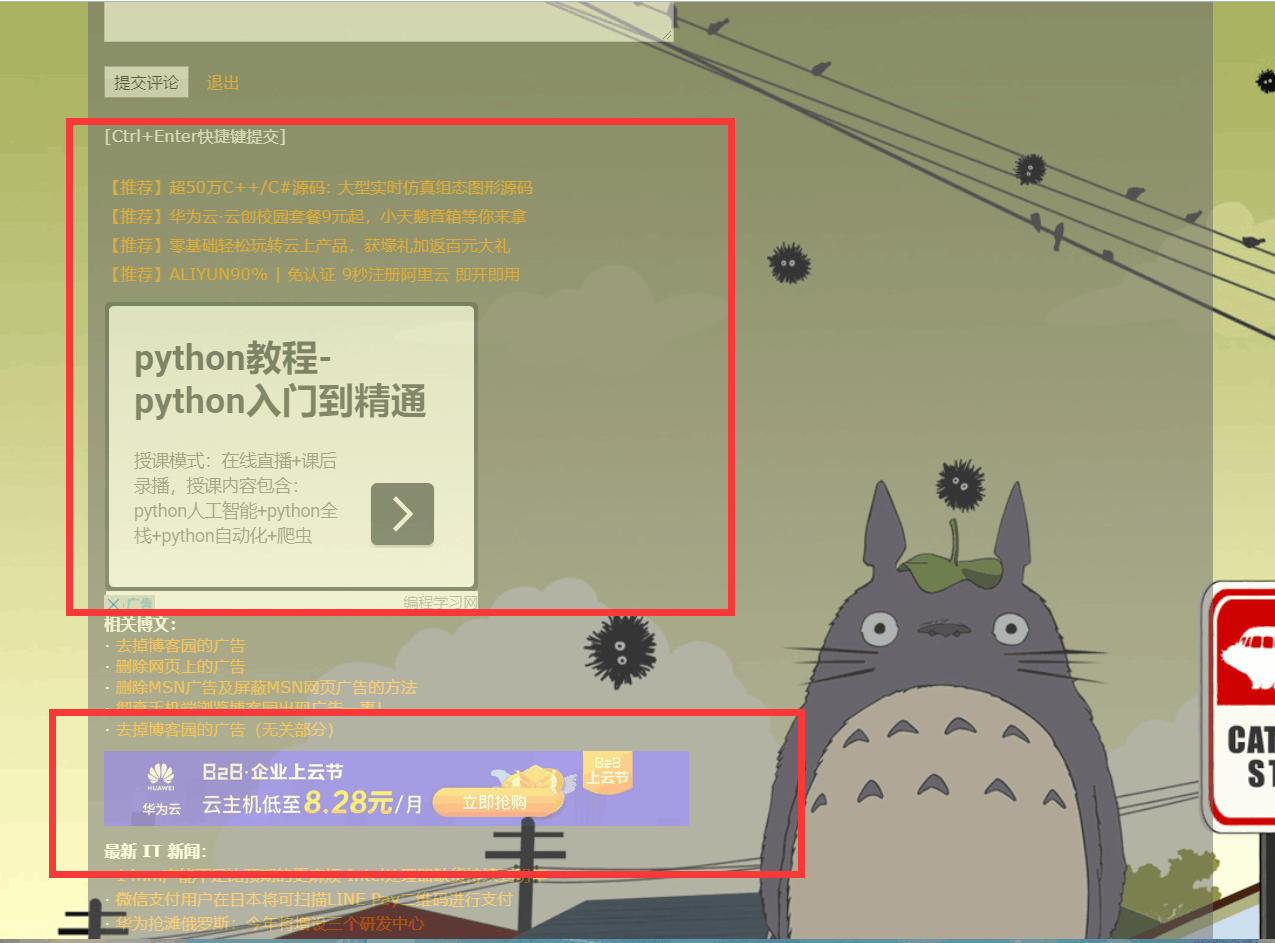
去除前

去除后
