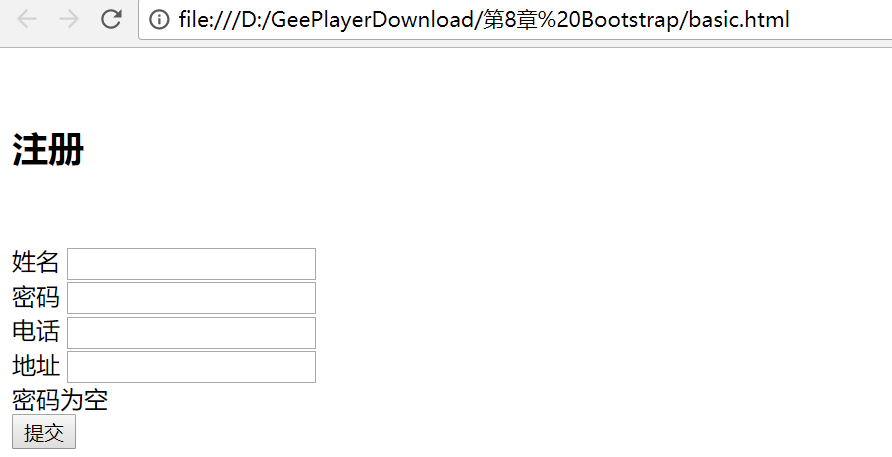
基本表单页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>basic01</title> <style type="text/css"> #result { display: none; } .title{ margin-top: 50px; margin-bottom: 50px; } </style> </head> <body> <h2 class="title">注册</h2> <form id="myForm"> <div> <label>姓名</label> <input type="text" name="name"> </div> <div> <label>密码</label> <input type="password" name="password"> </div> <div> <label>电话</label> <input type="text" name="cellphone"> </div> <div> <label>地址</label> <input type="text" name="address"> </div> <div id="result"> </div> <div> <button type="submit" name="register">提交</button> </div> </form> <script type="text/javascript"> var form = document.querySelector("#myForm") var result = document.querySelector("#result") form.addEventListener('submit', function(e){ if(!document.querySelector('[name=password]').value){ result.style.display = 'block'; result.innerHTML = '密码为空'; }else{ result.style.display = 'none'; } e.preventDefault(); }); </script> </body> </html>
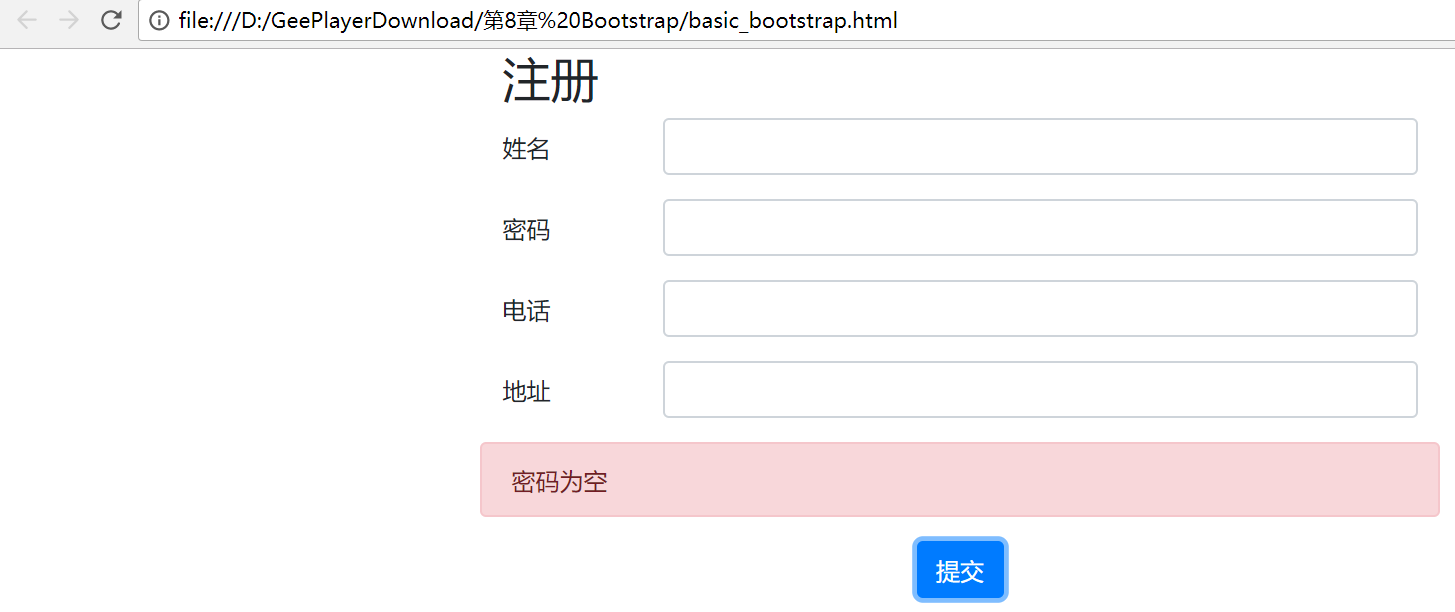
引入bootstrap

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>basic01</title> <style type="text/css"> #result { display: none; } .title{ margin-top: 50 px; margin-bottom: 50 px; } .operate button{ margin: 0 auto; } </style> <link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.min.css"> </head> <body> <h2 class="title col-6 offset-3">注册</h2> <form id="myForm" class="col-6 offset-3"> <div class="form-group row"> <label class="col-2 col-form-label">姓名</label> <div class="col-10"> <input class="form-control" type="text" name="name"> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label">密码</label> <div class="col-10"> <input class="form-control" type="password" name="password"> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label">电话</label> <div class="col-10"> <input class="form-control" type="text" name="cellphone"> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label">地址</label> <div class="col-10"> <input class="form-control" type="text" name="address"> </div> </div> <div id="result" class="form-group row alert alert-danger"> </div> <div class="operate form-group row"> <button class="btn btn-primary" type="submit" name="register">提交</button> </div> </form> <script type="text/javascript"> var form = document.querySelector("#myForm") var result = document.querySelector("#result") form.addEventListener('submit', function(e){ if(!document.querySelector('[name=password]').value){ result.style.display = 'block'; result.innerHTML = '密码为空'; }else{ result.style.display = 'none'; } e.preventDefault(); }); </script> </body> </html>