1、组件化开发 组件内容 组件内容
创建组件构造器:
组件标题
const testComponent = Vue.extend({
template:'模板名'
}):
Vue.extend()是一个组件构造器函数,template是自定义组件模板
注册组件:
Vue.component=('cpn',testComponent);cpn是自定义标签,在调用该组件时直接在html中插入该标签即可,
组件调用必须在挂载的vue实例下使用自定义标签;
全局组件是在vue实例外面注册的就是全局组件,可以在其他vue实例下调用,在vue实例下面注册注册的组件是局部组件,只能在该vue实例挂载的元素下使用;
父组件与子组件,在其他组件下注册的组件就是子组件,然后注册该组件的组件就是父组件;
注册组件的语法糖:
组件标题
const app =new Vue({
el:'挂载元素',
components:{
'自定义标签':{
template:'模板名'
}
}
});
组件的数据,组件的数据写在自己的注册组件下面
const app =new Vue({
el:'挂载元素',
components:{
'自定义标签':{
template:'模板名',
data(){
return:{
data:''
}
}
}
});
组件中的数据必须是一个函数,函数返回一个对象,对象内部存储着数据;
2、父组件与子组件之间的通讯
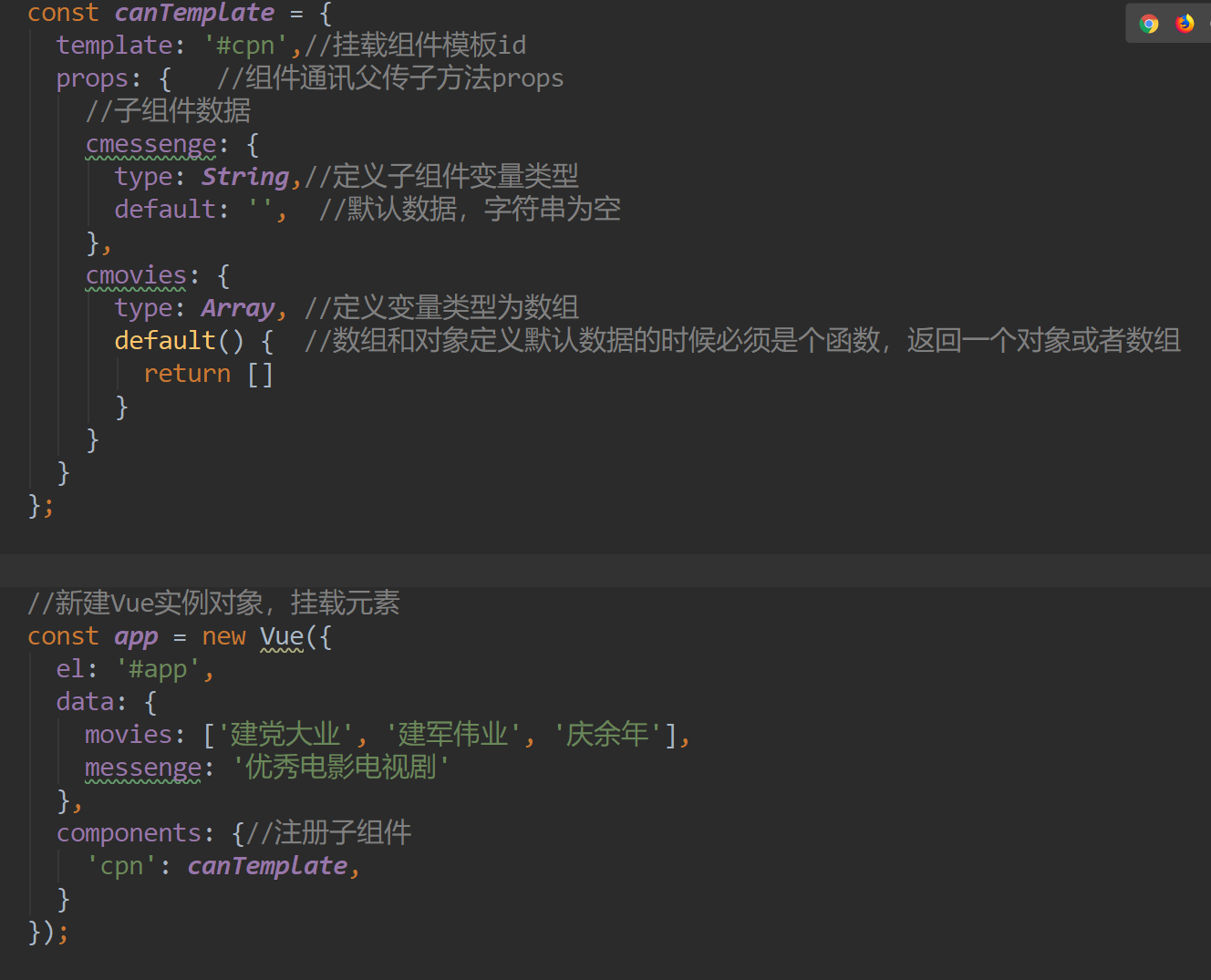
父组件的数据传给子组件使用props
子组件中设置props属性


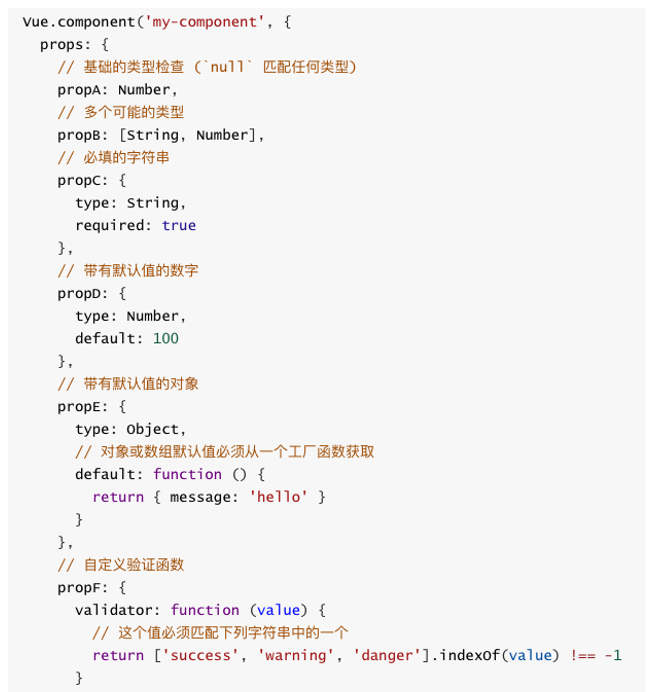
props的数据验证,当我们使用对象时,就要对props进行类型验证,验证支持下列数据类型验证

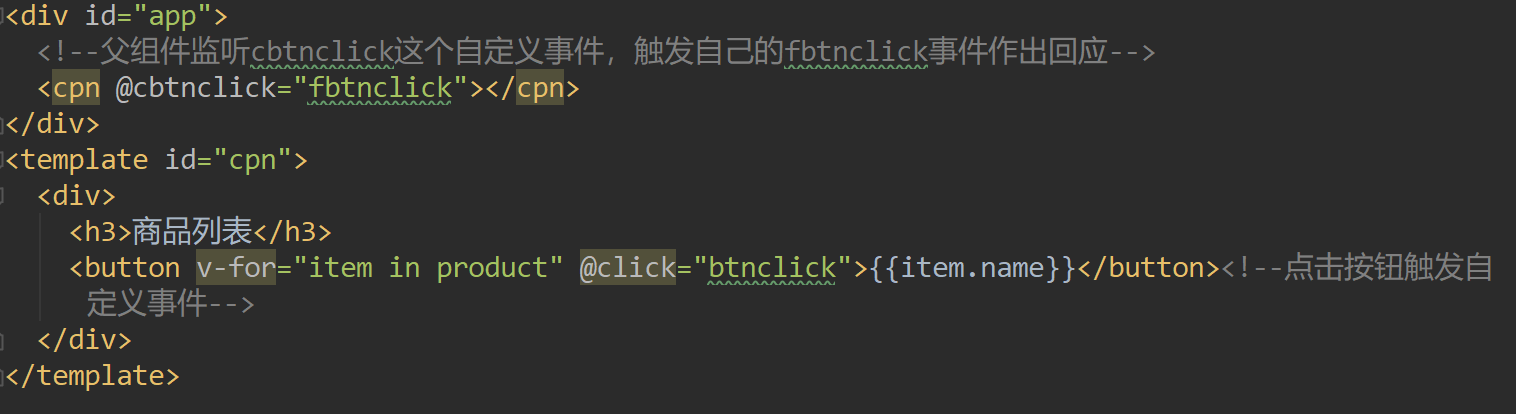
子组件向父组件传递数据时使用$emit()注册自定义事件
子组件向父组件传递数据的时候是通过自定义事件$emit('自定义事件名')方法,通过某种方式触发这个自定义事件,然后由父组件监听这个自定义事件,父组件监听到这个自定义事件,注册一个父组件自己的事件,作出回应;


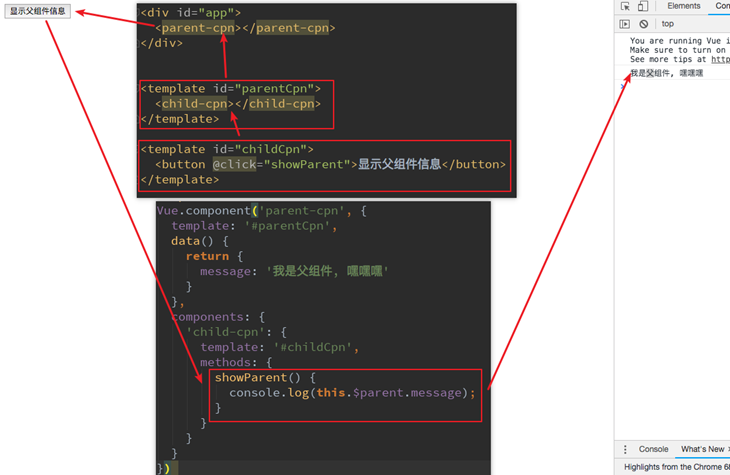
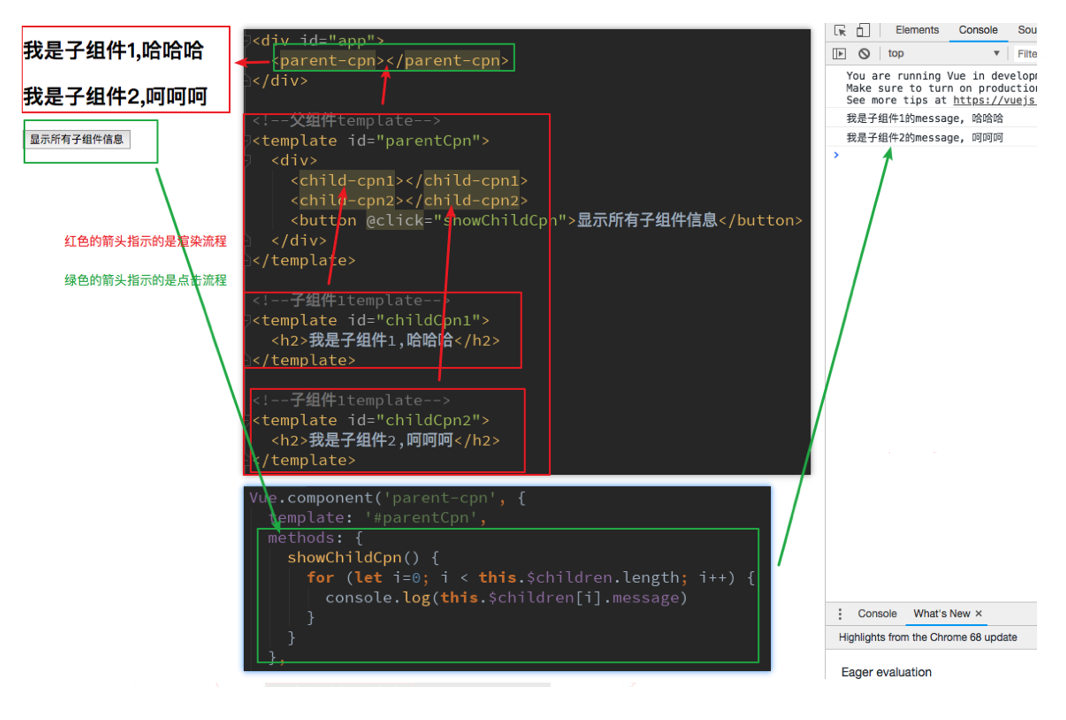
父组件访问子组件的方式;1、$children 2、$parent

通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。有时候,我们想明确获取其中一个特定的组件,这个时候就可以使用$refs
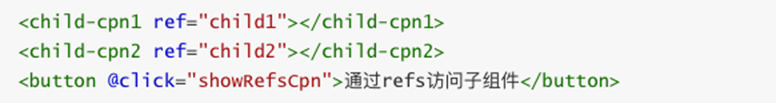
$refs和ref指令通常是一起使用的。
首先,我们通过ref给某一个子组件绑定一个特定的ID。
其次,通过this.$refs.ID就可以访问到该组件了。


如果我们想在子组件中直接访问父组件,可以通过$parent