Datepicker Popup是用来选择日期的控件,一般和文本框一起使用,功能和Jquery的插件My97DatePicker一样。在Datepicker Popup内部使用了ui-bootstrap的另一个组件Datepicker,是Datepicker的扩展。
使用Datepicker Popup前,一定要引用angular-locale_zh-cn.js这个脚本,否则显示出来的月份和星期就是英文了。
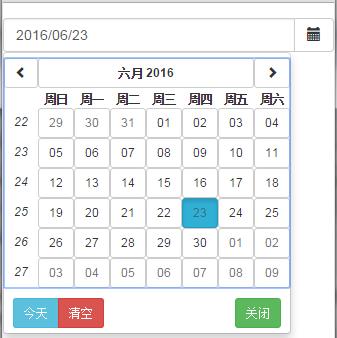
先来看一个最简单的用法:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title></title>
6 <link href="/Content/bootstrap.css" rel="stylesheet" />
7 <script src="/Scripts/angular.js"></script>
8 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
9 <script src="/Scripts/angular-locale_zh-cn.js"></script>
10 <script>
11 angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('DatepickerPopupDemoCtrl', function ($scope) {
12 $scope.dat = new Date();
13 $scope.format = "yyyy/MM/dd";
14 $scope.altInputFormats = ['yyyy/M!/d!'];
15
16 $scope.popup1 = {
17 opened: false
18 };
19 $scope.open1 = function () {
20 $scope.popup1.opened = true;
21 };
22 });
23 </script>
24 </head>
25 <body>
26 <div ng-controller="DatepickerPopupDemoCtrl">
27 <p class="form-group">
28 <div class="input-group">
29 <input type="text" class="form-control" uib-datepicker-popup="{{format}}" ng-model="dat" is-open="popup1.opened" ng-required="true" close-text="关闭"
30 clear-text="清空" current-text="今天" alt-input-formats="altInputFormats" />
31 <span class="input-group-btn">
32 <button type="button" class="btn btn-default" ng-click="open1()"><i class="glyphicon glyphicon-calendar"></i></button>
33 </span>
34 </div>
35 </p>
36 </div>
37 </body>
38 </html>

其中最关键是这个:uib-datepicker-popup="{{format}}",uib-datepicker-popup支持多种格式化方式,以2016-6-23 17:35:08这个日期为例,格式化文本和格式化后的值是:
| 格式化文本 | 值 | 备注 |
| yyyy | 2016 | 4位数年份 |
| yy | 16 | 2位数年份 |
| y | 2016 | 1到4位数年份 |
| MMMM | 六月 | |
| MMM | 6月 | |
| MM | 06 | 2位数月份 |
| M | 6 | 1位数月份 |
| M! | 06 | 1位或2位数月份 |
| dd | 23 | 2位数日期 |
| d | 23 | 1位数日期 |
| d! | 23 | 1位数或2位数日期 |
| EEEE | 星期四 | |
| EEE | 周四 | |
| HH | 17 | 24小时制 小时 |
| H | 17 | |
| hh | 05 | 12小时制 小时 |
| h | 5 | |
| mm | 35 | 分钟 |
| m | 35 | |
| sss | 196 | 毫秒 |
| ss | 08 | 秒 |
| s | 8 | |
| a | 下午 | 上午或下午 |
| Z | +0800 | 时区 |
| ww | 25 | 当年的第几周 |
| w | 25 | |
| G,GG,GGG,GGGG | 公元 | 公元或公元前 |
| fullDate | 2016年6月23日星期四 | |
| longDate | 2016年6月23日 | |
| medium | 2016年6月23日 下午5:35:08 | |
| mediumDate | 2016年6月23日 | |
| mediumTime | 下午5:35:08 | |
| short | 16/6/23 下午5:35 | |
| shortDate | 16/6/23 | |
| shortTime | 下午5:35 |
uib-datepicker-popup控件可以使用的属性有:
| 属性 | 默认值 | 备注 |
| alt-input-formats | [] | 手动输入日期时可接受的格式 |
| clear-text | clear | 清空按钮的文本 |
| close-on-date-selection | true | 选择一个日期后是否关闭日期面板 |
| close-text | close | 关闭按钮的文本 |
| current-text | today | 今天按钮的文本 |
| datepicker-append-to-body | false | 是否将日期面板放在body元素中 |
| datepicker-options | 对Datepicker控件的配置 | |
| datepicker-popup-template-url | uib/template/datepickerPopup/popup.html | |
| is-open | false | 是否显示日期面板 |
| on-open-focus | true | 打开日期面板时是否获取焦点 |
| show-button-bar | true | 是否在日期面板下方显示”今天”,”关闭”等按钮 |
| type | text | 可以改为date|datetime-local|month,这样会改变日期面板的日期格式化。 |
| popup-placement | auto bottom-left | 在位置前加一个auto,表示日期面板会定位在它最近一个可以滚动的父元素中.可以设置的位置有:top top-left top-right bottom bottom-left bottom-right left left-top left-bottom right right-top right-bottom |
| uib-datepicker-popup | yyyy-MM-dd | 显示日期的格式。可使用的格式见上面的列表。 |
对于datepicker-append-to-body属性,值为false时弹出面板的html会紧跟在input元素的后面,值为true时面板html会放在body元素中。如果要对面板的样式做特殊调整时,使用这个属性会比较方便(因为紧跟在input元素后面会继承父元素的样式,放在body元素中可以单独为这个面板设置样式)
对于type属性,个人感觉似乎没有什么用,因为在input元素上使用uib-datepicker-popup="{{format}}"时,改变type的值为date或datetime-local或month实际上是会报错的:“HTML5 date input types do not support custom formats”,在不使用uib-datepicker-popup="{{format}}"时,改变日期面板格式化是使用浏览器实现的HTML5日期格式化功能,相当于不使用uib-datepicker-popup控件,那就没有意义了。
因为uib-datepicker-popup扩展了Datepicker控件,所以uib-datepicker-popup可以使用Datepicker的配置,也就是datepicker-options,这是一个Json对象,可以设置的项有:
| 键 | 默认值 | 备注 |
| customClass | 一个可选的函数,设置日期面板中每个日期的样式。传入参数为一个json对象{date: obj1, mode: obj2},返回值为类的名字 | |
| dateDisabled | 一个可选的函数,设置日期面板中每个日期是否可选。传入参数为一个json对象{date: obj1, mode: obj2},返回值为bool类型 | |
| datepickerMode | day | 可设置为day,month,year。表示控件的选择模式 |
| formatDay | dd | 天数的格式化形式 |
| formatMonth | MMMM | 月份的格式化形式 |
| formatYear | yyyy | 年份的格式化形式 |
| formatDayHeader | EEE | 星期的格式化形式 |
| formatDayTitle | MMMM yyyy | 按天数选择日期时,面板中当前月份和年份的格式化形式(显示为:六月 2016 的地方) |
| formatMonthTitle | yyyy | 按月份选择日期时,面板中当前年份的格式化形式 |
| initDate | null | 初始化日期 |
| maxDate | null | 可选择的最大日期(必须是Javascript日期类型) |
| maxMode | year | 可选择的最大日期模式 |
| minDate | null | 可选择的最小日期(必须是Javascript日期类型) |
| minMode | day | 可选择的最小日期模式 |
| shortcutPropagation | false | 是否禁用键盘事件传播 |
| showWeeks | true | 是否显示面板中的日期是当年的第几周 |
| startingDay | $locale.DATETIME_FORMATS.FIRSTDAYOFWEEK | 一个星期从周几开始。可设置为0到6的数字,0表示周日,6表示周六 |
| yearRows | 4 | 选择年份时显示多少行 |
| yearColumns | 5 | 选择年份时显示多少列 |
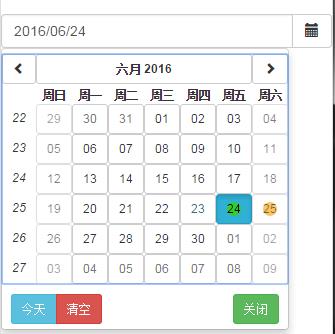
这是一个使用customClass自定义样式和dateDisabled自定义禁选范围的例子:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title></title>
6 <link href="/Content/bootstrap.css" rel="stylesheet" />
7 <script src="/Scripts/angular.js"></script>
8 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
9 <script src="/Scripts/angular-locale_zh-cn.js"></script>
10 <script>
11 angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('DatepickerPopupDemoCtrl', function ($scope) {
12 $scope.dat = new Date();
13 $scope.format = "yyyy/MM/dd";
14 $scope.altInputFormats = ['yyyy/M!/d!'];
15
16 $scope.popup1 = {
17 opened: false
18 };
19 $scope.open1 = function () {
20 $scope.popup1.opened = true;
21 };
22 $scope.dateOptions = {
23 customClass: getDayClass,//自定义类名
24 dateDisabled: isDisabled//是否禁用
25 }
26
27
28 var tomorrow = new Date();
29 tomorrow.setDate(tomorrow.getDate() + 1);
30 var afterTomorrow = new Date();
31 afterTomorrow.setDate(tomorrow.getDate() + 1);
32 $scope.events = [
33 {
34 date: tomorrow,
35 status: 'full'
36 },
37 {
38 date: afterTomorrow,
39 status: 'partially'
40 }
41 ];
42 //为日期面板中的每个日期(默认42个)返回类名。传入参数为{date: obj1, mode: obj2}
43 function getDayClass(obj) {
44 var date = obj.date,
45 mode = obj.mode;
46 if (mode === 'day') {
47 var dayToCheck = new Date(date).setHours(0, 0, 0, 0);
48
49 for (var i = 0; i < $scope.events.length; i++) {
50 var currentDay = new Date($scope.events[i].date).setHours(0, 0, 0, 0);
51
52 if (dayToCheck === currentDay) {
53 return $scope.events[i].status;
54 }
55 }
56 }
57 return '';
58 }
59 //设置日期面板中的所有周六和周日不可选
60 function isDisabled(obj) {
61 var date = obj.date,
62 mode = obj.mode;
63 return mode === 'day' && (date.getDay() === 0 || date.getDay() === 6);
64 }
65 });
66 </script>
67 <style>
68 .full button span {
69 background-color: limegreen;
70 border-radius: 32px;
71 color: black;
72 }
73
74 .partially button span {
75 background-color: orange;
76 border-radius: 32px;
77 color: black;
78 }
79 </style>
80 </head>
81 <body>
82 <div ng-controller="DatepickerPopupDemoCtrl">
83 <p class="form-group">
84 <div class="input-group">
85 <input type="text" class="form-control" uib-datepicker-popup="{{format}}" ng-model="dat" is-open="popup1.opened" ng-required="true" close-text="关闭"
86 clear-text="清空" current-text="今天" alt-input-formats="altInputFormats" datepicker-options="dateOptions" />
87 <span class="input-group-btn">
88 <button type="button" class="btn btn-default" ng-click="open1()"><i class="glyphicon glyphicon-calendar"></i></button>
89 </span>
90 </div>
91 </p>
92 </div>
93 </body>
94 </html>

注意禁选日期的显示和自定义类的显示。
在打开日期面板时,可以使用键盘来选择日期,上下左右和PgUp,PgDn,Home,End,Ctrl+Up,Ctrl+Down选择范围,空格或者回车选择日期,Esc退出面板。
目录:
AngularJs的UI组件ui-Bootstrap分享(一)
AngularJs的UI组件ui-Bootstrap分享(二)——Collapse
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
AngularJs的UI组件ui-Bootstrap分享(六)——Tabs
AngularJs的UI组件ui-Bootstrap分享(七)——Buttons和Dropdown
AngularJs的UI组件ui-Bootstrap分享(八)——Tooltip和Popover
AngularJs的UI组件ui-Bootstrap分享(九)——Alert
AngularJs的UI组件ui-Bootstrap分享(十)——Model
AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
AngularJs的UI组件ui-Bootstrap分享(十三)——Progressbar
AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
