测试 Expressions
代码
1 public static void main(String[] args) { 2 int x=100; 3 System.out.println("----"); 4 System.out.println("----"); 5 System.out.println("----"); 6 7 int y=20; 8 int count=x/y; 9 System.out.println(count); 10 }
执行效果
----
----
----
5
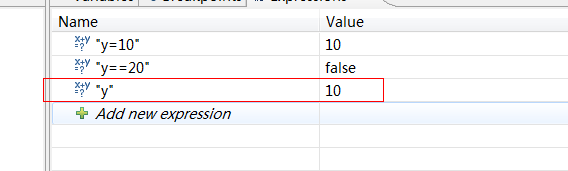
添加Expressions

执行到y赋值的时候. Expressions的value也有值了.
y==20 的value会显示false.
这里在测试误写了一个y=10
结果发现一个奇怪的现象,如果debug断点打在int y=20或之后的语句. 则Expressions的赋值有效.
代码执行结果为
----
----
----
10
说明cout=100/10
如果debug时端点打在int y=20之前,且直接用F8执行全部程序. 则执行结果为
----
----
----
5
说明y仍然为20 即cout=100/20
通过Expressions查看变量情况
在debug情况下, 对变量点击watch.则可观察debug期间变量的情况

参考
前言
现在我们很多人都是使用MyEclipse来进行开发,最近一段时间我也在使用MyEclipse,结合我自己使用过程中的经验以及搜罗的一些小技巧,在这里跟大家分享一下,帮助我们大家一起利用这些小技巧来提高我们的工作效率。
正题
我们都知道,在使用MyEclipse进行开发的时候并没有浪费什么时间,浪费时间的就是我们的调试工作了,下面介绍的是我们在调试时经常会用到的一些方法:
一、调试运行的快捷键:
一般情况下,我们都是直接点击Server窗口的Run或者Debug运行服务器或则右击项目选择运行模式,下面介绍一个调试运行的快捷键Shift+Alt+D可以调出调试运行的菜单,然后我们可以选择我们需要运行的模式,常用的就是J,R和T,即Java程序调试,Web服务器调试和Junit测试调试模式。
Shift+Alt+D 弹出菜单后按J :Java程序调试
Shift+Alt+D 弹出菜单后按R :在Web Server上调试
Shift+Alt+D 弹出菜单后按T :在Junit Test上调试
二、Debug视图
我们一进行Debug模式运行程序,那么就会提示我们进入Debug视图(或者在窗口的右上角去切换到Debug视图),然后这个视图默认给我们打开了很多个窗口,刚一看可能有些乱,但是对每一个窗口的作用稍作了解的话,你就会知道它的存在是多么的方便我们的调试。下面我们就分别来看下我们常常会用到的这几个小窗口:
1.Debug窗口
左上角有一个Debug窗口,这个窗口是用来跟踪调试时程序运行到哪行代码了;下面简单介绍下它的各个快捷的使用:
F5:跟入Step into, 一般会跟踪进入到调用函数的函数体,Step Over则不会跟踪进入,直接把调用当做一个语句处理。
F6:单步执行Step Over。 通常如果不关心该语句的调用细节,单步执行就可以了。
F7:返回到调用处Step Return。如果无意Step into了一个不需要关心的函数,或者没有必要再对某个函数跟踪了,直接F7返回到调用语句处。
ps:这个是我不太常用的,但是昨天尝试了一下真的很好用,因为有时总会不小心Step into到某某些函数然后又害怕执行过去所以一直往里面走,很浪费时间,学会了F7可以省去不少时间滴。
F8:运行至下一断点Resume。
这几个快捷键是我们调试时最常用到的,合理的配合使用这几个键可以帮助我们更加快速的定位出错的代码。下面举两个例子:
1)如何跳过一段循环
有的时候跟踪代码执行,无意中进入了循环中,看了几次发现没什么问题了。是不是要StepOver到循环结束呢,或许你会Step Return,那么循环下面的代码就跟踪不到了。这时候就要利用Resume这个有趣的特性了。
去掉旧断点(循环体内的),增加新断点(循环体外),然后Resume(F8)。
2)如何调试递归调用
还是要巧用F7(StepReturn)、F8(Resume)这两个键。
另外别忘了Debug模式中的Expressions视图(Window->showview-> Expressions)
把你关心的递归变量的表达式都add进来吧,这样看起来就比Variable轻松多了。
返回上一层递归,使用F7。跳过循环使用上面的方法。
还有巧设断点。直接让光标运行到你需要关注的地方。
在Expressions中添加能区分递归层次的表达式,这样你看起来就不会乱(不知道调用到哪一层了)。
2.Variables窗口
右上角第一个窗口就是Variables窗口,这个窗口是用来查看程序中变量或对象的值(只要是你程序中定义的或者调用的变量都会在这里显示出来),就可以知道变量或对象的值是不是你想要的。
3.Breakpoints窗口
右上角第二个窗口是Breakpoints窗口,这个窗口是显示你程序中所有的断点列表,可以通过该窗口将你的以前测试时设置的一些断点去掉(而不用去程序里面查找)。
4.Expressions窗口
右上角第三个窗口就是Expressions窗口,这个窗口有些类似于我们VS中的立即窗口,它不仅支持显示运算结果、数组元素,还可以显示方法返回值。你只需要将你关心的表达式写进来就可以了。
例如,我在Name列中输入表达式 s.equals("0")然后在对应的value列中出现对应的结果(true还是false)。

5.Console窗口
最下面就是控制台(这个窗口是我们常见的,如果没有看到的话,直接从左下角的快速视图中调出来即可),如果有打印的变量,在这个窗口中就可以看到这个变量输出的值;
小结:
其实,我们平常的调试,只需要用到Debug,Variables和Console窗口就够了,但是如果错误比较隐蔽的话我们就需要借助Expressions窗口来帮我们更加细致的去查找错误根源。当然我们在这之前要先学会定位断点的位置(这个需要根据你的错误和程序进行分析,判断出大概的出错位置然后设置断点),再之后才是合理和巧妙的使用我们这些小窗口来帮助我们提高我们调试的效率。