目前在Silverlight Tools Beta 1 for Visual Studio 2008 中包括了3个动态语言的运行库:IronPython、IronRuby和Managed JScript。
但是VS2008针对这三个动态语言的模板还没有完成,所以现在我们没有办法创建动态语言的Silverlight 2项目(甚至于VB的都不行,默认只是C#的);不过Silverlight 2 SDK提供了一个工具来帮助我们生成部署的xap文件——Chiron工具,它在目录:C:\Program Files\Microsoft SDKs\Silverlight\v2.0\Tools\Chiron里。
另外,在CodePlex上还提供了一个Dynamic Silverlight Sample的项目,来指导我们在Silverlight 2中使用动态语言,不过目前这个项目还是针对Silverlight 1.1的。
下面我就给大家演示一下(以IronPython为例):
- 创建一个目录,如IPSL2,在里面创建2个子目录:app(包含动态语言代码文件和XAML文件文件)和assets(包含资源文件,如图片等);在assets中在创建一个子目录js(这个目录其实可以不要,在1.1中是用于保存silverlight.js的,不过现在可以保存其他js文件)。
- 在app目录中创建一个IronPython代码文件:app.py,代码如下(在这里,我是使用XamlReader.Load把xaml字符串直接加载,本来我想用Application.Current.LoadRootVisual方法把app.xaml载入,但是一直没有成功,有朋友知道怎么弄吗?):
from System.Windows import Application
from System.Windows.Markup import XamlReaderApplication.Current.RootVisual = XamlReader.Load("""
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><TextBlock x:Name="message" FontSize="30"/>
</Canvas>""")
Application.Current.RootVisual.message.Text="Welcome to Silverlight and IronPython!"
- 在app目录中创建一个xaml代码文件:app.xaml(在我的例子中,可以不要这个文件,但是如果使用LoadRootVisual方法的话,就需要),代码如下:
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><TextBlock x:Name="message" FontSize="30"/>
</Canvas>
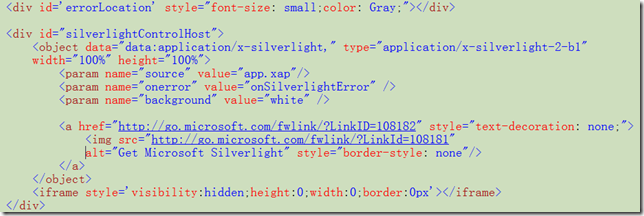
- 在根目录中,本例即IPSL2目录中,创建一个Index.html文件来作为浏览页面,body中的代码如下(解释一下,我这里为什么要用图片的原因,这是因为在Windows Live Writer中贴入一下代码后,就在其中显示一个Silverlight的控件了,真是的!):
- 现在开始使用Chrion工具来运行这个动态语言Silverlight 2应用程序了。
- 首先,把Chrion所在的目录添加到PATH中
- 启动命令行,进入到IPSL2目录中,运行Chrion /b来启动一个Web Server,并同时打开一个浏览器
- 在浏览器中点index.html文件,就可以看到Silverlight over IronPython的应用程序运行了,如下图:
另外对于使用IronRuby的同学来说,可以参考John Lam的文章(注:下面我给的连接是通过Web代理访问,直接是访问不了的):
John Lam on Software Dynamic Silverlight Part 1 Hello, World!
John Lam on Software Dynamic Silverlight Part 2 Managed JScript and flickr
整个示例的代码在这里下载:http://www.91files.com/?GXW6W7RN1L2N1N358LJC
Update!
对于app.py和app.xaml得到思归的提醒,可以使用如下代码(其实一下代码,我昨晚也尝试过,结果没有成功,简直晕死!):
app.py:
============
from System.Windows import Application
from System.Windows.Controls import UserControl
Application.Current.LoadRootVisual(UserControl(), 'app.xaml')
Application.Current.RootVisual.message.Text="Welcome to Silverlight and IronPython!"
============
app.xaml:
============
<UserControl
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="System.Windows.Controls.UserControl"
x:Name="Page" >
<TextBlock x:Name="message" FontSize="30"/>
</UserControl>
============