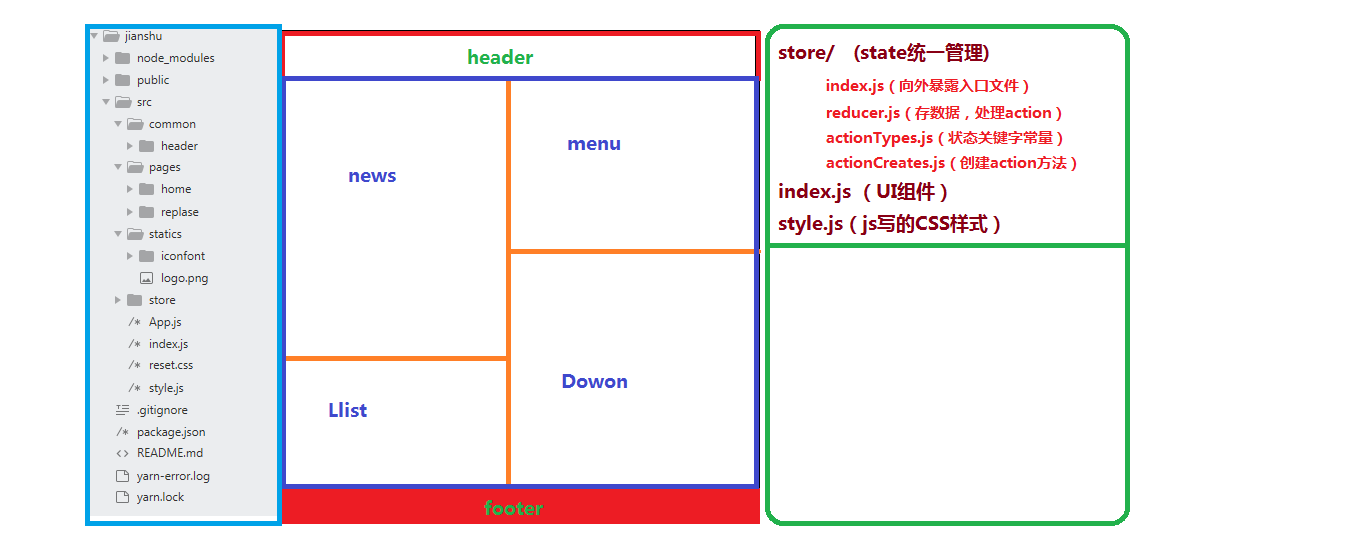
搭建一个项目
公共部分放一块:index.js style.js store.js reducer.js actionCreateors.js actionTypes.js
分页 一块一块放 拆分在 compentns 里面存放 index.js style.js store.js reducer.js actionCreateors.js actionTypes.js
路由 exact 不会向后取值 不会影响到路由触发
分模块管理

/index

import React,{Component} from 'react';
import {
HomeWapper,
HomeLeft,
HomeRight
} from './style';
import List from './components/List';
import Topic from './components/Topic';
import Recommend from './components/Recommend';
import Writer from './components/Writer';
class Home extends Component{
render(){
return(
<HomeWapper>
<HomeLeft>
<img className="banner-img" src="https://upload.jianshu.io/admin_banners/web_images/4592/22f5cfa984d47eaf3def6a48510cc87c157bf293.png?imageMogr2/auto-orient/strip|imageView2/1/w/1250/h/540"/>
<Topic/>
<List/>
</HomeLeft>
<HomeRight>
<Recommend/>
<Writer/>
</HomeRight>
</HomeWapper>
)
}
}
export default Home;
/style

import styled from 'styled-components'; import logo from '../../statics/logo.png'; export const HeaderWrapper = styled.div` position:relative; width:100%; height:58px; border-bottom:1px solid #f0f0f0; `;
Store(只有一个,reducer有多个)

import {createStore , compose , applyMiddleware } from 'redux';
import reducer from './reducer';
import thunk from 'redux-thunk';
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducer,composeEnhancers(
applyMiddleware(thunk)
));
export default store;
Reducer(分块创建 ,最后合并为一个)

import { fromJS } from 'immutable';
const defaultState = fromJS({
topic:[
{
id:1,
title:'社会热点',
imgUrl:'https://s.cn.bing.net/th?id=OJ.hCd0aXzY79mTlQ&w=75&h=75&pid=MSNJVFeeds',
},
{
id:2,
title:'新闻联播',
imgUrl:'https://s.cn.bing.net/th?id=OJ.hCd0aXzY79mTlQ&w=75&h=75&pid=MSNJVFeeds',
},
{
id:3,
title:'项目咨询',
imgUrl:'https://s.cn.bing.net/th?id=OJ.hCd0aXzY79mTlQ&w=75&h=75&pid=MSNJVFeeds',
}
]
});
export default (state = defaultState,action)=>{
switch (action.type){
case:
return;
default:
return state;
}
} ;
actionCreateors(创建action状态的文件)

import * as actionTypes from './actionTypes'; import { fromJS } from 'immutable'; import axios from 'axios'; const changeList = (data) => ({ type: actionTypes.CHANGELIST, data: fromJS(data), totalpage: Math.ceil(data.length / 10) }); export const inputFocus = ()=>({ type:actionTypes.INPUTFOCUS }); export const inputBlur = () =>({ type:actionTypes.INPUTBLUR }); export const mouseEnter= () =>({ type:actionTypes.MOUSEENTER }); export const mouseLeave = () =>({ type:actionTypes.MOUSELEAVE }); export const changePage = (page) =>({ type:actionTypes.CHANGEPAGE, page }) // 异步请求数据 获取搜索框里面的数据 export const getList = () =>{ return(dispath) =>{ axios.get('/api/headerList.json').then((res)=>{ const data = res.data; dispath(changeList(data.listData)); }).catch(()=>{ console.log('err:1','msg:not found 404'); }); } };
actionTypes(action常量定义文件)

export const INPUTFOCUS = 'header/INPUTFOCUS'; export const INPUTBLUR = 'header/INPUTBLUR'; export const CHANGELIST = 'header/CHANGELIST'; export const MOUSEENTER = 'header/MOUSEENTER'; export const MOUSELEAVE = 'header/MOUSELEAVE'; export const CHANGEPAGE = 'header/CHANGEPAGE';
connect 连接props数据(
mapStateToProps,
mapDispatchToProps
)
数据 state
方法路径dispath
const mapStateToProps = (state)=>{ return{ focus:state.getIn(['header','focus']), list :state.getIn(['header','list']), page:state.getIn(['header','page']), show:state.getIn(['header','show']), totalpage:state.getIn(['header','totalpage']) } } const mapDispatchToProps = (dispatch)=>{ return{ handleMouseLeave(){ dispatch(actionCreators.mouseLeave()); }, handleChangePage(page,totalpage,spin){ let rotate = spin.style.transform.replace(/[^0-9]/ig,''); if(rotate){ rotate = parseInt(rotate,10); }else{ rotate = 0; } spin.style.transform = 'rotate(' + (rotate + 1000) + 'deg)'; if(page < totalpage){ dispatch(actionCreators.changePage(page + 1)); }else{ dispatch(actionCreators.changePage(1)); } } } } export default connect(mapStateToProps,mapDispatchToProps)(Header);

