电子公文传输系统团队冲刺第5天——json
一、简介
JSON的全称是”JavaScript Object Notation”,意思是JavaScript对象表示法,它是一种基于文本,独立于语言的轻量级数据交换格式,同时也易于机器解析和生成。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。xml虽然可以作为跨平台的数据交换格式,但是在JS(JavaScript的简写)中处理XML非常不方便,同时XML标记比数据 多,增加了交换产生的流量,而JSON没有附加的任何标记,在JS中可作为对象处理,所以我们更倾向于选择JSON来交换数据。
二、结构

JSON的五点语法
1.数组(Array)用方括号(”[]“)表示。
2.对象(Object)用大括号(“{}”)表示。
3.名称/值对(name/value)之间用冒号(“:”)隔开。
4.名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。
5.并列的数据之间用逗号(“,”)分隔。

JSON解析
解析,是指将符合JSON语法规则的字符串转换成对象的过程
不同的编程语言都提供了解析JSON字符串的方法,在这里主要讲解JavaScript中的解析方法,主要有三种:
--使用eval()
--使用JSON.parse()
--使用第三方库,例如jQuery等
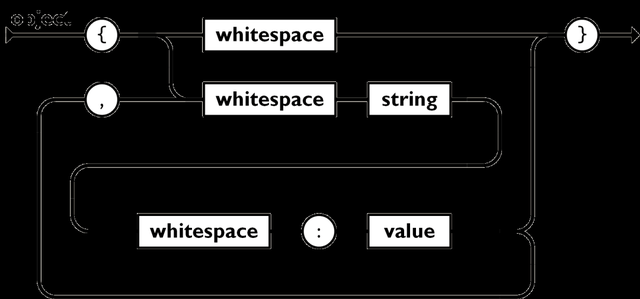
JSON有两种表示结构,对象和数组。
对象结构以”{”大括号开始,以”}”大括号结束。中间部分由0或多个以”,”分隔的”key(关键字)/value(值)”对构成,关键字和值之间以”:”分隔,语法结构如代码。
{
key1:value1,
key2:value2,
...
}
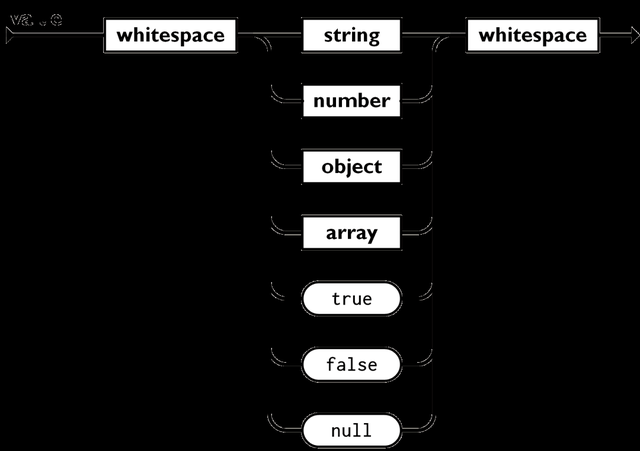
其中关键字是字符串,而值可以是字符串,数值,true,false,null,对象或数组
数组结构以”[”开始,”]”结束。中间由0或多个以”,”分隔的值列表组成,语法结构如代码。
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]
普通字符串,json字符串和json对象的区别
字符串:指使用“”双引号或’’单引号包括的字符。例如:var comStr = 'this is string';
json字符串:指的是符合json格式要求的js字符串。例如:var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
json对象:指符合json格式要求的js对象。例如:var jsonObj = { StudentID: "100", Name: "tmac", Hometown: "usa" };
JSON是JS的一个子集,所以可以在JS中轻松地读,写JSON。读和写JSON都有两种方法,分别是利用”.”操作符和“[key]”的方式。
我们首先定义一个JSON对象,代码如下。
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};
三、应用
接口返回数据和序列化。JSON用的最多的地方莫过于Web了,现在的数据接口基本上都是返回的JSON,具体细化的场景有:
Ajxa异步访问数据RPC远程调用前后端分离后端返回的数据开放API,如百度、高德等一些开放接口企业间合作接口这种API接口一般都会提供一个接口文档,说明接口的入参、出参等。
一般的接口返回数据都会封装成JSON格式,比如类似下面这种
{"code": 1,"msg": "success","data": {"name": "pig","age": "18","sex": "man","hometown": {"province": "江西省","city": "抚州市","county": "崇仁县" } }}
程序在运行时所有的变量都是保存在内存当中的,如果出现程序重启或者机器宕机的情况,那这些数据就丢失了。一般情况运行时变量并不是那么重要丢了就丢了,但有些内存中的数据是需要保存起来供下次程序或者其他程序使用。
保存内存中的数据要么保存在数据库,要么保存直接到文件中,而将内存中的数据变成可保存或可传输的数据的过程叫做序列化,在Python中叫pickling,在其他语言中也被称之为serialization,marshalling,flattening等等,都是一个意思。
正常的序列化是将编程语言中的对象直接转成可保存或可传输的,这样会保存对象的类型信息,而JSON序列化则不会保留对象类型!
JSON对象序列化只保存属性数据,不保留class信息,下次使用loads加载到内存可以直接转成dict对象,当然也可以转为Person对象,但是需要写辅助方法。
生成Token和配置文件:
JSON格式的Token最有代表性的莫过于JWT(JSON Web Tokens)。
随着技术的发展,分布式web应用的普及,通过Session管理用户登录状态成本越来越高,因此慢慢发展成为Token的方式做登录身份校验,然后通过Token去取Redis中的缓存的用户信息,随着之后JWT的出现,校验方式更加简单便捷化,无需通过Redis缓存,而是直接根据Token取出保存的用户信息,以及对Token可用性校验,单点登录更为简单。
使用JWT做登录系统流程:
用户输入用户名密码,系统请求登录中心验证用户名密码如果验证通过则生成一个Token,其中Token中包含:用户的uid、Token过期时间、过期延期时间等,然后返回给系统,系统获得Token,保存在cookie中,下次请求其他服务则带上其他服务获取到Token之后调用登录中心接口验证验证通过则响应JWT登录认证有哪些优势:
性能好:服务器不需要保存大量的session单点登录(登录一个应用,同一个企业的其他应用都可以访问):使用JWT做一个登录中心基本搞定,很容易实现。兼容性好:支持移动设备,支持跨程序调用,Cookie 是不允许垮域访问的,而 Token 则不存在这个问题。安全性好:因为有签名,所以JWT可以防止被篡改。
1、通过序列化将.net对象转换为JSON字符串
在web开发过程中,我们经常需要将从数据库中查询到的数据(一般为一个集合,列表或数组等)转换为JSON格式字符串传回客户端,这就需要进行序列化,这里用到的是JsonConvert对象的SerializeObject方法。其语法格式为:JsonConvert.SerializeObject(object),代码中的”object”就是要序列化的.net对象,序列化后返回的是json字符串。
2、使用LINQ to JSON定制JSON数据
使用JsonConvert对象的SerializeObject只是简单地将一个list或集合转换为json字符串。但是,有的时候我们的前端框架比如ExtJs对服务端返回的数据格式是有一定要求的,比如下面的数据格式,这时就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根据需要的格式来定制json数据。
使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空间。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue这四个对象,JObject用来生成一个JSON对象,简单来说就是生成”{}”,JArray用来生成一个JSON数组,也就是”[]”,JProperty用来生成一个JSON数据,格式为key/value的值,而JValue则直接生成一个JSON值。下面我们就用LINQ to JSON返回上面分页格式的数据。
3、处理客户端提交的JSON数据
客户端提交过来的数据一般都是json字符串,有了更好地进行操作(面向对象的方式),所以我们一般都会想办法将json字符串转换为json对象。
在服务端就可以使用JObject或JArray的Parse方法轻松地将json字符串转换为json对象,然后通过对象的方式提取数据。
JSON和Java实体之间的映射
JSON.simple实体映射从左侧向右侧解码或解析,并映射实体从右侧到左侧编码:
| JSON | Java |
|---|---|
| string | java.lang.String |
| number | java.lang.Number |
| true|false | ava.lang.Boolean |
| null | null |
| array | java.util.List |
| object | java.util.Map |
默认 java.util.List的具体类是org.json.simple.JSONArray 以及默认 java.util.Map 是org.json.simple.JSONObject。
四、特性
使用JSON作为数据交互的媒介,我们在客户端的 Javascript中只需要利用eval函数就可以完成所有数据解析的工作,而且因为 Javascript在这个属性上各个潮览器是通用的,因此不必考虑各个浏览器之间的兼容性问题。如果需要访问具体的数据,只需要使用数组的方式以及对象属性的访问方式即可。这充分说明在览器客户端解析JSON格式的数据是非常方便的。
JSON的另一个优点是它的非冗长性。在XML中,标记的打开和关闭是必需的,这样才能满足XML严格的标记依从;而在JSON中也具有这种依从性,不过所有这些要求只需通过一个简单的括号即可满足。在包含有数以百计字段的数据交换中,传统的XML标记将会延长数据交换时间并增大传输的数据量。
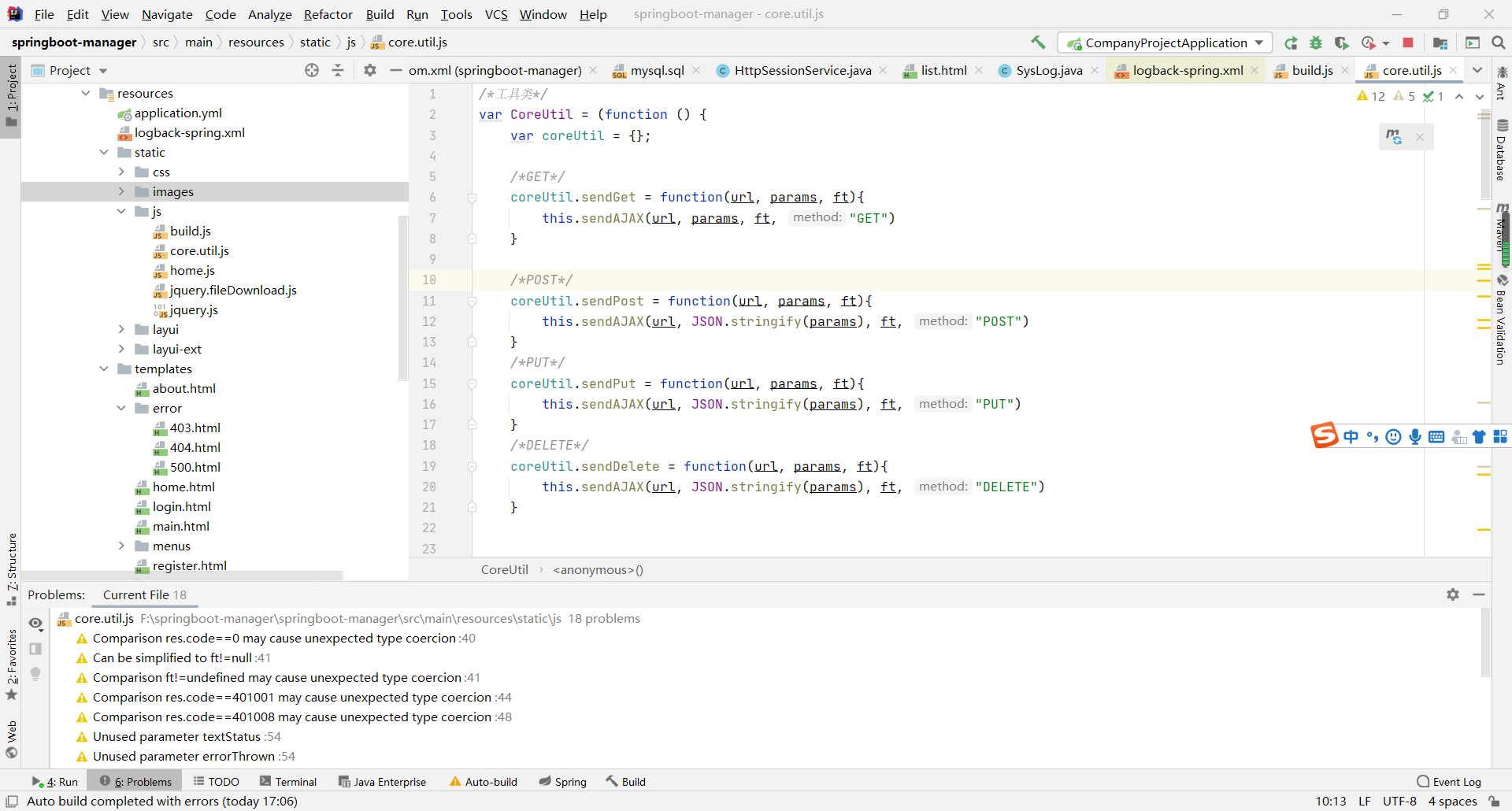
五、使用及性能分析


/*工具类*/
var CoreUtil = (function () {
var coreUtil = {};
/*GET*/
coreUtil.sendGet = function(url, params, ft){
this.sendAJAX(url, params, ft, "GET")
}
/*POST*/
coreUtil.sendPost = function(url, params, ft){
this.sendAJAX(url, JSON.stringify(params), ft, "POST")
}
/*PUT*/
coreUtil.sendPut = function(url, params, ft){
this.sendAJAX(url, JSON.stringify(params), ft, "PUT")
}
/*DELETE*/
coreUtil.sendDelete = function(url, params, ft){
this.sendAJAX(url, JSON.stringify(params), ft, "DELETE")
}
/*ajax*/
coreUtil.sendAJAX = function(url, params, ft, method){
var loadIndex = top.layer.load(0, {shade: false});
$.ajax({
url: url,
cache: false,
async: true,
data: params,
type: method,
contentType: 'application/json; charset=UTF-8',
dataType: "json",
beforeSend: function(request) {
request.setRequestHeader("authorization", CoreUtil.getData("access_token"));
},
success: function (res) {
top.layer.close(loadIndex);
if (res.code==0){
if(ft!=null&&ft!=undefined){
ft(res);
}
}else if(res.code==401001){ //凭证过期重新登录
layer.msg("凭证过期请重新登录", {time:2000}, function () {
top.window.location.href="/index/login"
})
}else if(res.code==401008){ //凭证过期重新登录
layer.msg("抱歉!您暂无权限", {time:2000})
} else {
layer.msg(res.msg);
}
},
error:function (XMLHttpRequest, textStatus, errorThrown) {
top.layer.close(loadIndex);
if(XMLHttpRequest.status==404){
top.window.location.href="/index/404";
}else{
layer.msg("服务器好像除了点问题!请稍后试试");
}
}
})
}
/*存入本地缓存*/
coreUtil.setData = function(key, value){
layui.data('LocalData',{
key :key,
value: value
})
};
/*从本地缓存拿数据*/
coreUtil.getData = function(key){
var localData = layui.data('LocalData');
return localData[key];
};
//判断字符是否为空的方法
coreUtil.isEmpty = function(obj){
if(typeof obj == "undefined" || obj == null || obj == ""){
return true;
}else{
return false;
}
}
//字典数据回显
coreUtil.selectDictLabel = function (datas, value) {
datas = JSON.parse(datas);
var label = "";
$.each(datas, function(index, dict) {
if (dict.value == ('' + value)) {
label = dict.label;
return false;
}
});
//匹配不到,返回未知
if (CoreUtil.isEmpty(label)) {
return "未知";
}
return label;
}
return coreUtil;
})(CoreUtil, window);
向后台获取模块对应的栏目,当第一个下拉框中的选项被切换的时候,系统向后台发出Ajax请求。
通过使用JSON,我们避免了因为返回XML而必须使用相应的DOM的解析程序来解析数据以及由此带来的客户端JavaScript的复杂性,而服务器端需要get参数传递数据库名。
我们可以完成用户在切换模块时,更新该模块对应的栏目列表功能。数据交互的媒介替换成JSON,这样客户端的 J avascript数据处理程序比使用XML作为数据交互媒介时简单许多,而且传输数据的内容也比XML更加轻便。
当然,JSON也有着其固有的缺陷,比如JSON丢失了XML具有的一些诸如命名空间、元素属性等特性;没有类似于CDATA之类的元素对敏感符号进行屏蔽;不能正确表示正负无穷大( POSITIVE INFINITY、 NEGATIVE INFINITY);只能表示0基连续数组,对于0基非连续数组、非0基数组、关联数组,均不能正确表示;无法获知对象所属类;不能表示直接递归和间接递归结构的数组和对象,一且处理此类数据,程序将无法执行至引起浏览器崩等。但是这些缺陷仅仅是在局部限制了JSON优势的发挥。因此在客户端数据交互到底采用JSON更合适还是采用XML更合适,完全取决于所开发应用的复杂性以及安全性等要素,看使用哪种媒介既能满足系统运行的要求,又能够充分发挥其优势。