多媒体标签:video(视频),audio(声音),canvas(图形),embed(外部交互内容或插件 flash)
主体结构标签:section(标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分),article(文章),aside(页面内容之外的内容),nav,header,footer,hgroup(h1-h6组),figure(媒介内容的分组)&figcaption
非主体结构标签:datalist(下拉列表),details(元素的细节)&summary(标题),menu(命令的列表和菜单),address(文档作者或拥有者的联系信息),progress(进度条),output(输出),mark(高亮显示),time(时间)
废除的标签:font,center,s,u,strike(删除线),tt(字体),basefont,maquee(跑马灯)
改进的标签:ul,ol(边距设置在padding上),input[email,url,number,range,search,color,date,month,week,time,datetime(本地时间),datetime-local]
新增属性:autocomplete,autofocus(光标),form,list,formaction,formenctype, formmethod,formovalidate,formtarget,min,max,step,multiple,pattern,required(必填),placeholder
全局属性:contentEditable(内容是否可编辑),hidden,tabindex
其他属性:reversed(到序),async,defer,scoped
video视频
<video src="/i/movie.ogg" controls="controls"> your browser does not support the video tag </video>
audio音频 source拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话)
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
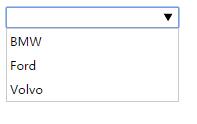
datalist选项列表
<input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist>

details定义元素细节,summary标题
<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
menu标签定义菜单列表。当希望列出表单控件时使用该标签。
<menu> <li><input type="checkbox" />Red</li> <li><input type="checkbox" />blue</li> </menu>
input
<form> <input type="text"> <input type="password"> <input type="button" value="button"> <input type="checkbox"> <input type="submit"> <input type="reset"> <input type="radio"> <input type="hidden"> <input type="image"> <br> <input type="email"> <input type="color"> <input type="url"> <input type="number"> <input type="range"> <input type="search"> <input type="date"> </form>

HTML5 的新的表单属性与元素
1、新表单属性
1.1 form 属性 http://www.w3school.com.cn/html5/html_5_form_attributes.asp
<form action="/example/html5/demo_form.asp" method="get" id="user_form"> First name:<input type="text" name="fname" /> <input type="submit" /> </form> 下面的输入域在 form 元素之外,但仍然是表单的一部分。 Last name: <input type="text" name="lname" form="user_form" />
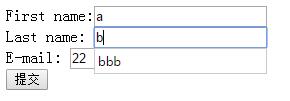
1.2 autocomplete 属性规定表单是否应该启用自动完成功能
<form action="demo_form.asp" method="get" autocomplete="on"> First name:<input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> E-mail: <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" /> </form>

1.3 autofocus 当页面加载时按钮应当自动地获得焦点
<button type="button" autofocus="autofocus">点击这里</button>
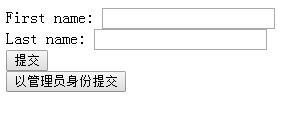
1.4 表单重写属性
表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。 表单重写属性有: formaction - 重写表单的 action 属性 formenctype - 重写表单的 enctype 属性 formmethod - 重写表单的 method 属性 formnovalidate - 重写表单的 novalidate 属性 formtarget - 重写表单的 target 属性 注释:表单重写属性适用于以下类型的 <input> 标签:submit 和 image。 实例 <form action="/example/html5/demo_form.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <button type="submit">提交</button><br /> <button type="submit" formaction="/example/html5/demo_admin.asp">以管理员身份提交</button> </form>

1.5 min、max 和 step 属性
<input type="number" name="points" min="0" max="10" step="3"/>
1.6 multiple 规定输入域中可选择多个值
<form action="/example/html5/demo_form.asp" method="get"> Select images: <input type="file" name="img" multiple="multiple" /> <input type="submit" /> <select multiple="multiple" size="3"> <option>volal</option> <option>dada</option> <option>daeae</option> </select> </form>
1.7 novalidate 属性规定在提交表单时不应该验证 form 或 input 域
<form action="/example/html5/demo_form.asp" method="get" novalidate="novalidate"> E-mail: <input type="email" name="user_email" /> <input type="submit" /> </form>
1.8 pattern 属性规定用于验证 input 域的模式(pattern)
<form action="/example/html5/demo_form.asp" method="get"> Country code: <input type="text" name="country_code" pattern="[A-z]{3}" title="Three letter country code" /> <input type="submit" /> </form>
1.9 placeholder 属性提供一种提示(hint),描述输入域所期待的值
<form action="/example/html5/demo_form.asp" method="get"> <input type="search" name="user_search" placeholder="Search W3School" /> <input type="submit" /> </form>
1.10 required 属性规定必须在提交之前填写输入域(不能为空)
<form action="/example/html5/demo_form.asp" method="get"> Name: <input type="text" name="usr_name" required="required" /> <input type="submit" /> </form>
2、新增的元素
2.1 keygen 元素的作用是提供一种验证用户的可靠方法(加密)
<form action="/example/html5/demo_form.asp" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form>
2.2 output 元素用于不同类型的输出,比如计算或脚本输出
<output id="result" onforminput="resCalc()"></output>
全局属性
contenteditable 属性规定是否可编辑元素的内容
<p contenteditable="true">这是一段可编辑的段落。请试着编辑该文本。</p>
hidden 属性规定对元素进行隐藏
<p hidden="hidden">这是一个段落。</p>
tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br /> <a href="http://www.google.com/" tabindex="1">Google</a><br /> <a href="http://www.microsoft.com/" tabindex="3">Microsoft</a> 注释:请尝试使用键盘上的 "Tab" 键在链接之间进行导航。
其他属性
reversed 倒序
<ol reversed> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> 注释:目前只有 Chrome 和 Safari 6 支持 ol 元素的 reversed 属性。
async
注释:有多种执行外部脚本的方法: 如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行) 如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行 如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本 <script type="text/javascript" src="demo_async.js" async="async"></script>
scoped 如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素
<h1>Header-1</h1> <p>This is a paragraph. <style type="text/css" scoped="scoped"> h1 {color:red;} p {color:blue} </style> <span></span> </p>

