HTML&CSS基础-使用表格布局
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格的布局</title> </head> <body> <!-- 以前表格更多的情况实际上是用来进行布局的,但是这种方式早被CSS所淘汰了,我们生产环境中尽量不要使用表格进行布局,因为耦合性太差,维护成本高。 但是有一些网站由于历史问题,可能依旧使用的是表格方式布局,我们应该对此有一定的了解。 表格的列数由td最多的那行决定 表格是可以嵌套的,可以在td中再放置一个表格 下面就是使用表格进行的一个简单布局效果,可以简单对表格布局有一个体验。生产环境中最好不要使用表格布局,因为这种技术已经被CSS淘汰了,而是使用表格进行布局可能会显得咱们不专业了。 --> <table border="1" width="100%" > <tr height="100px"> <td colspan="2"></td> </tr> <tr height="400px"> <td width="20%"></td> <td width="80%"> <table border="1" width="100%" height="100%"> <tr> <td></td> </tr> <tr> <td></td> </tr> </table> </td> </tr> <tr height="100px"> <td colspan="2"></td> </tr> </table> </body> </html>
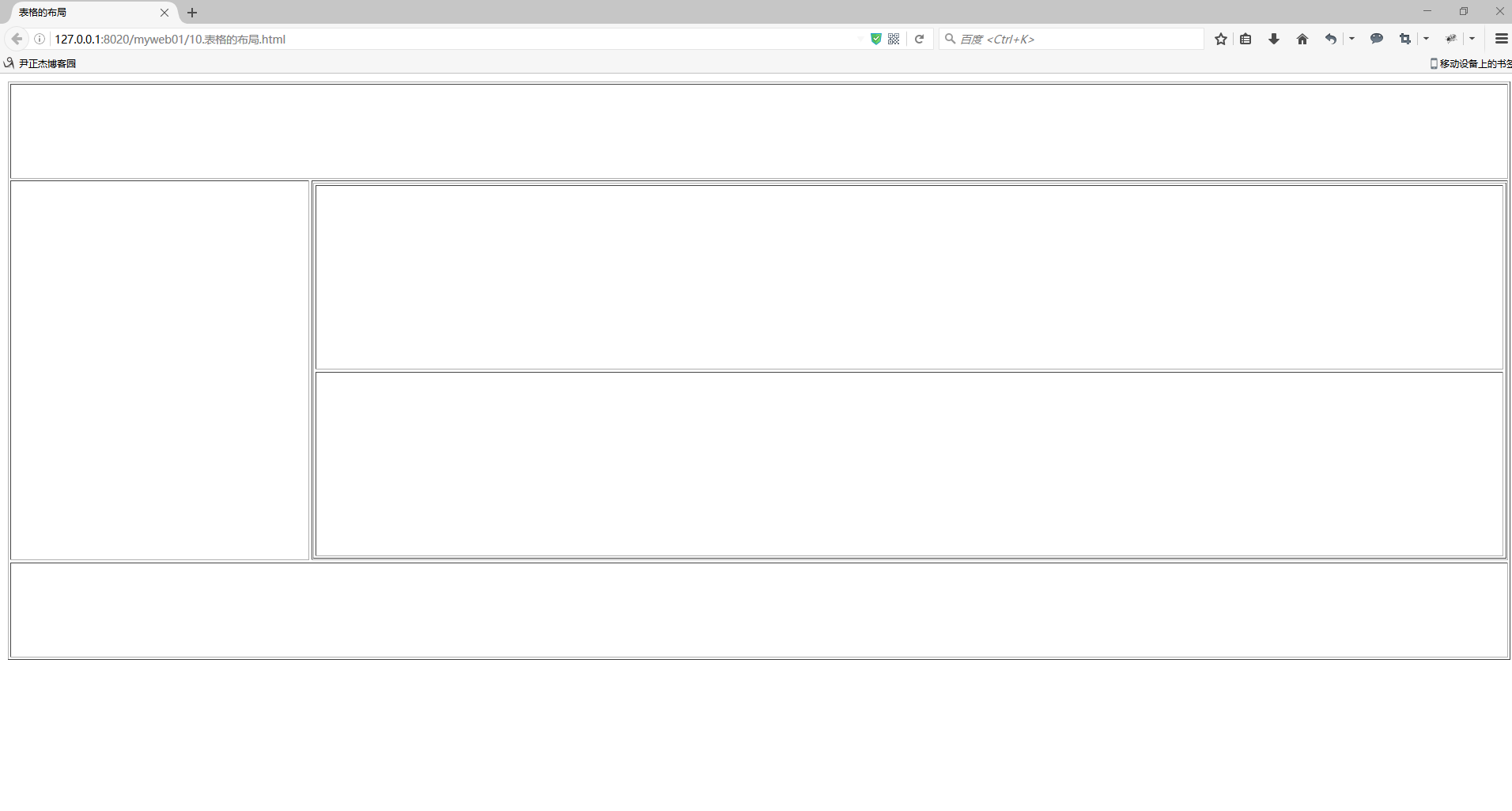
二.浏览器打开以上代码渲染结果