Bootstrap框架提供了一套响应式、移动设备的流式栅格系统,该系统通过行(row)与列(column)的组合来创建页面布局。大意为把整体分为固定多少格显示。
对于移动端显示布局,需要引入一个meta标签
/* 引入移动端窗口数据标签,则user-scalable=no是设置窗口是否可缩放 */ <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=no">
开始布局内容:
首先需要创建布局容器,容器可设置类名为container和container-fluid
<div class="container"> ... </div> <div class="container-fluid"> ... </div>
区别在于:container是固定宽度内容居中显示,则container-fluid是宽度100%

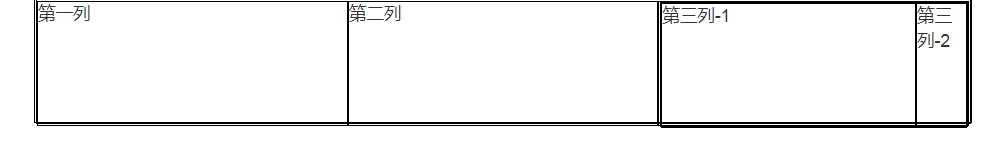
容器内包含“行(row)与列(column)”,关于column的类名,可实现分辨率大小的调整
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-4 col-md-5">第一列</div>
<div class="col-xs-12 col-sm-4 col-md-5">第二列</div>
<div class="col-xs-12 col-sm-4 col-md-2">
<div class="row">
<div class="col-xs-10">第三列-1</div>
<div class="col-xs-2">第三列-2</div>
</div>
</div>
</div>
</div>
通过row内div列添加预定义的类名,实现所占比例区域。如row(行)默认设置12column(列),则xs、sm、dm代表不同的分辨率,组合意义为在xs或sm下占十二列中的多少份。由于设置了多个不同区域类名,则不同分辨率下布局显示不同
默认设置sm≥768px

默认设置xs≥768px

如在布局中栅格内不需要填充内容空白显示,也不需要创建空列,还提供了列偏移(col-md-offset-*)和列排序(.col-md-push-*和.col-md-pull-*)方法