1.html选择器(标签选择器)
基本语法:
html标签名称{
属性名:属性值;
属性名:属性值;
}
继续在上面的代码中做修改,实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span-news{
font-weight:bold;
background-color:pink;
color:black;
}
#span-news-tb{
font-weight:bold;
font-size:25px;
background-color:silver;
}
body{
color:orange;
}
span{
color:red;
}
</style>
</head>
<body>你好,北京!<br>
<span class="span-news">新闻一</span>
<span class="span-news">新闻二</span>
<span class="span-news">新闻三</span>
<span class="span-news">新闻四</span>
<span class="span-news">新闻五</span>
<hr>
<span id="span-news-tb">这是一个比较重要的新闻</span>
</body>
</html>
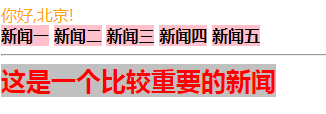
刷新浏览器后显示效果如下:

对于选择器的优先级的一些说明:
类选择器的优先级 > html标签选择器的优先级
父元素的样式会被子元素继承下来
如何区分同一个标签的不同样式,以达到下图中的效果呢??

代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
background-color:#f0f;
font-size:30px;
font-style:italic;
}
p.tb1{
background-color:silver;
}
p.tb2{
background-color:pink;
font-style:normal;
}
</style>
</head>
<body>
<p>这是笑傲江湖的内容</p>
<p>这是笑傲江湖的内容</p>
<p>这是笑傲江湖的内容</p>
<p class="tb1">这是笑傲江湖的内容</p>
<p class="tb2">这是笑傲江湖的内容</p>
</body>
</html>
刷新浏览器显示的效果如下:

2.伪元素选择器(伪类选择器)
现在有如下代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
</body>
</html>
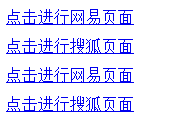
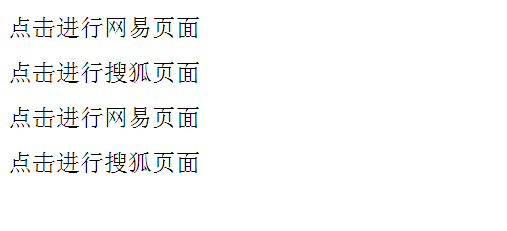
刷新浏览器效果如下:

现在的如下需求:
1.默认样式是黑色的,24px,没有下划线
2.当鼠标移动到超链接时,自动出现下划线
3.点击后,超链接变成红色.
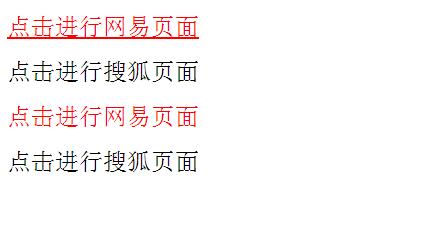
如下图所示:

该怎么样实现呢??
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
/*超链接的默认样式*/
color:black;
font-size:24px;
text-decoration:none;
}
a:hover{
/*当鼠标移动到超链接时的样式*/
text-decoration:underline;
}
a:visited{
/*点击超链接后的样式*/
color:red;
}
</style>
</head>
<body>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
</body>
</html>
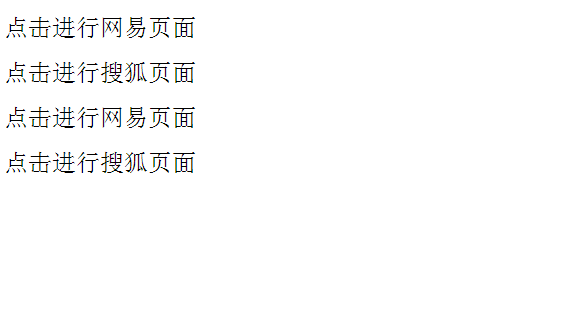
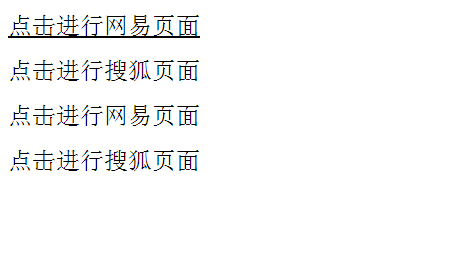
刷新浏览器后的效果如下:

把鼠标放在其中的一个超链接上,看会发生什么?

点击其中一个超链接,会打开超链接指定的网页.
然后返回本页面,又会发生什么呢??
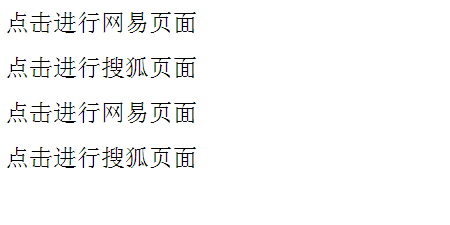
我点击的是第一个超链接,结果显示的效果如下:

我只点击一个超链接,结果却是相同的两个超链接变成红色的了.
再修改一下代码,又会实现另外一种效果,那就是鼠标选中一个超链接的时候,不松开,而这个超链接的颜色会变成蓝色的.
看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
/*超链接的默认样式*/
color:black;
font-size:24px;
text-decoration:none;
}
a:hover{
/*当鼠标移动到超链接时的样式*/
text-decoration:underline;
}
a:visited{
/*点击超链接后的样式*/
color:red;
}
a:active{
/*鼠标按下的样式*/
color:blue;
}
</style>
</head>
<body>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
</body>
</html>
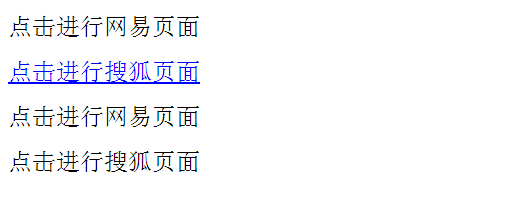
刷新浏览器,显示的效果如下:

鼠标选中一个超链接,然后不松开,看显示的效果:

这个时候,所选中的超链接确实变成蓝色的了.
现在再来更改下需求,当我把鼠标移动到某个超链接上的时候,超链接的字体就变大,这个又该怎么实现呢??
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
/*超链接的默认样式*/
color:black;
font-size:24px;
text-decoration:none;
}
a:hover{
/*当鼠标移动到超链接时的样式*/
text-decoration:underline;
font-size:50px;
}
a:visited{
/*点击超链接后的样式*/
color:red;
}
a:active{
/*鼠标按下的样式*/
color:blue;
}
</style>
</head>
<body>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
</body>
</html>
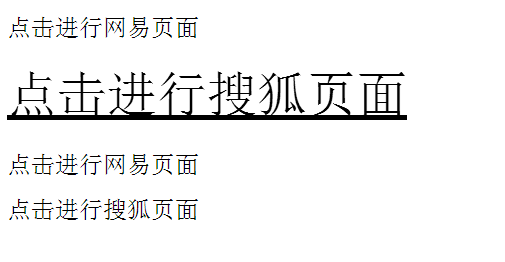
刷新浏览器,跟正常的时候一样,现在再把鼠标放在一个超链接上,显示的效果又会改变了.

上面针对的都是对所有的超链接的处理,现在想对不同的超链接做不同的样式,该怎么做呢??
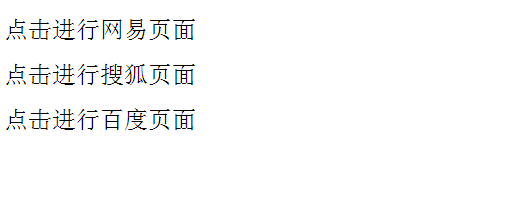
初始效果如下:

现在把第三个超链接变成别的样式.
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
/*超链接的默认样式*/
color:black;
font-size:24px;
text-decoration:none;
}
a:hover{
/*当鼠标移动到超链接时的样式*/
text-decoration:underline;
font-size:50px;
}
a:visited{
/*点击超链接后的样式*/
color:red;
}
a:active{
/*鼠标按下的样式*/
color:blue;
}
a.baidu:link{
color:gold;
}
</style>
</head>
<body>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
<a class="baidu" href="http://www.baidu.com">点击进行百度页面</a><br>
</body>
</html>
刷新浏览器.显示效果如下:

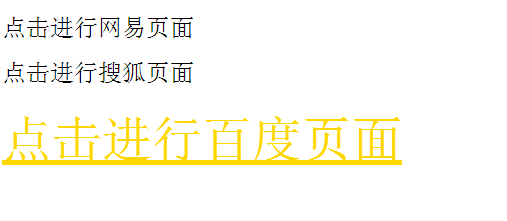
把鼠标移动到百度的超链接上,看看显示的效果:

可以看到,因为没的对这个标签进行设置其样式,所以它继承了整个页面的样式.
现在来对这个超链接设置其样式,代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
/*超链接的默认样式*/
color:black;
font-size:24px;
text-decoration:none;
}
a:hover{
/*当鼠标移动到超链接时的样式*/
text-decoration:underline;
font-size:50px;
}
a:visited{
/*点击超链接后的样式*/
color:red;
}
a:active{
/*鼠标按下的样式*/
color:blue;
}
a.baidu:link{
color:gold;
}
a.baidu:hover{
color:blue;
}
</style>
</head>
<body>
<a href="http://www.163.com">点击进行网易页面</a><br>
<a href="http://www.sohu.com">点击进行搜狐页面</a><br>
<a class="baidu" href="http://www.baidu.com">点击进行百度页面</a><br>
</body>
</html>
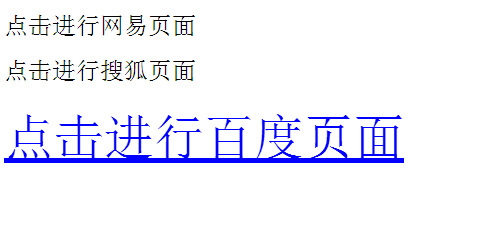
刷新浏览器后显示的效果跟上面的一样,但是把鼠标放在这个超链接上的时候,颜色就改变了,如下图所示:

伪类选择器主要是用来控制超链接的相关样式.