15、作用域
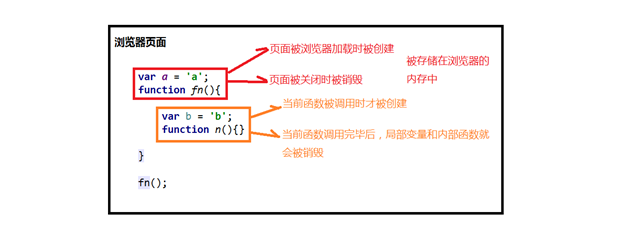
概念: 规定变量或函数的可被访问的范围和生命周期
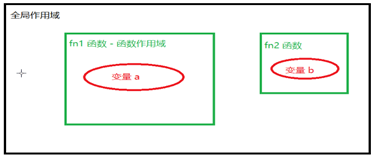
分类: 全局作用域 -就是指当前整个页面环境;
局部作用域(函数作用域) -就是指某个函数内部环境

l 变量的作用域
全局变量 - 定义在全局作用域中的变量;全局变量在任何位置均可访问
局部变量 - 定义在函数作用域中的变量;只能在该函数内访问该变量
- Ø 全局变量:
var a = ‘A’ ; ---全局变量 对比 | var a = ‘A’; ---全局变量
function fn ( ){ | function fn ( ){
a=’B’; ---全局变量[不加var, 会自动提升(不推荐)] | var a=’B’; ---局部变量
console.log(a); // ’B’ | console.log(a); // ’B’
} | }
fn( ); | fn( );
console.log(a); // ’B’ | console.log(a); // ’A’
- Ø 局部变量
var a = 'A'
function fn( ){
var b = 'B'; // 定义局部变量
console.log(a); // 输出 A 在局部作用域中访问全局变量a
console.log(b); // 输出 B 在局部作用域中访问局部变量b
}
fn( );
console.log(b); // 输出报错 在全局作用域中不可以访问局部变量b
【注:在局部作用域中可以访问全局变量,在全局作用域不可以访问局部变量】
² 按值传递:
将全局变量作为函数的实参传递给函数内部
* 函数的内部只是得到全局变量的值 - 不是全局变量
* 函数的内部操作形参的值时 - 不会影响全局变量
u 函数的作用域:
全局函数 - 定义在全局作用域的函数;
内部(私有)函数 - 定义在函数作用域的函数
全局函数与局部函数的作用域对比

16、特殊函数
匿名函数
概念:没有名的函数(没有名,也就无法调用) 注:语法上不许,编写报错,运行报错
eg: function ( ){ 应用于自调函数和回调函数
console.log('this is function');
}
( );
自调函数
概念:自己调用自己的函数(只能调用一次); 特点:只需要定义即可(定义即调用)
格式: ( )( ); 或 ( ( ) ); ---第一个小括号: 定义函数;第二个小括号: 调用函数
作用:用于优化所有全局变量和函数
eg: ( function(a,b){ console.log('this is song' + a); }) ( 1,2 ); //this is song 1
eg: ( function(a,b){ console.log('this is song' + a); } ( 1,2 )); //this is song 1
回调函数
概念:函数作为参数传递给另一个函数时,作为参数的函数被称之为回调函数
优点:
*可以在不做命名的情况下传递函数(这意味着可以节省全局变量)。
*可以将一个函数调用操作委托给另一个函数(这意味着可以节省一些代码编写工作)。
*同时也有助于提升性能。

匿名回调函数:匿名函数作为另一个函数的参数出现,即目前只有函数调用才会加( )
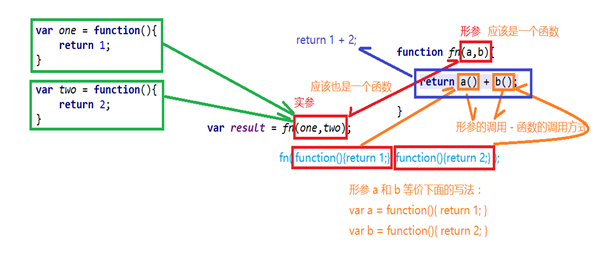
作为值的函数
概念:函数A作为函数B的结果进行返回,作为结果返回的函数A称为作为值的函数。
即将内部函数放到return语句
作用:在全局作用域中访问到内部函数 在全局作用域中访问到局部变量
