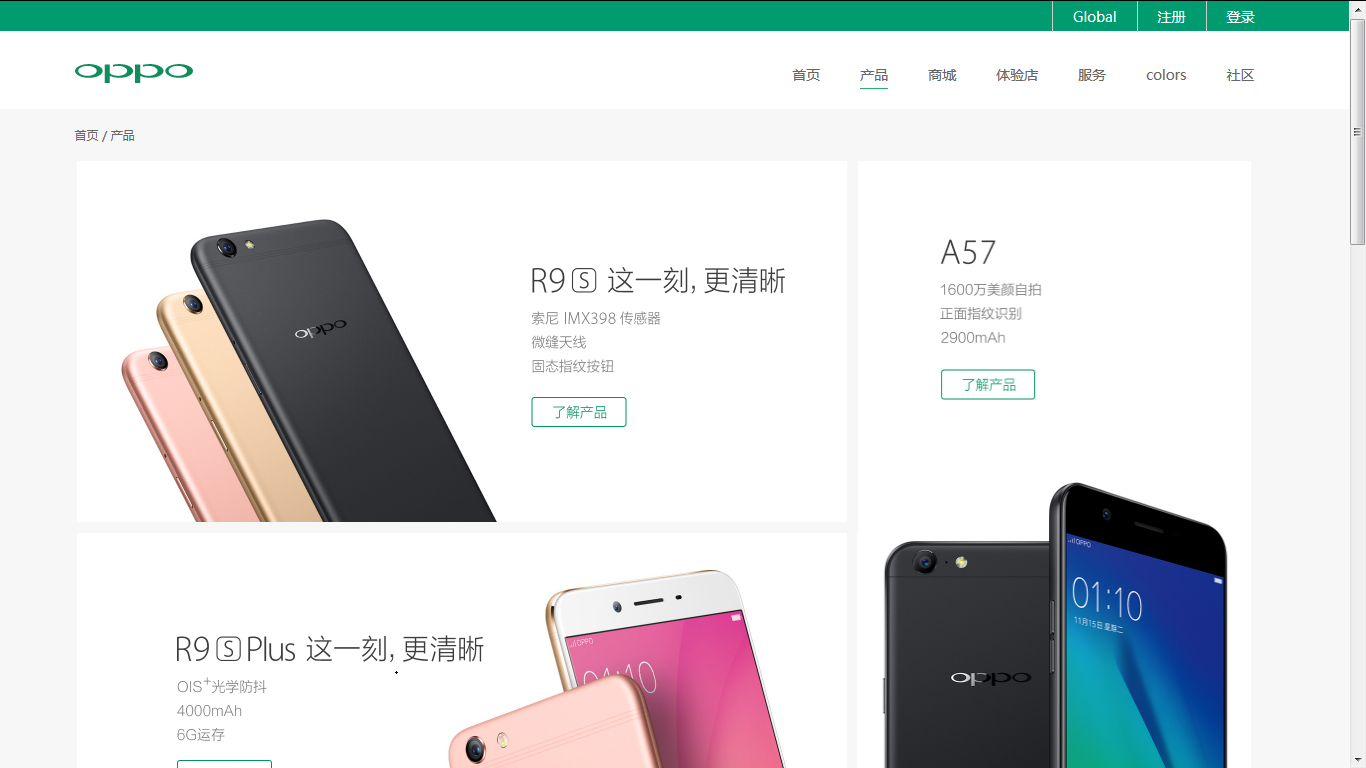
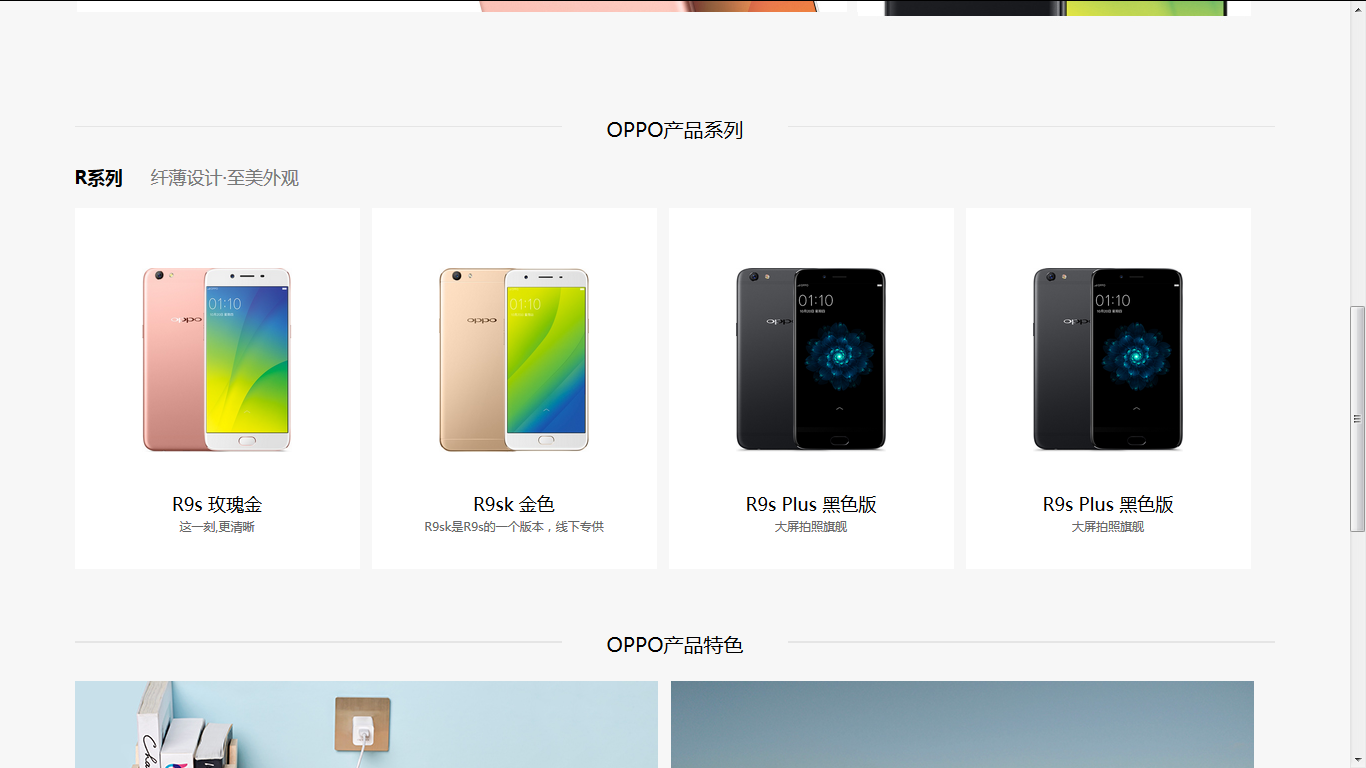
今天花了4个小时做完了一个OPPO的页面,还是太菜了,思路不够好,还不能完全做到融会贯通。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>OPPO手机专卖</title> 8 <!-- 引入兼容浏览器的样式文件 --> 9 <link rel="stylesheet" href="./css/normalize.css"> 10 <!-- 引入初始化样式base.css --> 11 <link rel="stylesheet" href="./css/base.css"> 12 <!-- 引入自身对应的index.css样式 --> 13 <link rel="stylesheet" href="./css/index.css"> 14 </head> 15 <body> 16 <!-- 顶部导航栏开始 --> 17 <div class="shortcut "> 18 <div class="shortcut-right w"> 19 <ul> 20 <li><a href="#">登录</a></li> 21 <li><a href="#">注册</a></li> 22 <li><a href="#">Global</a></li> 23 </ul> 24 </div> 25 </div> 26 <!-- 顶部导航栏结束 --> 27 28 <!-- 头部开始 --> 29 <header> 30 <div class="w"> 31 <div class="nav-left fl"> 32 <div class="logo"> 33 <h3><a href="#">oppo牛逼</a></h3> 34 </div> 35 </div> 36 <div class="nav-right fr"> 37 <ul> 38 <li><a href="#">首页</a></li> 39 <li><a href="#">产品</a></li> 40 <li><a href="#">商城</a></li> 41 <li><a href="#">体验店</a></li> 42 <li><a href="#">服务</a></li> 43 <li><a href="#">colors</a></li> 44 <li><a href="#">社区</a></li> 45 </ul> 46 </div> 47 </div> 48 </header> 49 <!-- 头部结束 --> 50 51 <!-- 产品首页开始--> 52 <div class="chanpin w clearfix"> 53 <div class="chanpin-title"> 54 <span>首页 / 产品</span> 55 </div> 56 <div class="chanpin-left fl"> 57 <div class="current"><img src="./images/11.png"></div> 58 <div><img src="./images/12.png"></div> 59 </div> 60 <div class="chanpin-right fl"> 61 <div><img src="./images/13.png"></div> 62 </div> 63 </div> 64 <!-- 产品首页结束 --> 65 66 <!-- OPPO系列部分开始 --> 67 <div class="xilie w"> 68 <div class="underline"><span>OPPO产品系列</span></div> 69 <div class="content">R系列 <span> 纤薄设计·至美外观 </span></div> 70 <div class="tupian clearfix"> 71 <ul> 72 <li> 73 <a href="#"> 74 <img src="./images/21.jpg" alt=""> 75 </a> 76 <p class="r9s">R9s 玫瑰金</p> 77 <p>这一刻,更清晰</p> 78 </li> 79 80 <li> 81 <a href="#"> 82 <img src="./images/22.jpg" alt=""> 83 </a> 84 <p class="r9s">R9sk 金色</p> 85 <p>R9sk是R9s的一个版本,线下专供</p> 86 </li> 87 88 <li> 89 <a href="#"> 90 <img src="./images/23.jpg" alt=""> 91 </a> 92 <p class="r9s">R9s Plus 黑色版</p> 93 <p>大屏拍照旗舰</p> 94 </li> 95 96 <li> 97 <a href="#"> 98 <img src="./images/23.jpg" alt=""> 99 </a> 100 <p class="r9s">R9s Plus 黑色版</p> 101 <p>大屏拍照旗舰</p> 102 </li> 103 </ul> 104 </div> 105 <!-- OPPO系列部分结束 --> 106 107 <!-- OPPO产品特色开始 --> 108 <div class="chanpintese w"> 109 <div class="tese "> 110 <span>OPPO产品特色</span> 111 </div> 112 <div class="picture"> 113 <img src="./images/31.jpg" alt=""> 114 <img src="./images/32.jpg" alt=""> 115 </div> 116 </div> 117 <!-- OPPO产品特色结束 --> 118 119 <!-- 底部内容开始 --> 120 <footer class="w clearfix"> 121 <div class="footer-info"> 122 <dl> 123 <dt>推荐机型</dt> 124 <dd>R9s</dd> 125 <dd>R9s Plus</dd> 126 <dd>A57</dd> 127 <dd>A59s</dd> 128 </dl> 129 130 <dl> 131 <dt>在线购买</dt> 132 <dd>官方商城</dd> 133 <dd>购物指南</dd> 134 <dd>官方授权网店</dd> 135 </dl> 136 137 <dl> 138 <dt>服务</dt> 139 <dd>服务网点查询</dd> 140 <dd>零配件价格查询</dd> 141 <dd>云服务</dd> 142 </dl> 143 <dl> 144 <dt>关于我们</dt> 145 <dd>关于OPPO</dd> 146 <dd>加入我们</dd> 147 <dd>采购相关</dd> 148 <dd>发布会回顾</dd> 149 </dl> 150 151 <dl> 152 <dt> 153 <a href="#"><img src="./images/icon-online.png" /></a> 154 </dt> 155 <dd>4001-666-888</dd> 156 <dd class="current">(24小时全国服务热线)</dd> 157 </dl> 158 </div> 159 </footer> 160 <!-- 底部内容结束 --> 161 162 <!-- 底部网站信息开始 --> 163 <div class="site-info w"> 164 <span class="time fl"> 165 ©2005 - 2017 OPPO 版权所有 粤ICP备14056724号-2 联系方式:4001-666-888 166 <em></em> 167 </span> 168 <span class="focus fr"> 169 关注我们: 170 <em></em> 171 <em></em> 172 <em></em> 173 </span> 174 <!-- 底部网站信息结束 --> 175 </body> 176 </html>

/* 顶部导航栏开始 */ body { background-color: #f7f7f7; } .shortcut { height: 30px; background-color: #009c70; line-height: 30px; } .shortcut .shortcut-right li { float: right; border-left: 1px solid #ccc; } .shortcut .shortcut-right li a { padding: 0 20px; font-size: 14px; color: #fff; } /* 顶部导航栏结束 */ /* 头部开始 */ header { height: 78px; background-color: #fff; padding-top: 33px; box-sizing: border-box; } header .nav-left .logo a { display: block; /* text-indent: -999px; */ font-size: 0; /* 清除文字 */ width: 120px; height: 22px; background: url(../images/oppologo.png) no-repeat; } header .nav-right li { float: left; } header .nav-right li a { margin: 0 20px; font-size: 14px; padding-bottom: 4px; } header .nav-right li:nth-child(2) a { border-bottom: 1px solid #2aae6f; } header .nav-right li a:hover { border-bottom: 1px solid #2aae6f; } /* 头部结束 */ /* 产品部分开始 */ .chanpin-title { line-height: 52px; } .chanpin-left div.current { margin-bottom: 10px; } /* 产品部分结束 */ /* OPPO系列部分开始 */ .xilie .underline { position: relative; height: 100px; /* background-color: #ccc; */ border-bottom: 1px solid #e5e5e5; } .xilie .underline span { position: absolute; width: 226px; height: 20px; left: 50%; bottom: -8px; transform: translate(-50%); text-align: center; font-size: 20px; color: #000; background-color: #f7f7f7; } .xilie .content { font-size: 18px; margin: 36px 0 18px 0; font-weight: 700; color: #000; } .xilie .content span { margin-left: 22px; font-weight: normal; color: #787878; } .xilie ul li { width: 285px; height: 361px; background-color: #fff; float: left; text-align: center; margin-right: 12px; } .xilie ul li img { display: block; width: 150px; height: 184px; margin: 60px auto 38px; } .xilie ul li p.r9s { color: #000; font-size: 18px; } /* OPPO系列部分结束 */ /* OPPO产品特色开始 */ .tese { position: relative; height: 72px; border-bottom: 2px solid #e5e5e5; /* background-color: pink; */ margin-bottom: 38px; } .tese span { position: absolute; width: 226px; height: 20px; left: 50%; bottom: -8px; transform: translate(-50%); text-align: center; font-size: 20px; color: #000; background-color: #f7f7f7; } .chanpintese .picture img { margin-right: 10px; } /* OPPO产品特色结束 */ /* 底部内容开始 */ footer { /* height: 349px; */ padding-top: 170px; border-bottom: 1px solid #cfcfcf; padding-bottom: 40px; } footer dl { float: left; width: 220px; } footer dl dt { color: #363637; margin-bottom: 20px; font-size: 18px; } footer dl dd { font-size: 12px; padding: 7px 0; } footer dl:last-child dd { font-size: 30px; color: #383838; } footer dl:last-child dd.current { font-size: 18px; color: #383838; } /* 底部内容开始 */ /* 底部网站信息开始 */ .site-info { position: relative; height: 48px; /* background-color: pink; */ padding-top: 25px; font-size: 14px; border-top: 1px solid #ccc; } .site-info .time em { position: absolute; left: 524px; top: 21px; width: 26px; height: 26px; background: url(../images/icon-identification.png) no-repeat 0px 0px; } .site-info .time em:hover { position: absolute; left: 524px; top: 21px; width: 26px; height: 26px; background: url(../images/icon-identification.png) no-repeat -24px 0px; cursor: pointer; } .site-info .focus { margin-right: 170px; } .site-info .focus em { width: 32px; height: 32px; position: absolute; } .site-info .focus em:hover { cursor: pointer; } .site-info .focus em:first-child { right: 123px; bottom: 23px; background: url(../images/weixin.png) no-repeat -13px -5px; } .site-info .focus em:nth-child(2) { right: 80px; bottom: 23px; background: url(../images/weixin.png) no-repeat -53px -5px; } .site-info .focus em:nth-child(3) { right: 37px; bottom: 23px; background: url(../images/weixin.png) no-repeat -93px -5px; } /* 底部网站信息结束

/*清除内外边距 */ h1, h2, h3, h4, h5, h6, ul, li, ol, dl, dt, dd, p, div, img, input, a { margin: 0; padding: 0 } /*让所有斜体 不倾斜*/ em, i { font-style: normal } /*去掉列表前面的小点*/ li, ol { list-style: none } /*图片没有边框 去掉图片底侧的空白缝隙*/ img { border: 0; /*ie6*/ vertical-align: middle } /*让button 按钮 变成小手*/ button { cursor: pointer } /*取消链接的下划线*/ a { color: #666; text-decoration: none } a:hover { color: #e33333; } button, input { font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, \5B8B4F53, sans-serif; outline: none; border: none;scale: } body { -webkit-font-smoothing: antialiased; background-color: #fff; font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, \5B8B4F53, sans-serif; color: #666 } .hide, .none { display: none } /*清除浮动 单伪元素*/ .clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0 } .clearfix { *zoom: 1 } .fl { float: left } .fr { float: right } .al { text-align: left } .ac { text-align: center } .ar { text-align: right } /*版心 居中对齐*/ .w { margin: auto; width: 1200px; }

/*! normalize.css v7.0.0 | MIT License | github.com/necolas/normalize.css */ /* Document ========================================================================== */ /** * 1. Correct the line height in all browsers. * 2. Prevent adjustments of font size after orientation changes in * IE on Windows Phone and in iOS. */ html { line-height: 1.15; /* 1 */ -ms-text-size-adjust: 100%; /* 2 */ -webkit-text-size-adjust: 100%; /* 2 */ } /* Sections ========================================================================== */ /** * Remove the margin in all browsers (opinionated). */ body { margin: 0; } /** * Add the correct display in IE 9-. */ article, aside, footer, header, nav, section { display: block; } /** * Correct the font size and margin on `h1` elements within `section` and * `article` contexts in Chrome, Firefox, and Safari. */ h1 { font-size: 2em; margin: 0.67em 0; } /* Grouping content ========================================================================== */ /** * Add the correct display in IE 9-. * 1. Add the correct display in IE. */ figcaption, figure, main { /* 1 */ display: block; } /** * Add the correct margin in IE 8. */ figure { margin: 1em 40px; } /** * 1. Add the correct box sizing in Firefox. * 2. Show the overflow in Edge and IE. */ hr { box-sizing: content-box; /* 1 */ height: 0; /* 1 */ overflow: visible; /* 2 */ } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ pre { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /* Text-level semantics ========================================================================== */ /** * 1. Remove the gray background on active links in IE 10. * 2. Remove gaps in links underline in iOS 8+ and Safari 8+. */ a { background-color: transparent; /* 1 */ -webkit-text-decoration-skip: objects; /* 2 */ } /** * 1. Remove the bottom border in Chrome 57- and Firefox 39-. * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. */ abbr[title] { border-bottom: none; /* 1 */ text-decoration: underline; /* 2 */ text-decoration: underline dotted; /* 2 */ } /** * Prevent the duplicate application of `bolder` by the next rule in Safari 6. */ b, strong { font-weight: inherit; } /** * Add the correct font weight in Chrome, Edge, and Safari. */ b, strong { font-weight: bolder; } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ code, kbd, samp { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /** * Add the correct font style in Android 4.3-. */ dfn { font-style: italic; } /** * Add the correct background and color in IE 9-. */ mark { background-color: #ff0; color: #000; } /** * Add the correct font size in all browsers. */ small { font-size: 80%; } /** * Prevent `sub` and `sup` elements from affecting the line height in * all browsers. */ sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sub { bottom: -0.25em; } sup { top: -0.5em; } /* Embedded content ========================================================================== */ /** * Add the correct display in IE 9-. */ audio, video { display: inline-block; } /** * Add the correct display in iOS 4-7. */ audio:not([controls]) { display: none; height: 0; } /** * Remove the border on images inside links in IE 10-. */ img { border-style: none; } /** * Hide the overflow in IE. */ svg:not(:root) { overflow: hidden; } /* Forms ========================================================================== */ /** * 1. Change the font styles in all browsers (opinionated). * 2. Remove the margin in Firefox and Safari. */ button, input, optgroup, select, textarea { font-family: sans-serif; /* 1 */ font-size: 100%; /* 1 */ line-height: 1.15; /* 1 */ margin: 0; /* 2 */ } /** * Show the overflow in IE. * 1. Show the overflow in Edge. */ button, input { /* 1 */ overflow: visible; } /** * Remove the inheritance of text transform in Edge, Firefox, and IE. * 1. Remove the inheritance of text transform in Firefox. */ button, select { /* 1 */ text-transform: none; } /** * 1. Prevent a WebKit bug where (2) destroys native `audio` and `video` * controls in Android 4. * 2. Correct the inability to style clickable types in iOS and Safari. */ button, html [type="button"], /* 1 */ [type="reset"], [type="submit"] { -webkit-appearance: button; /* 2 */ } /** * Remove the inner border and padding in Firefox. */ button::-moz-focus-inner, [type="button"]::-moz-focus-inner, [type="reset"]::-moz-focus-inner, [type="submit"]::-moz-focus-inner { border-style: none; padding: 0; } /** * Restore the focus styles unset by the previous rule. */ button:-moz-focusring, [type="button"]:-moz-focusring, [type="reset"]:-moz-focusring, [type="submit"]:-moz-focusring { outline: 1px dotted ButtonText; } /** * Correct the padding in Firefox. */ fieldset { padding: 0.35em 0.75em 0.625em; } /** * 1. Correct the text wrapping in Edge and IE. * 2. Correct the color inheritance from `fieldset` elements in IE. * 3. Remove the padding so developers are not caught out when they zero out * `fieldset` elements in all browsers. */ legend { box-sizing: border-box; /* 1 */ color: inherit; /* 2 */ display: table; /* 1 */ max-width: 100%; /* 1 */ padding: 0; /* 3 */ white-space: normal; /* 1 */ } /** * 1. Add the correct display in IE 9-. * 2. Add the correct vertical alignment in Chrome, Firefox, and Opera. */ progress { display: inline-block; /* 1 */ vertical-align: baseline; /* 2 */ } /** * Remove the default vertical scrollbar in IE. */ textarea { overflow: auto; } /** * 1. Add the correct box sizing in IE 10-. * 2. Remove the padding in IE 10-. */ [type="checkbox"], [type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */ } /** * Correct the cursor style of increment and decrement buttons in Chrome. */ [type="number"]::-webkit-inner-spin-button, [type="number"]::-webkit-outer-spin-button { height: auto; } /** * 1. Correct the odd appearance in Chrome and Safari. * 2. Correct the outline style in Safari. */ [type="search"] { -webkit-appearance: textfield; /* 1 */ outline-offset: -2px; /* 2 */ } /** * Remove the inner padding and cancel buttons in Chrome and Safari on macOS. */ [type="search"]::-webkit-search-cancel-button, [type="search"]::-webkit-search-decoration { -webkit-appearance: none; } /** * 1. Correct the inability to style clickable types in iOS and Safari. * 2. Change font properties to `inherit` in Safari. */ ::-webkit-file-upload-button { -webkit-appearance: button; /* 1 */ font: inherit; /* 2 */ } /* Interactive ========================================================================== */ /* * Add the correct display in IE 9-. * 1. Add the correct display in Edge, IE, and Firefox. */ details, /* 1 */ menu { display: block; } /* * Add the correct display in all browsers. */ summary { display: list-item; } /* Scripting ========================================================================== */ /** * Add the correct display in IE 9-. */ canvas { display: inline-block; } /** * Add the correct display in IE. */ template { display: none; } /* Hidden ========================================================================== */ /** * Add the correct display in IE 10-. */ [hidden] { display: none; }
效果: