平时使用React Native 时候, js代码和图片资源运行在一个Debug Server上(需要cd 到RN目录,然后终端执行 npm start 命令开启本地服务 )。每次更新代码之后只需要使用command+R键刷新就可以看到代码的更改,这种方式对于调试来说是非常方便的。
但是当我们需要发布App到App Store的时候就需要打包,使用离线的js代码和图片。这就需要把JavaScript和图片等资源打包成离线资源包,然后添加到Xcode项目中,最后一起打包发布到App Strore中。
打包离线资源需要使用命令react-native bundle 。
React Native的 react-native bundle命令是用来进行打包的命令,react-native bundle的详细命令选项https://github.com/facebook/react-native/blob/master/local-cli/bundle/bundleCommandLineArgs.js。
基础知识:
其中我们常使用的一些命令选项如下:
-
--entry-file ,ios或者android入口的js名称,比如index.js (有的项目根据具体的业务,命名根据业务命名,理论上可以随便命名)
-
--platform ,平台名称(ios或者android)
-
--dev ,设置为false的时候将会对JavaScript代码进行优化处理。
-
--bundle-output, 生成的jsbundle文件的名称,比如
./ios/bundle/index.ios.jsbundle (我们可以提前在当前目录下创建ios/bundle系列文件夹。当然这个是根据需要随意创建的) -
--assets-dest 图片以及其他资源存放的目录,比如
./ios/bundle (道理同上)
打包命令如下:
react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle
补充:
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。请参考
所以,为了方便使用,也可以把打包命令写到npm script中:
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"bundle-ios":"node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle"
},

然后运行命令直接打包:
npm run bundle-ios
实战记录:
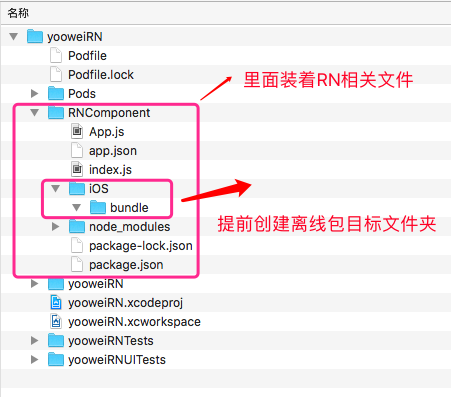
1、接着上次在已有OC项目中引入RN的demo里面进行试验。项目结构如下:

cd 到RN 目录下
$ cd /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
$ react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle
Loading dependency graph, done.
Loading dependency graph...bundle: Writing bundle output to: ./iOS/bundle/index.jsbundle
bundle: Done writing bundle output
我们发现已经生成了相关的离线包,如图:

2、我们先删掉相关的 index.jsbundle 离线包,然后用npm 脚本进项安装试试:
$ cd /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
$ npm run bundle-ios
> yooweiRN@0.0.1 bundle-ios /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
> node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle
Loading dependency graph, done.
Loading dependency graph...bundle: Writing bundle output to: ./iOS/bundle/index.jsbundle
bundle: Done writing bundle output
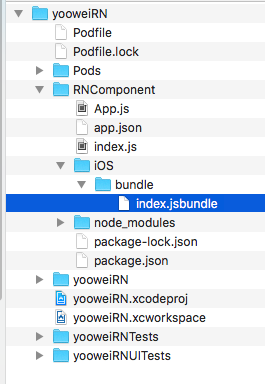
我们发现,同样生成了我们想要的离线包
3、添加到OC项目中
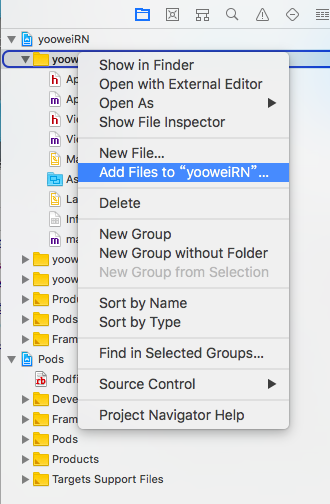
用xcode 打开项目,Add Files to "yooweiRN"

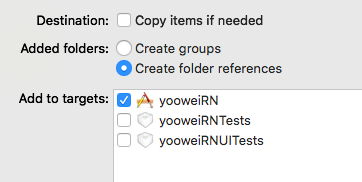
选择 iOS 文件夹,在option中选择Create folder references ,注意不用选择copy 的那个(省的又copy了一份,多余且不好管理),也可以根据实际情况进行调整。

然后目录结构:

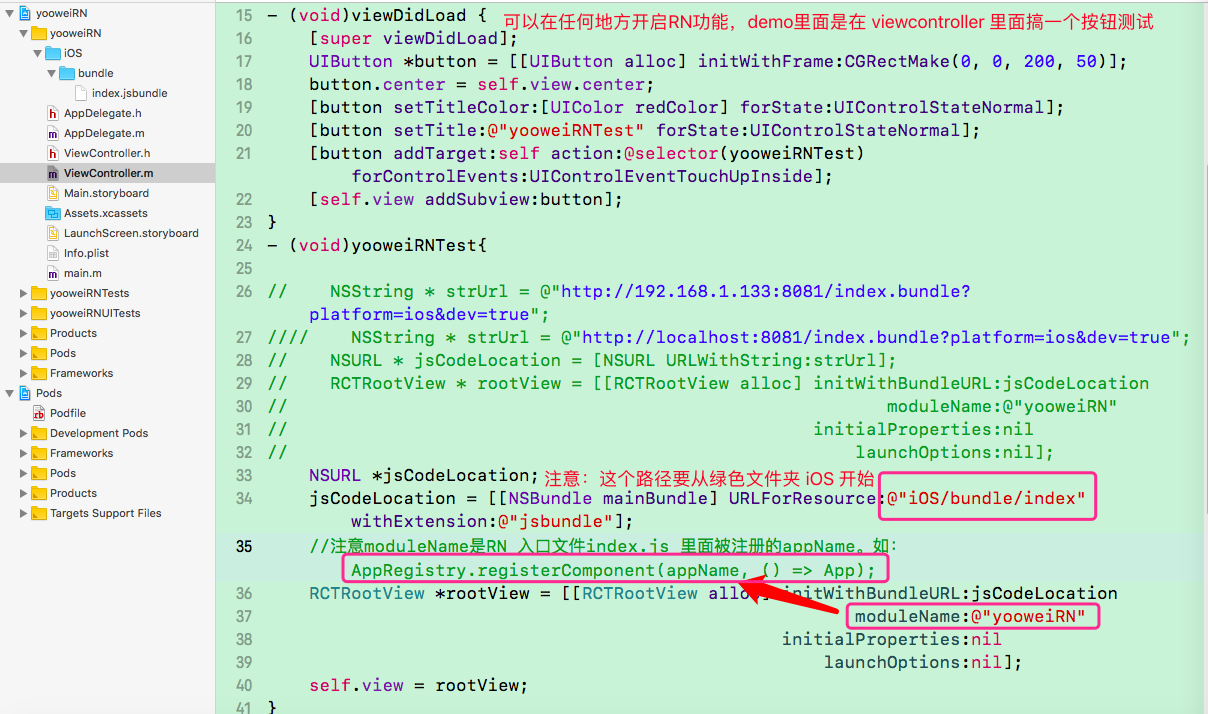
4、修改引用RN代码

NSURL *jsCodeLocation;
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"iOS/bundle/index" withExtension:@"jsbundle"];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"yooweiRN"
initialProperties:nil
launchOptions:nil];
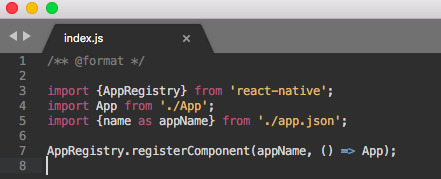
//注意moduleName是RN 入口文件index.js 里面被注册的appName。如: AppRegistry.registerComponent(appName, () => App);

具体appName是什么,看下引用文件里面是什么就可以了。
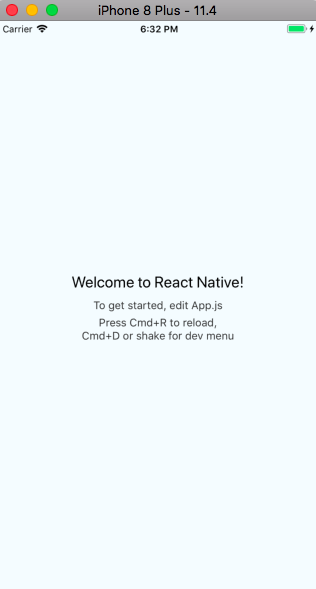
5、运行项目
离线包里的.jsbundle文件是经过优化处理的,因此运行效率也会比Debug的时候更高一些。

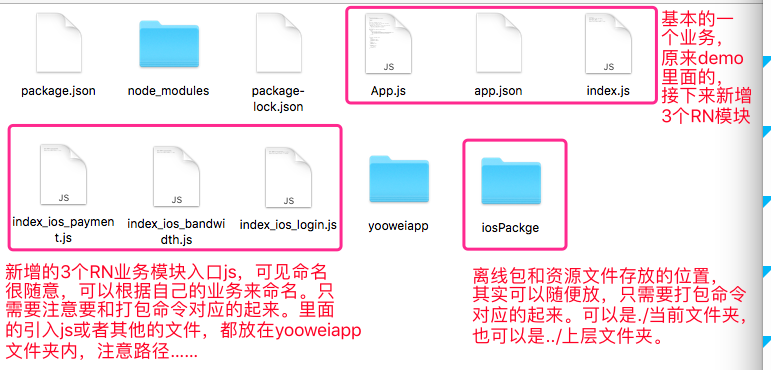
新增一些RN模块:(修改了存放离线包的文件夹名称)

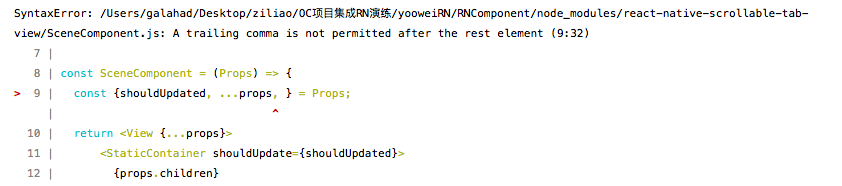
中途发现如下错误:
1、如下图,估计是语法有变化,现在找到对应的文件,将“逗号”去掉。

2、//#import "RCTRootView.h"//这样引用的话,会报 Duplicate interface definition for class 'RCTRootView' 错误
3 、莫名其妙的出现下面的错误信息