原文转自:http://scottksmith.com/blog/2014/09/29/3-essential-sublime-text-plugins-for-node-and-javascript-developers/
Check out these 3 great and essential Sublime Text plugins every JavaScript and Node developer should know about and use.
JsFormat
https://github.com/jdc0589/JsFormat
JsFormat is a JavaScript formatting plugin. Behind the scenes, it uses the command line formatter from jsbeautifier.org to format full or portions of JavaScript and JSON files.
Features
- JavaScript formatting
- JSON formatting
- Full file formatting
- Selected text formatting
- Customizable settings for formatting options
- Customize per project with .jsbeautifyrc settings file
Usage
Either cmd+alt+f on OS X or ctrl+alt+f on Linux/Windows
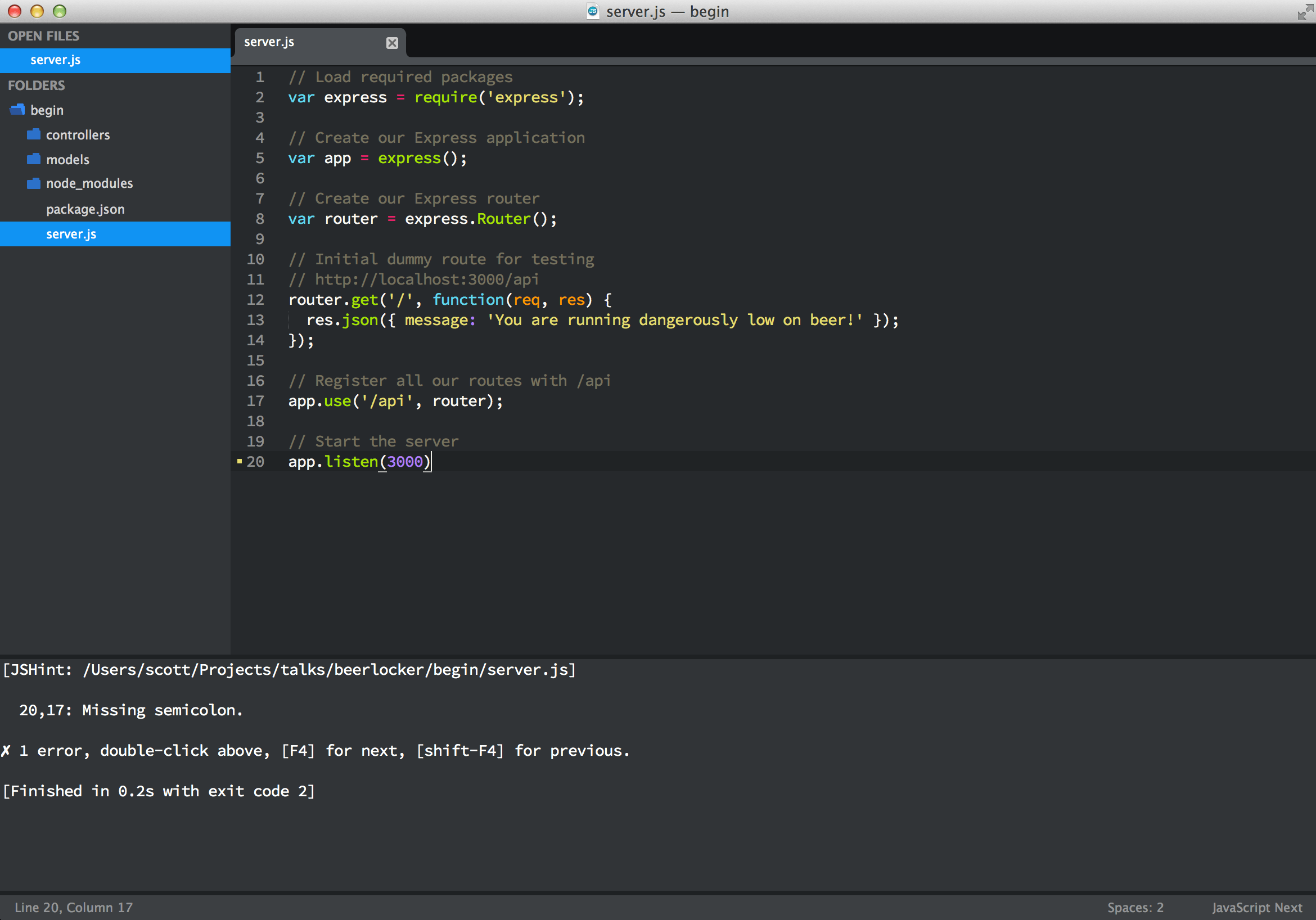
JSHint
https://github.com/uipoet/sublime-jshint
“JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. JSHint is open source and will always stay this way.” - JSHint

Usage
ctrl+j on OS X or alt+j on Linux/Windows
If you would like to have JSHint run anytime you save a JavaScript file (highly suggest this), you will need to install the SublimeOnSaveBuild package.
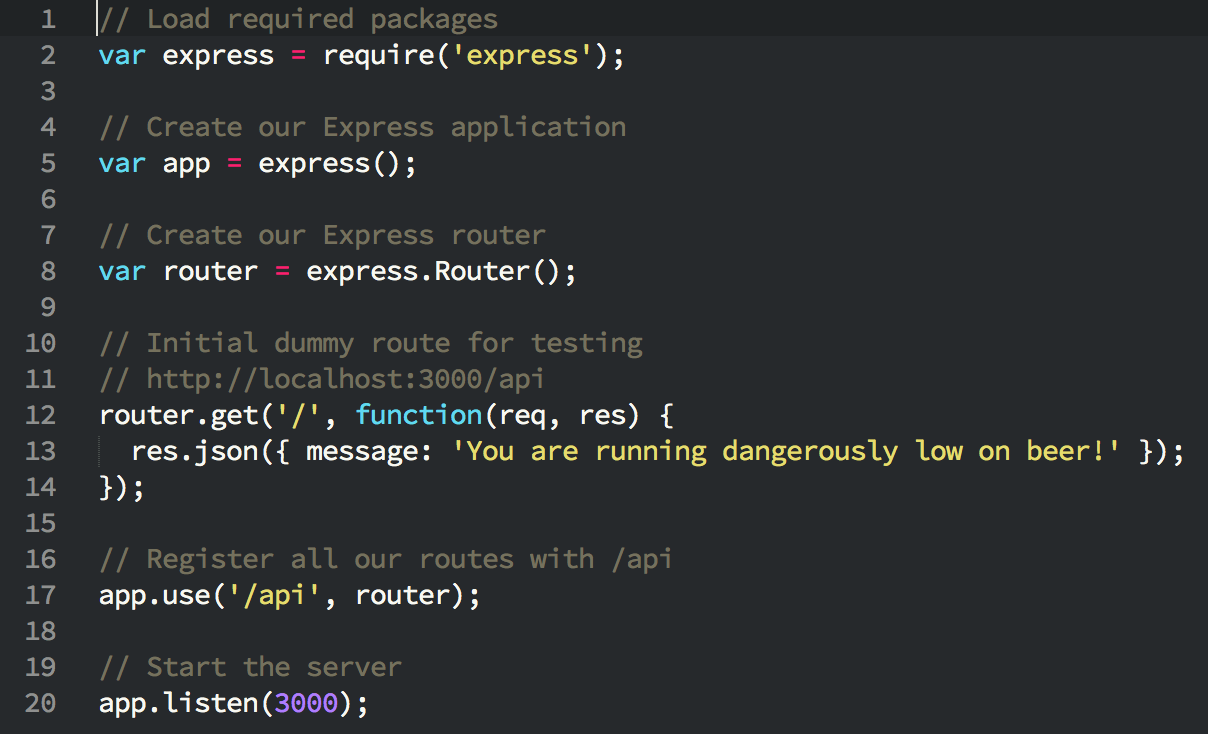
JavaScriptNext
https://github.com/Benvie/JavaScriptNext.tmLanguage
This plugin is a better syntax highlighter for JavaScript. Not only does it improve syntax highlighting for current ES5, it also adds syntax highlighting for new ES6 syntax such as modules, succinct methods, arrow functions, classes, and generators.
Here is the original JavaScript syntax highlighter:

Here is the new JavaScript syntax highlighter:

Usage
You can either set individual JavaScript files to use this syntax highlighter by changing it in the “View -> Syntax” menu or you can change it for all JavaScript files in the “View -> Syntax -> Open all with current extension as”.
Wrap up
These 3 plugins have been very beneficial to me as a JavaScript and Node developer. If you know of other useful plugins, feel free to share them in the comments.
If you found this article or others useful be sure to subscribe to my RSS feed or follow me on Twitter. Also, if there are certain topics you would like me to write on, feel free to leave comments and let me know.