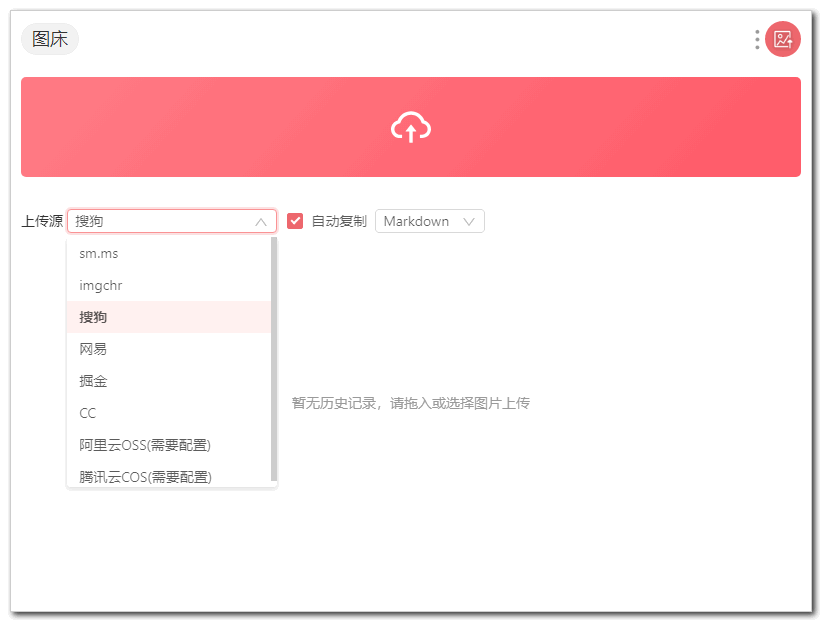
u-tools 图床
上传图片生成markdown图片非常便捷。

支持的图片服务器有几种,其中搜狗、网易和掘金的加载速度更快些;
也可以用阿里与和腾讯云的OSS;
其中网易生成图片不是原图尺寸好像被改过一样;
对于使用markdwon写文章上传图片甚是方便!!不过要是上传源头不支持了就废了。
代码
## 搜狗(最快)

## 网易(速度可以)

## 掘金(速度可以)

## sm.ms

## imgchr

## CC

效果
搜狗(最快)
网易(速度可以)

掘金(速度可以)
sm.ms

imgchr

CC