1.百度地图开发平台
1.1申请账号
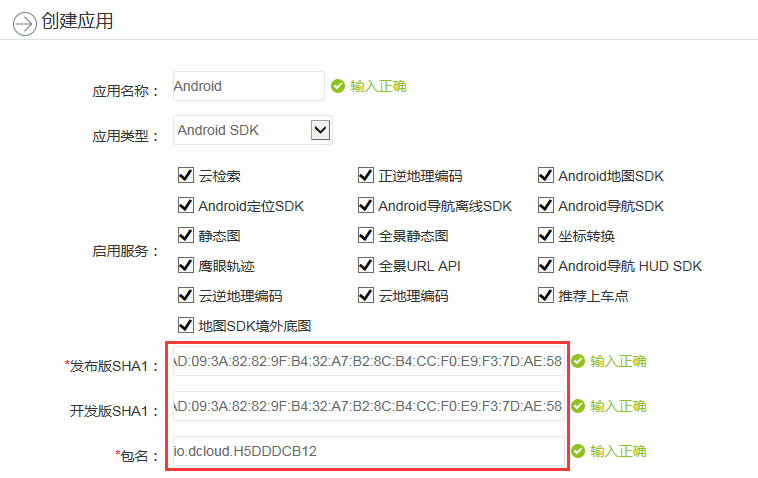
1.2Android创建应用
进入百度地图开发平台->控制台->创建应用

发布版SHA1:BA:AD:09:3A:82:82:9F:B4:32:A7:B2:8C:B4:CC:F0:E9:F3:7D:AE:58(DCloud公用证书SHA1)
开发版SHA1:BA:AD:09:3A:82:82:9F:B4:32:A7:B2:8C:B4:CC:F0:E9:F3:7D:AE:58(DCloud公用证书SHA1)
包名:
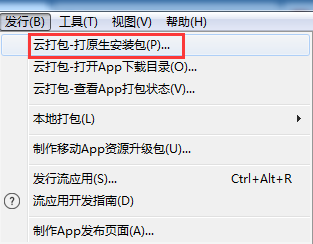
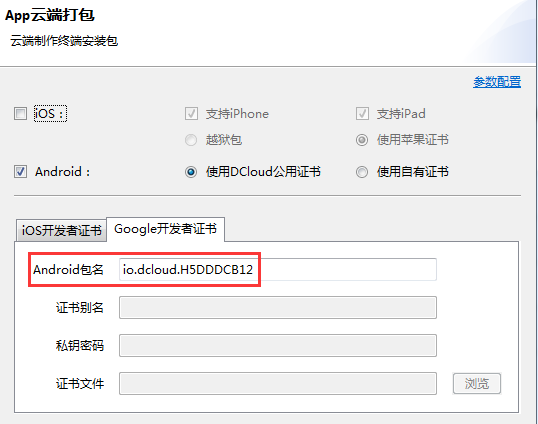
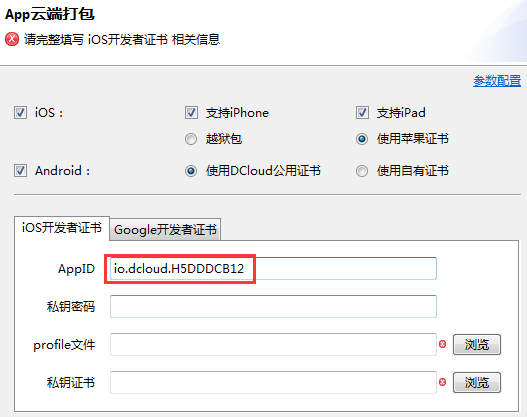
选择项目,点击菜单:发行->云打包-打原生安装包

针对IOS或是Android选择不同的包名,如下android包名:io.dcloud.H5DDDCB12

最后提交。
1.3ios创建应用

安全码:

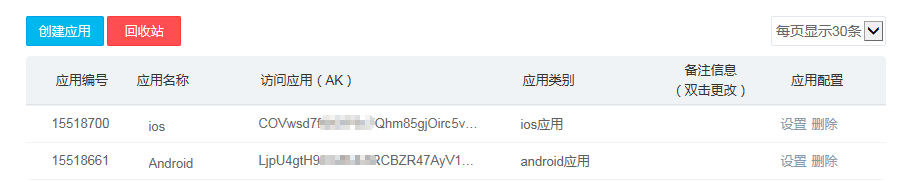
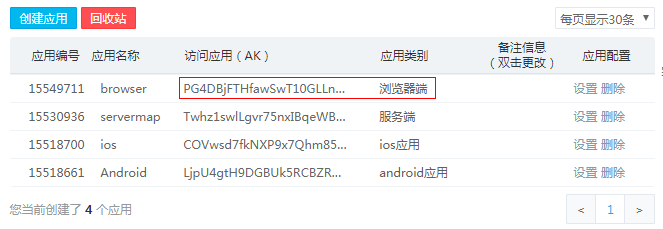
1.4查看应用

Android应用key:LjpU4gtH9**********CBZR47AyV11OwZsb
Ios应用key:COVwsd7*********Qhm85gjOirc5vw986
2.项目SDK配置
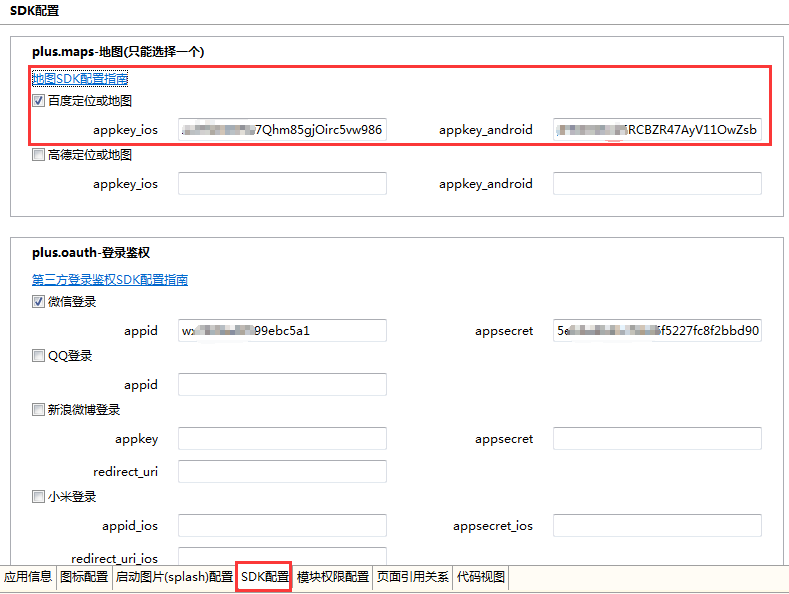
2.1Manifest配置
打开项目下的文件manifest.json,选择SDK配置目录


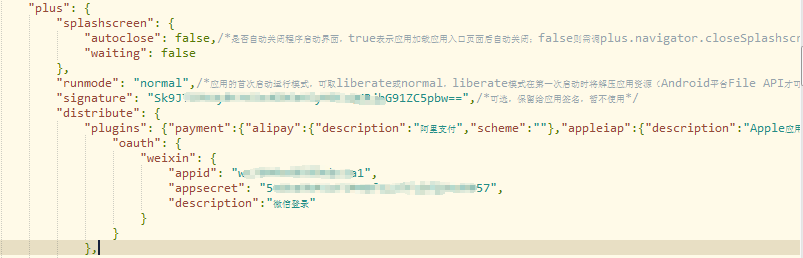
2.2代码视图
也可以直接通过代码视图进行操作。

3.百度地图开发
Javascript API:
http://lbsyun.baidu.com/index.php?title=jspopular
Demo示例:
http://lbsyun.baidu.com/jsdemo.htm#a1_2
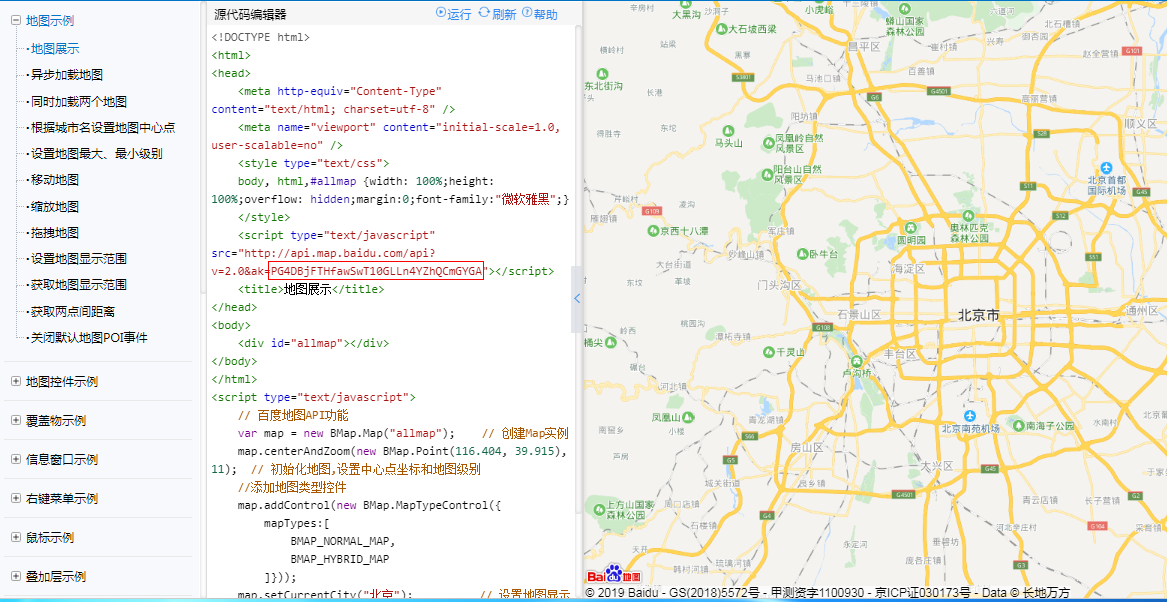
4.地图AK测试
替换ak值,然后点击运行按钮。


出现上图中的错误,应该是百度服务器未更新,需要等待。。。
百度地图应用类别做了区分(浏览器/服务端/ios/Android),需要设置对应的应用类别。

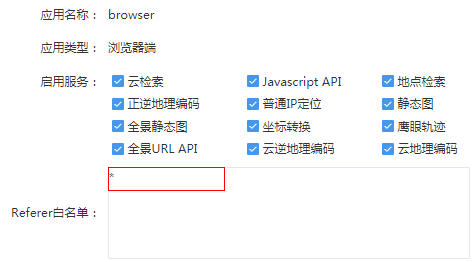
重新设置了浏览器端应用:

浏览器端测试: