TypeScript是JavaScript内建的一个超集,添加了可选的静态类型和面向对象编程,帮助我们开发大型Web应用。
Sublime Text是一款代码编辑器,拥有漂亮的用户界面和强大的插件支持,通过Sublime来编写TypeSript可以让我们更加如鱼得水,Sublime支持build功能,能够对一些常见的语言进行编译,但是不能完成对TypeSript到JavaScript的编译。不过没关系,我们可以通过手动设置来让这俩大神器紧紧联系在一起。
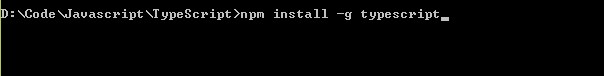
首先,我们要使用NPM来全局安装TypeScript包

完成这一步的时候我们已经能够在命令行下通过tsc命令来编译后缀为.ts的TypeScript文件。
例如:

但是这样有很大的不便,如果我们能够在编辑器里完全编译操作的话岂不是更加简单友好。所以下一步我们就要向Sublime添加TypeScript编译功能。
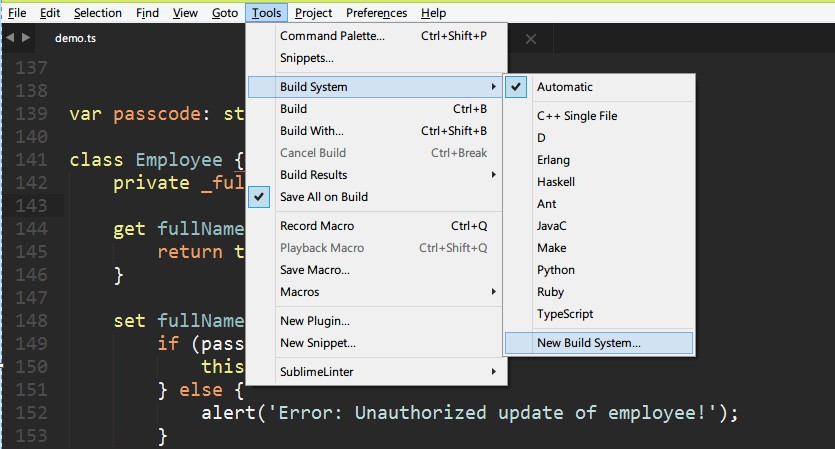
打开Sublime Text -> Tools -> Build System -> New Build System

接下来把下面的代码粘贴到新打开窗口中
1 { 2 "cmd": ["tsc","$file"], 3 "file_regex": "(.*\.ts?)\s\(([0-9]+)\,([0-9]+)\)\:\s(...*?)$", 4 "selector": "source.ts", 5 6 "windows": { 7 "cmd": ["tsc.cmd", "--target", "ES5", "$file"] 8 } 9 }
选择保存,并添加到默认的路径中,文件名是TypeScript.sublime-build
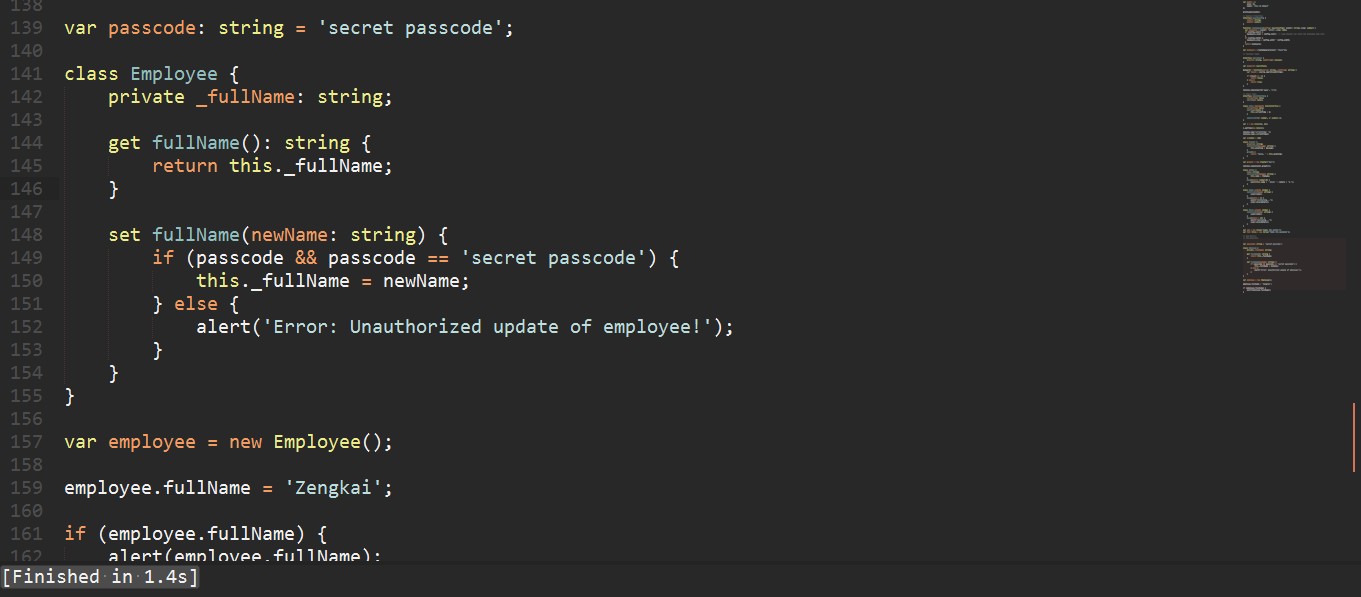
做到这里我们已经实现了在Sublime Text中对TypeScript文件编译的目标了,接下来我们测试一下
写完一个TypeScript文件,同时按下Ctrl + B ,如果下面会显示[Finished in 1.4s]提示字段时,代表文件已经成功编译,在当前目录能够看到生成的JS文件。

教程至此结束,希望大家玩得愉快~