如今一个网页展现的内容是越来越丰富,其中不乏一些HTML5、CSS3的功能特效。那么如果客户端的浏览器支持HTML5。页面访问效果很好没有问题。如果不支持HTML5,还是IE6,7,8等浏览器的时候呢?这个时候往往是作为一个前段人员非常头痛的事情了,兼容。
此时的兼容。无非是让用户能够尽可能的在所有的浏览器的里面看上去,使用上都是一致的。但是页面使用了HTML5标签,使用了CSS3样式。客户端浏览器不支持HTML5,怎么办呢?对于这样的问题,我们只能做到,能支持多少给支持多少。不能支持得给个友好提示和建议。让用户升级到更高版本的浏览器。所以在制作的编码过程中我们要进行一些功能性的检测.假设我们要做一个圆角效果。使用CSS3,HTML5 非常方便。
article
{
background: lightblue;
margin: 20px;
padding: 5px;
width: 350px;
border-radius: 10px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
article h1 { font-size: 12px; }
</style>
<article>
<header><h1>我的标题</h1></header>
<p>这个地方是内容</p>
</article>
出现的效果也我们预期的是一样的

如果客户端浏览器不支持HTML5? 我们来用IE的F12工具测试一下
注意:浏览器模式和文档模式都必须进行选择

在不支持HTML5的浏览器中页面效果是非常残酷的

对于这样的问题是我们必须进行修复的。所以没有办法,针对于不支持HTMl5的浏览器要多做一些工作。怎么解决这样一个圆角效果的兼容呢?肯定是对不支持HTMl5的浏览器做判断。如果不支持HTML5圆角我们用第三方的圆角js来做。问题又来了?如何进行这样一个圆角功能做判断呢?这个时候又迟疑了。有没有一个针对HTML5比较高效全面简洁的功能判断js呢?
http://modernizr.com/ Modernizr 一个HTML5功能检测插件。
还是上方圆角特效,稍作修改
注意:pie.js 为第三方的圆角插件
<style>
article
{
background: lightblue;
margin: 20px;
padding: 5px;
width: 350px;
border-radius: 10px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
article h1 { font-size: 12px; }
</style>
<article>
<header><h1>我的标题</h1></header>
<p>我的内容</p>
</article>
<script>
Modernizr.load([{
load: 'Scripts/jquery-1.6.1.min.js',
complete: function () {
if (!window.jQuery) {
Modernizr.load('Scripts/jquery-1.6.1.min.js');
}
}
},
{
test: Modernizr.borderradius || Modernizr.boxshadow,
nope: 'Scripts/PIE.js',
callback: function () {
$('article').each(function () {
PIE.attach(this);
});
}
}]);
</script>
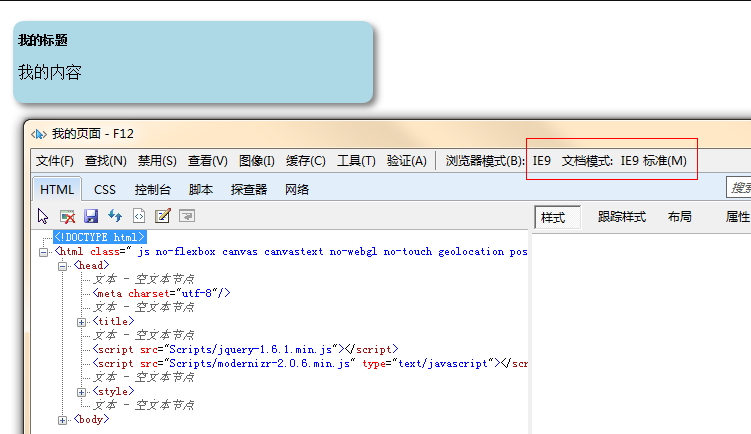
来看效果:支持HTML5的浏览器

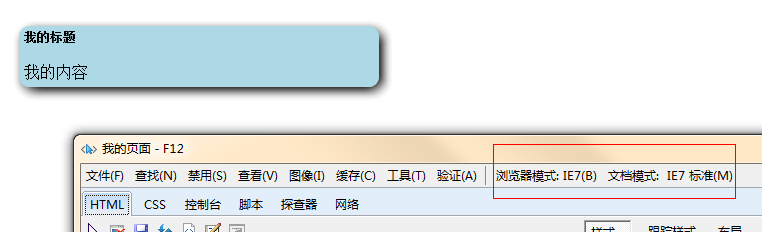
接下来看不支持HTML5的浏览器 IE7 做测试

所以通过使用Modernizr做HTMl5页面的功能检测是非常方便。但是还是会存在一个问题? 如果是做了一个丰富的画布特效,如何做到兼容呢?此时还是回到开始的那句话,功能降级,能支持多少支持多少,不能支持的给与友好提示。还是期待国内用户快些升级上支持HTML5的浏览器,这样开发人员就不会这么痛苦了。