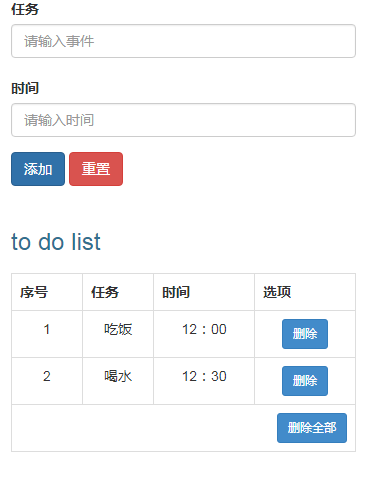
vue+bootstrap简易响应式任务管理表:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,user-scalable=no"/> <link rel="stylesheet" type="text/css" href="bs/css/bootstrap.css"/> <script src="bs/js/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="bs/js/bootstrap.js" type="text/javascript" charset="utf-8"></script> <script src="vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> window.onload = function(){ var vm = new Vue({ el:".container", data:{ datalist:[], username:'', age:'', nowindex:-1 }, methods:{ add:function(){ if(this.username.trim()!=''&& this.age.trim()!=''){ this.datalist.push({ name:this.username, age:this.age }); } this.username='', this.age='' }, res:function(){ this.username='', this.age='' }, del:function(num){ if(num==-2){ this.datalist = []; }else{ this.datalist.splice(num,1); } } } }) } </script> </head> <body> <div class="container"> <form> <form class="form-group"> <label for="username">任务</label> <input type="text" name="username" id="username" class="form-control" placeholder="请输入事件" v-model="username"/> </form> <br /> <form class="form-group"> <label for="age">时间</label> <input type="text" name="age" id="age" class="form-control" placeholder="请输入时间" v-model="age"/> </form> <div class="form-group"> <input @click="add()" type="button" class="btn btn-primary" value="添加"/> <input @click="res()" type="reset" class="btn btn-danger" value="重置" /> </div> </form> <table class="table table-bordered table-hover"> <caption class="h3 text-info">to do list</caption> <tr class="text-center"> <th>序号</th> <th>任务</th> <th>时间</th> <th>选项</th> </tr> <tr class="text-center" v-for="value in datalist"> <td>{{$index+1}}</td> <td>{{value.name}}</td> <td>{{value.age}}</td> <td> <input data-toggle="modal" data-target="#sure" type="button" class="btn btn-primary btn-sm" value="删除" @click="nowindex=$index"/> </td> </tr> <tr v-show="datalist.length!=0"> <td class="text-right" colspan="4"> <input data-toggle="modal" data-target="#yes" type="button" class="btn btn-primary btn-sm" value="删除全部" @click="nowindex=-2"/> </td> </tr> <tr v-show="datalist.length==0"> <td colspan="4" class="text-center"> <p>暂无任务</p> </td> </tr> </table> <!--模态框--> <div class="modal fade" id="sure"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h3>你确定要删除吗</h3> </div> <div class="modal-body text-right"> <input type="button" data-dismiss="modal" class="btn btn-info btn-sm" value="取消"/> <input type="button" data-dismiss="modal" class="btn btn-primary btn-sm" value="确定" @click="del(nowindex)"/> </div> </div> </div> </div> <div class="modal fade" id="yes"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h3>确定清空吗</h3> </div> <div class="modal-body text-right"> <input type="button" data-dismiss="modal" class="btn btn-info btn-sm" value="取消"/> <input type="button" data-dismiss="modal" class="btn btn-primary btn-sm" value="确定" @click="del(nowindex)"/> </div> </div> </div> </div> </div> </body> </html>