wx:if 与 hidden 都可以控制微信小程序中元素的显示与否。
区别:
wx:if 是遇 true 显示,hidden 是遇 false 显示。
wx:if 在隐藏的时候不渲染,而 hidden 在隐藏时仍然渲染,只是不呈现。
所以如果频繁切换的话,用 wx:if 将会消耗更多资源,因为每次呈现的时候他都会渲染,每次隐藏的时候,他都会销毁。
如果切换并不频繁的话,用 wx:if 相对来说较好些,因为它会避免初始就一下渲染那么多。
在我的业务上需要根据不同的种类来挂载不同的组件,使用hidden更为适合
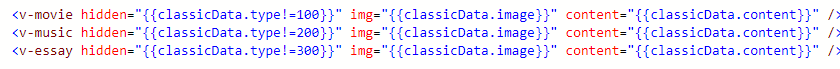
1.在视图层根据数据获取到的类型参数来判断隐藏与否

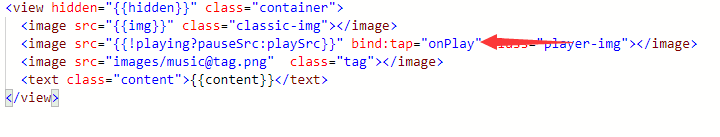
2.在三个组件内部wxml文件最外层写上hidden="{{hidden}}"

3.在三个组件js的properties写上hidden:Boolean,当前全部组件继承了classicBeh,所以只需要在classicBeh的properties写上hidden:Boolean就能使全部组件生效
.
页面骨架中绑定一个onPlay事件,绑定playing变量实现两个播放图标的切换


要在页面中播放音乐首先要实例化背景音乐管理器这一个对象

在组件方法中添加onplay函数实现业务逻辑

这样一个基本的播放页面就完成了,接着在页面切换的时候需要关闭音乐播放组件:
添加一个detached方法,改方法会在页面组件实例从节点树中移除时执行,在移除时关闭这个音乐

现在并不会实现效果,切换页面后音乐还是在播放。
通过上面分析hidden和wx:if的区别可以发现使用hidden的时候根本不会生效,因为hidden只是单纯的显示和隐藏
接着改变v-music组件的条件渲染方式,从hidden改为wx:if,使用wx:if切换的时候会完全执行组件的生命周期,因此不但音乐会关闭播放,播放按钮(playing)的状态也会被设置成false

接下来完善一下音乐播放组件,因为实际的业务需求是播放的音乐 在切换时并不会关闭,而且当前播放音乐如果切换回来,播放按钮需要修改成继续播放:
首先在方法里添加一个函数:

然后在attached生命周期里调用这个函数即可

接下来解决用音乐总控开关操控时候和音乐页面播放按钮不一致的bug:

定义一个总控开关函数,在4个播放时间中的回调函数里执行前面写好的 this._recoverStatus()即可:

同样的在attached(组件被挂载)生命周期里调用:

最后给音乐组件添加一个播放时候旋转的动画效果:
样式:

页面:
