在上一篇博文中我们大概看了下XLST视图的列表大概情况,现在,我们看下如何让列表中的数据自由的显示。
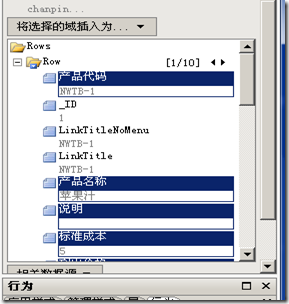
当我们在SPD中插入一个XLST的视图后,在SPD中编辑界面的右边,可以看到有个数据源显示的窗体。如下:
我们通过
这个右键的箭头,可以对视图进行一下简单的设置。
或者干脆把所有列都删除都没有关系。
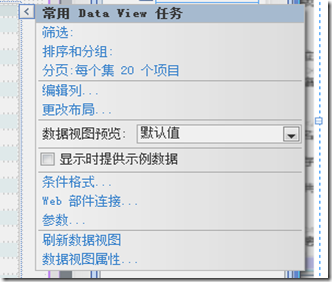
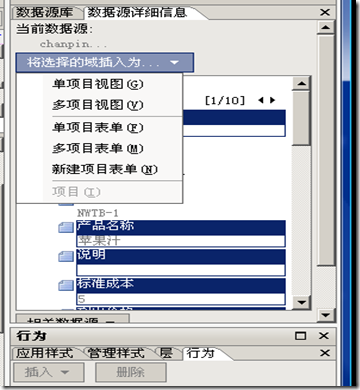
通过这个窗体,我们可以插入如下模式的表单:
将选择的域插入为:有6个菜单,大家可以看看效果。
注点:在页面中这个web部件内,我们可以挺入一个表格,并做好表格内的布局。记住,是在这个web部件内,进行插入表格的动作。 做好任意布局后,在右边,我们随便选择任意字段(按住ctrl可以选择多个),在字段上点右键,我们会看到一堆菜单,这些菜单也为我们自定义提贡了非常大的贡献。
下面做了个任意布局的效果:
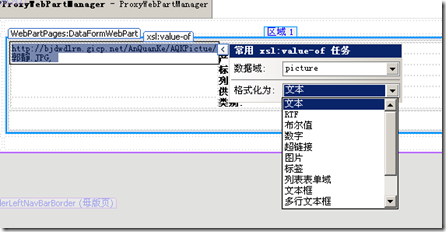
可以看到,左边的是插入了一个URL,我们选中这个字段,会看到:
字段右上角同样会有个小箭头,通过这里面的菜单,我们可以们字段的格式进行设定。
我们选择显示为“图片”:
表格内的任何格式都与我们操作word里的表格方法是一致的。
这是一个提交数据的界面:
SPD里的SLST视图,确实为自定义列表提供了相当大的便捷。