一、说明
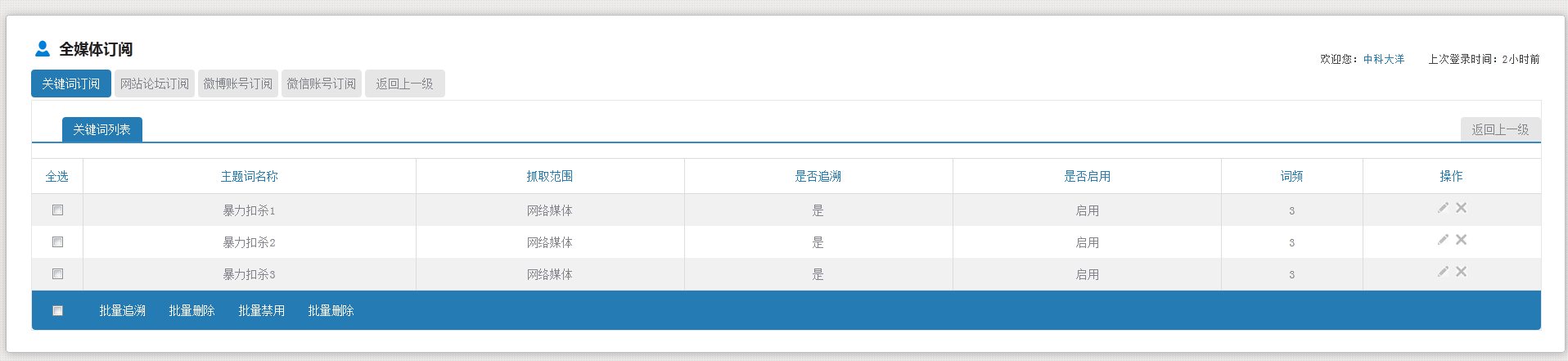
在上篇博客《DIV+CSS实战(二)》中,实现了头部以及Tab标签卡,下面开始实现内容区域,要实现的效果如下:

二、内容最外层的设计(边框)
给最外层加边框,并且设置高度随着里面的内容自动增加
CSS样式
1 .divContent{ 2 width: 100%; 3 float: left; 4 margin-top: 3px; 5 border: 1px solid #e8e7e7; 6 padding-top: 20px; 7 height: auto; 8 }
三、内容里面的Tab标签
jsp设计
1 <div id="keyadd" class="keyaddClass "> 2 <a href="关键词列表" class="tab">关键词列表</a> 3 <a href="返回上一级">返回上一级</a> 4 </div>
CSS设计
1 .keyaddClass{ 2 border-bottom: 2px solid #348bc4; 3 margin-bottom: 15px; 4 98%; 5 float: left; 6 padding-left: 2%; 7 } 8 9 .keyaddClass a{ 10 color: #818389; 11 text-decoration: none; 12 height: 30px; 13 line-height: 30px; 14 font-size: 14px; 15 float: left; 16 border-radius:4px 4px 0px 0px; 17 98px; 18 text-align: center; 19 background-color: #257CB5; 20 color: white; 21 } 22 23 .keyaddClass a:last-child{ 24 float: right; 25 background-color:#E6E6E6; 26 color:#818389; 27 }
效果图:

四、内容里表格的设计
由刚开始的图片可以看出,表格需要实现各行换色功能,该功能后期会在JS中实现。还有,这里先虚拟几个数据,真正的项目中,都是用循环动态生成的,例如<c:foreach>等标签
JSP设计
1 <div class="divContent1"> 2 <table> 3 <tr> 4 <th>全选</th> 5 <th>主题词名称</th> 6 <th>抓取范围</th> 7 <th>是否追溯</th> 8 <th>是否启用</th> 9 <th>词频</th> 10 <th>操作</th> 11 </tr> 12 <tr> 13 <td><input type="checkbox"></td> 14 <td>暴力扣杀1</td> 15 <td>网络媒体</td> 16 <td>是</td> 17 <td>启用</td> 18 <td>3</td> 19 <td> 20 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 21 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 22 </td> 23 </tr> 24 <tr> 25 <td><input type="checkbox"></td> 26 <td>暴力扣杀2</td> 27 <td>网络媒体</td> 28 <td>是</td> 29 <td>启用</td> 30 <td>3</td> 31 <td> 32 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 33 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 34 </td> 35 </tr> 36 <tr> 37 <td><input type="checkbox"></td> 38 <td>暴力扣杀3</td> 39 <td>网络媒体</td> 40 <td>是</td> 41 <td>启用</td> 42 <td>3</td> 43 <td> 44 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 45 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 46 </td> 47 </tr> 48 </table> 49</div>
CSS设计
1 .divContent1{ 2 width: 100%; 3 float: left; 4 overflow: hidden; 5 margin-top: 3px; 6 } 7 8 9 .divContent1 table{ 10 float: left; 11 width: 100%; 12 /*如果不设置的话,设置td的边框的时候,会用间隔*/ 13 border-collapse: collapse; 14 border-spacing: 0; 15 text-align: center; 16 } 17 18 .divContent1 table th{ 19 height:40px; 20 line-height:40px; 21 font-size:14px; 22 color:#257bb4; 23 font-weight:normal; 24 border-top:1px solid #dcdcdc; 25 border-right: 1px solid #dcdcdc; 26 border-bottom: 1px solid #dcdcdc; 27 } 28 29 /*最后一个和最外层的边框重复了,所以去掉*/ 30 .divContent1 table th:last-child{ 31 border-right: 0px solid #dcdcdc; 32 } 33 34 .divContent1 table td{ 35 height:37px; 36 line-height:37px; 37 font-size:14px; 38 border-right: 1px solid #dcdcdc; 39 } 40 41 /*最后一个和最外层的边框重复了,所以去掉*/ 42 .divContent1 table td:last-child{ 43 border-right: 0px solid #dcdcdc; 44 } 45 46 /*最后一行底部添加边框*/ 47 .divContent1 table tr:last-child td{ 48 border-bottom:1px solid #dcdcdc; 49 } 50 51 /*隔行换色*/ 52 .journalBg { 53 background: none repeat scroll 0 0 #f1f1f1; 54 }
效果图:

五、内容里批量操作的设计
JSP设计
1 <div class="footOperation"> 2 <table> 3 <tr> 4 <td><input type="checkbox"></td> 5 <td> 6 <a href="">批量追溯</a> 7 <a href="">批量删除</a> 8 <a href="">批量禁用</a> 9 <a href="">批量删除</a> 10 </td> 11 </tr> 12 </table> 13 </div>
CSS设计
1 .footOperation{ 2 background: none repeat scroll 0 0 #257cb5; 3 height: 48px; 4 overflow: hidden; 5 width: 100%; 6 float: left; 7 border-radius:0px 0px 4px 4px; 8 } 9 10 .footOperation table { 11 width: 100%; 12 float: left; 13 text-align: left; 14 border-collapse: collapse; 15 border-spacing: 0; 16 } 17 18 19 /*为了使批量操作里的复选框和表格里的复选框对其,所以设置他们所在的td的宽度一样*/ 20 .divContent1 table td:first-child{ 21 width: 60px; 22 } 23 24 /*上面的设置了边框,这个没有设置,所以减一*/ 25 .footOperation table td:first-child{ 26 text-align: center; 27 width: 59px; 28 height:48px; 29 line-height: 48px; 30 } 31 32 .footOperation table td:last-child{ 33 padding-left: 10px; 34 } 35 36 .footOperation table a{ 37 font-size:14px; 38 width:80px; 39 height:30px; 40 line-height:30px; 41 color:white; 42 text-decoration: none; 43 margin-right: 5px; 44 float: left; 45 text-align: center; 46 } 47 48 /*鼠标经过时变色*/ 49 .footOperation table a:HOVER{ 50 background-color:#EAF3E2; 51 /*背景椭圆色*/ 52 border-radius:10px 10px 10px 10px; 53 color: #257bb4; 54 }
效果图:

六、整体设计
JSP代码
1 <body> 2 <form action="" > 3 <div class="jc-demo-box"> 4 <div class="divHeader"> 5 <h1 class="headerH1">全媒体订阅</h1> 6 <div class="f_r"> 7 <p> 8 欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前 9 </p> 10 </div> 11 </div> 12 <div class="divTab"> 13 <a href="" class="tabin">关键词订阅</a> 14 <a href="" class="">网站论坛订阅</a> 15 <a href="" class="">微博账号订阅</a> 16 <a href="" class="">微信账号订阅</a> 17 <a href="" class="">返回上一级</a> 18 </div> 19 <div class="divContent"> 20 <div id="keyadd" class="keyaddClass "> 21 <a href="关键词列表" class="tab">关键词列表</a> 22 <a href="返回上一级">返回上一级</a> 23 </div> 24 <div class="divContent1"> 25 <table> 26 <tr> 27 <th>全选</th> 28 <th>主题词名称</th> 29 <th>抓取范围</th> 30 <th>是否追溯</th> 31 <th>是否启用</th> 32 <th>词频</th> 33 <th>操作</th> 34 </tr> 35 <tr> 36 <td><input type="checkbox"></td> 37 <td>暴力扣杀1</td> 38 <td>网络媒体</td> 39 <td>是</td> 40 <td>启用</td> 41 <td>3</td> 42 <td> 43 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 44 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 45 </td> 46 </tr> 47 <tr> 48 <td><input type="checkbox"></td> 49 <td>暴力扣杀2</td> 50 <td>网络媒体</td> 51 <td>是</td> 52 <td>启用</td> 53 <td>3</td> 54 <td> 55 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 56 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 57 </td> 58 </tr> 59 <tr> 60 <td><input type="checkbox"></td> 61 <td>暴力扣杀3</td> 62 <td>网络媒体</td> 63 <td>是</td> 64 <td>启用</td> 65 <td>3</td> 66 <td> 67 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 68 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 69 </td> 70 </tr> 71 </table> 72 </div> 73 74 <div class="footOperation"> 75 <table> 76 <tr> 77 <td><input type="checkbox"></td> 78 <td> 79 <a href="">批量追溯</a> 80 <a href="">批量删除</a> 81 <a href="">批量禁用</a> 82 <a href="">批量删除</a> 83 </td> 84 </tr> 85 </table> 86 </div> 87 </div> 88 <div style="clear:both;height:1px;100%; overflow:hidden; margin-top:-1px;"></div> 89 </div> 90 91 </form> 92 </body>
CSS设计
1 <style type="text/css"> 2 /*给body添加特效,背景色,padding margin等以及body内的字体样式,*/ 3 body{ 4 background:url(images/yq/key/body_bj.gif) repeat 0 0; 5 margin: 0px; 6 padding: 0px; 7 color: #818389; 8 font: 13px "宋体",Arial,Helvetica,sans-serif; 9 } 10 11 .jc-demo-box{ 12 width:96%; 13 text-align: left; 14 margin: 2em auto; 15 background: white; 16 border: 1px #bbb solid; 17 18 /*DIV设置圆角特效,IE下不支持*/ 19 -webkit-border-radius: 4px; 20 -moz-border-radius: 4px; 21 border-radius: 4px; 22 23 /*DIV设置发光特效*/ 24 -webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 25 -moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 26 box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 27 padding: 25px 30px; 28 29 /*设置高度自动适应*/ 30 height: auto; 31 min-width: 846px; 32 } 33 34 .divHeader{ 35 height: 28px; 36 margin-bottom: 13px; 37 width:100%; 38 } 39 40 .divHeader h1{ 41 color: #212121; 42 float: left; 43 font-family: "微软雅黑"; 44 font-size: 18px; 45 height: 28px; 46 line-height: 28px; 47 padding-left: 34px; 48 } 49 50 .divHeader .headerH1{ 51 background: url("images/yq/key/blue_user.png") no-repeat 5px 5px; 52 } 53 54 .divHeader .f_r{ 55 color: #434343; 56 height:30px; 57 line-height: 30px; 58 float: right; 59 } 60 61 .divHeader .f_r .color2{ 62 color: #257bb4; 63 } 64 65 .divTab{ 66 height: 34px; 67 width:100%; 68 float: left; 69 } 70 71 .divTab a{ 72 background-color:#E6E6E6; 73 height:34px; 74 /*设置行高,以使文字垂直居中*/ 75 line-height:34px; 76 width:98px; 77 float:left; 78 margin-right:4px; 79 border-radius:4px; 80 color: #818389; 81 font-size:14px; 82 text-align:center; 83 text-decoration: none; 84 } 85 86 /*选中的时候*/ 87 .divTab .tabin{ 88 background-color: #257CB5; 89 color: white; 90 } 91 .divContent{ 92 width: 100%; 93 float: left; 94 margin-top: 3px; 95 border: 1px solid #e8e7e7; 96 padding-top: 20px; 97 height: auto; 98 } 99 100 .keyaddClass{ 101 border-bottom: 2px solid #348bc4; 102 margin-bottom: 15px; 103 width: 98%; 104 float: left; 105 padding-left: 2%; 106 } 107 108 .keyaddClass a{ 109 color: #818389; 110 text-decoration: none; 111 height: 30px; 112 line-height: 30px; 113 font-size: 14px; 114 float: left; 115 border-radius:4px 4px 0px 0px; 116 width: 98px; 117 text-align: center; 118 background-color: #257CB5; 119 color: white; 120 } 121 122 .keyaddClass a:last-child{ 123 float: right; 124 background-color:#E6E6E6; 125 color:#818389; 126 } 127 128 .divContent1{ 129 width: 100%; 130 float: left; 131 overflow: hidden; 132 margin-top: 3px; 133 } 134 135 136 .divContent1 table{ 137 float: left; 138 width: 100%; 139 /*如果不设置的话,设置td的边框的时候,会用间隔*/ 140 border-collapse: collapse; 141 border-spacing: 0; 142 text-align: center; 143 } 144 145 .divContent1 table th{ 146 height:40px; 147 line-height:40px; 148 font-size:14px; 149 color:#257bb4; 150 font-weight:normal; 151 border-top:1px solid #dcdcdc; 152 border-right: 1px solid #dcdcdc; 153 border-bottom: 1px solid #dcdcdc; 154 } 155 156 /*最后一个和最外层的边框重复了,所以去掉*/ 157 .divContent1 table th:last-child{ 158 border-right: 0px solid #dcdcdc; 159 } 160 161 .divContent1 table td{ 162 height:37px; 163 line-height:37px; 164 font-size:14px; 165 border-right: 1px solid #dcdcdc; 166 } 167 168 /*最后一个和最外层的边框重复了,所以去掉*/ 169 .divContent1 table td:last-child{ 170 border-right: 0px solid #dcdcdc; 171 } 172 173 /*最后一行底部添加边框*/ 174 .divContent1 table tr:last-child td{ 175 border-bottom:1px solid #dcdcdc; 176 } 177 178 /*隔行换色*/ 179 .journalBg { 180 background: none repeat scroll 0 0 #f1f1f1; 181 } 182 183 .footOperation{ 184 background: none repeat scroll 0 0 #257cb5; 185 height: 48px; 186 overflow: hidden; 187 width: 100%; 188 float: left; 189 border-radius:0px 0px 4px 4px; 190 } 191 192 .footOperation table { 193 width: 100%; 194 float: left; 195 text-align: left; 196 border-collapse: collapse; 197 border-spacing: 0; 198 } 199 200 201 /*为了使批量操作里的复选框和表格里的复选框对其,所以设置他们所在的td的宽度一样*/ 202 .divContent1 table td:first-child{ 203 width: 60px; 204 } 205 206 /*上面的设置了边框,这个没有设置,所以减一*/ 207 .footOperation table td:first-child{ 208 text-align: center; 209 width: 59px; 210 height:48px; 211 line-height: 48px; 212 } 213 214 .footOperation table td:last-child{ 215 padding-left: 10px; 216 } 217 218 .footOperation table a{ 219 font-size:14px; 220 width:80px; 221 height:30px; 222 line-height:30px; 223 color:white; 224 text-decoration: none; 225 margin-right: 5px; 226 float: left; 227 text-align: center; 228 } 229 230 /*鼠标经过时变色*/ 231 .footOperation table a:HOVER{ 232 background-color:#EAF3E2; 233 /*背景椭圆色*/ 234 border-radius:10px 10px 10px 10px; 235 color: #257bb4; 236 } 237 </style>
效果图: