最近公司做项目,使用echarts做开发,碰到一些数据的名称很长导致图例展示的效果不是很好,自己写了一个方法,当X轴内容过长时自动隐藏,鼠标移动上去显示全部名称
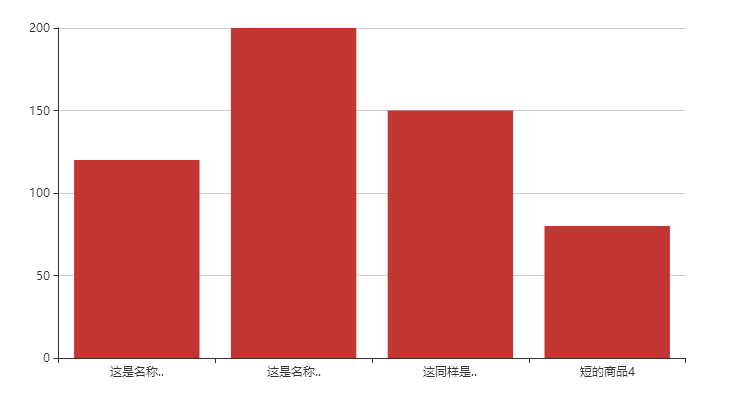
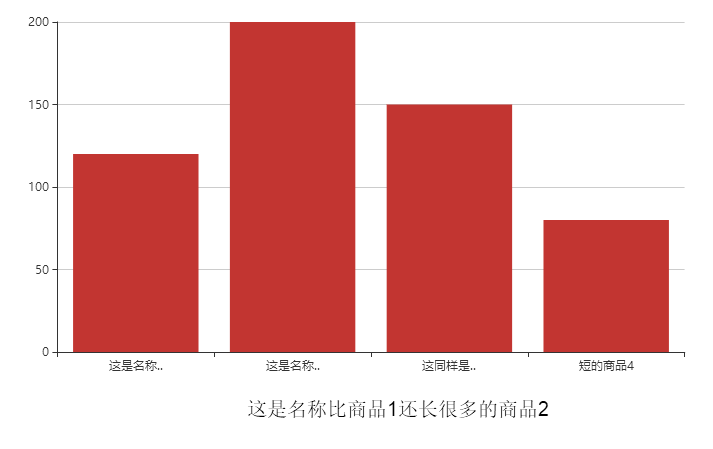
样例:


图二是鼠标移动到名称显示的,怎么带着鼠标一起截图博主不是很清楚,不要在意这些细节好了.
这里来说一下博主的实现方式
1. 设定mychart.on('mouseover',functionx) ,mychart的鼠标悬浮事件,当鼠标移动到x轴的名称时触发这个事件.这里需要把x轴设置为
triggerEvent: true,切记.
2. 声明一个不显示的div框,这个框是用在鼠标移到类目上,显示展开的全部的名称的.
3. 获得鼠标的位置,把这个位置赋给div框
4.添加mychart.on('mouseout',functiony) 鼠标移除事件.
5. 当类目名称长度大于5的时候 博主就把他substring了 再拼接上"..".
下面是源码:
1 var myChart = echarts.init(document.getElementById('main'));
2
3 option = {
4 xAxis: {
5 triggerEvent: true,
6 type: 'category',
7 data: ['这是名称非常长的商品1', '这是名称比商品1还长很多的商品2', '这同样是名称很长的商品3', '短的商品4'],
8 axisLabel: {
9 formatter: function(value) {
10 var res = value;
11 if(res.length > 5) {
12 res = res.substring(0, 4) + "..";
13 }
14 return res;
15 }
16 }
17 },
18 yAxis: {
19 type: 'value'
20 },
21 series: [{
22 data: [120, 200, 150, 80],
23 type: 'bar'
24 }]
25 }
26
27 myChart.setOption(option);
28
29 extension(myChart);
30
31 function extension(mychart) {
32 //判断是否创建过div框,如果创建过就不再创建了
33 var id = document.getElementById("extension");
34 if(!id) {
35 var div = "<div id = 'extension' sytle="display:none"></div>"
36 $('html').append(div);
37 }
38
39 mychart.on('mouseover', function(params) {
40 if(params.componentType == "xAxis") {
41 $('#extension').css({
42 "position": "absolute",
43 "color": "black",
44 //"border":"solid 2px white",
45 "font-family": "Arial",
46 "font-size": "20px",
47 "padding": "5px",
48 "display": "inline"
49 }).text(params.value);
50
51 $("html").mousemove(function(event) {
52 var xx = event.pageX - 30;
53 var yy = event.pageY + 20;
54 $('#extension').css('top', yy).css('left', xx);
55 });
56 }
57 });
58
59 mychart.on('mouseout', function(params) {
60 if(params.componentType == "xAxis") {
61 $('#extension').css('display', 'none');
62 }
63 });
64
65 };
想上传源码的..没找到.
总之使用三步骤
1. x轴上添加 triggerEvent: true
2.加入这段代码隐藏过长的文字,长度可以自己定义 axisLabel: {
formatter: function(value) {
var res = value;
if(res.length > 5) {
res = res.substring(0, 4) + "..";
}
return res;
}
}
}
3. 调用 extension('这里传入你的容器');
就可以使用了
