1. 配置图片服务器
一般图片会单独保存在图片服务器上, 本文为简化处理, 在Tomcat中配置一个路劲用于专门存放图片
在tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:
<Context docBase="E: emp" path="/pic" reloadable="true"/>
访问http://localhost:8080/pic即可访问F:developupload emp下的图片。
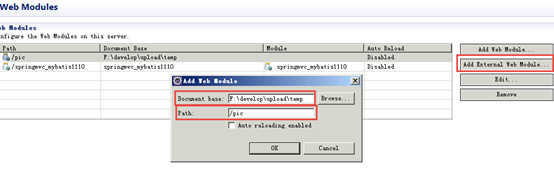
也可以通过eclipse配置:

2. 导入jar包
CommonsMultipartResolver解析器依赖commons-fileupload和commons-io,加入如下jar包:

3. 配置解析器
<!-- 配置文件上传 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置文件上传的大小 -->
<property name="maxUploadSize">
<value>5242880</value>
</property>
</bean>
4. 图片上传
//获取提交的修改信息,进行商品修改
@RequestMapping(value="/updateitem.action",method={RequestMethod.POST, RequestMethod.GET})
public String updateItem (Items item, MultipartFile picture) throws IllegalStateException, IOException {
//图片保存
//为每个图片生成一个独一无二的名称
String picName = UUID.randomUUID().toString();
//获取图片的后缀名
String originalFilename = picture.getOriginalFilename();
String extName = originalFilename.substring(originalFilename.lastIndexOf("."));
//拼接图片名称
String pictureName = picName.concat(extName);
//将图片保存在制定路径下
picture.transferTo(new File("E:\temp\" + pictureName));
//将图片名称保存到数据库中
item.setPic(pictureName);
//调用业务层修改数据
itemService.update(item);
return "forward:/item/itemEdit.action";
}
页面:
<!-- 上传图片是需要指定属性 enctype="multipart/form-data" -->
<!-- <form id="itemForm" action="" method="post" enctype="multipart/form-data"> -->
<form id="itemForm" action="${pageContext.request.contextPath }/item/updateitem.action"
method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="${item.id}" /> 修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td><input type="text" name="name" value="${item.name }" /></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" value="${item.price }" /></td>
</tr>
<tr>
<td>商品生产日期</td>
<td><input type="text" name="createtime"
value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>" /></td>
</tr>
<tr>
<td>商品图片</td>
<td>
<c:if test="${item.pic !=null}">
<img src="/pic/${item.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="picture"/>
</td>
</tr>
<tr>
<td>商品简介</td>
<td><textarea rows="3" cols="30" name="detail">${item.detail }</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交" />
</td>
</tr>
</table>
</form>