一、在控件中打开以下网址是可以播放其中的视频的,
https://www.runoob.com/try/try.php?filename=tryhtml5_video_js_prop

把网页代码改成自己的视频地址也是可以播放的,但放到自己控件中就播放不了了。百思不得其姐。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="http://121.12.249.239:***/2020-07-02/02_65_6504_0_2842223200702164327.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>
思考:没有启动缓存? 不能加载对应的js之类的静态文件过来?
着手点: 研究控件属性,输出控件浏览器 控制台的内容,看看是否有报错什么的,
二、在浏览器能打开的FLV视频网页,(一个视频流)

到控件中打不开视频,控件中 显示有点黑影

======================播放
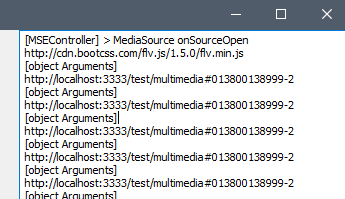
用delphi 浏览器控件输出控制台信息
procedure TForm4.chrm1ConsoleMessage(Sender: TObject; const browser: ICefBrowser; const message, source: ustring; line: Integer; out Result: Boolean); begin mmo1.Lines.Add(message+' '+source); end;
用这个地址 http://localhost:3333/test/multimedia#013800138999-2
信息展示如下:

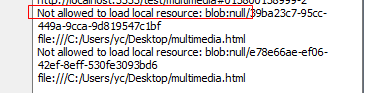
用本地html时 file:///C:/Users/yc/Desktop/multimedia.html 信息展示如下:

用网页浏览器也播放不出来,大致错误如下:不允许加载本地视频; 播放时找不到资源
Not allowed to load local resource: blob:null/5059940d-d725-4ac1-8ab2-c6aef83f37f7 multimedia.html:1 Uncaught (in promise) DOMException: The element has no supported sources. flv-player.js:280 value @ flv-player.js:280 FLVPlayer.play @ multimedia.html:87 playVideo @ multimedia.html:133 onclick @ multimedia.html:136
百度一下:Not allowed to load local resource: blob:null 大致可以找到文章:
解决chrome报Not allowed to load local resource错误的方法 - 大园子 - 博客园
https://www.cnblogs.com/eoooxy/p/6085255.html
html5打开本地文件夹-开发者问答-阿里云开发者社区
https://developer.aliyun.com/devask/279003.html
适用window.URL.createObjectURL(Object obj)时出现的Not allowed to load local resource错误 - 程序园
http://www.voidcn.com/article/p-dmkfzehh-gr.html
=== 两个思路:
调用远程网页,远程资源;(为啥控件中播放不出来?找出控件问题)
调用本地网页,远程资源;(怎么样才可以在浏览器加载回来远程资源并播放,解决Not allowed to load local resource: blob:null)