前一篇文章说过,ng1.3+以后对于表单验证有了优化,它不再需要一个详细的表达式状态创建元素显示或隐藏。
例如:我们在ng1.3之前的版本都需要如下写法:
<div class="error" ng-show="signup_form.name.$dirty && signup_form.name. $invalid && signup_form.submitted">
ng1.3之后新增了一个ngMessages指令,他被打包成一个模块发布,因此我们使用的时候只需要将这个依赖模块引入即可
angular.module('myApp', ['ngMessages']);
怎么用?
现在我们学习一下,它的用法,Code如下:
<!DOCTYPE html> <html ng-app="myTest"> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="~/Content/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Javascript/angular.js"></script> <script src="~/Javascript/angular-messages.js"></script> <style type="text/css"> body { padding-top: 30px; } </style> </head> <body> <div class="col-md-6"> <form role="form" name="myForm" class="form-horizontal" novalidate> <div class="form-group"> <div class="col-md-2"> 用户名 </div> <div class="col-md-10"> <input type="text" placeholder="ng-Messages测试" name="name" ng-model="username.name" ng-minlength=3 ng-maxlength=20 required /> <hr/> $error:{{myForm.name.$error}} <hr/> <div ng-messages="myForm.name.$error"> <div ng-message="required">必填项</div> <div ng-message="minlength">字符太短小于3</div> <div ng-message="maxlength">字符太长大于20</div> </div> </div> </div> </form> </div> </body> </html> <script type="text/javascript"> angular.module("myTest", ['ngMessages']); </script>
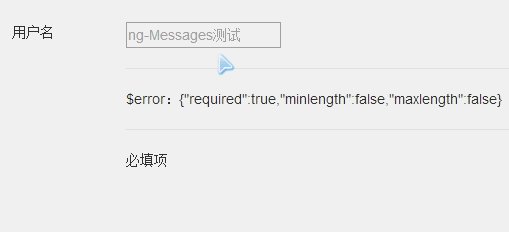
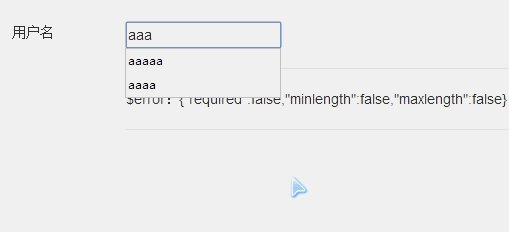
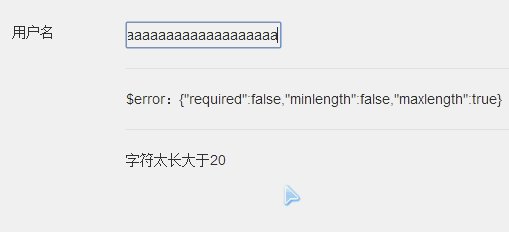
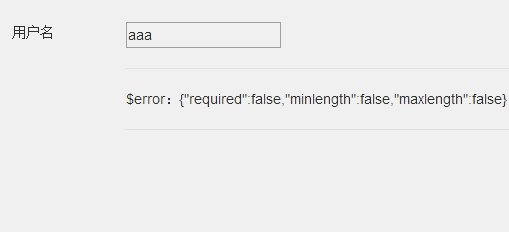
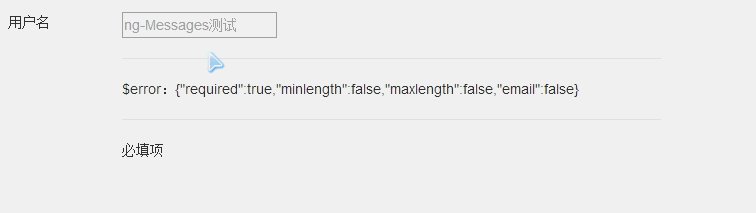
效果如下:

可以看出,其实ng是通过$error来监视模型的变化,因为$error中包含了错误的详细信息,同时,如果我们的应用场景中如果同时,有好几处错误,那么,上面代码按照ng-message的顺序只会显示一条错误信息,如果我们需要全部显示出来只需要添加 ng-messages-multiple
<input type="text" placeholder="测试" name="name" ng-model="username.name" ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error" ng-messages-multiple> <div ng-message="required">必填项</div> <div ng-message="email">邮件格式不对</div> <div ng-message="minlength">字符太短小于3</div> <div ng-message="maxlength">字符太长大于20</div> </div>
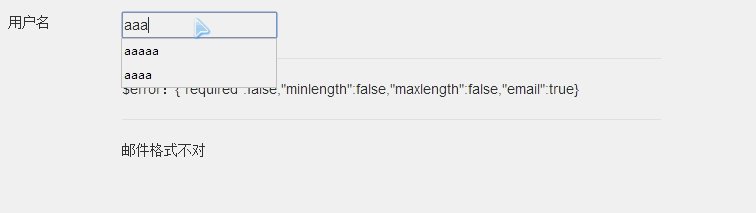
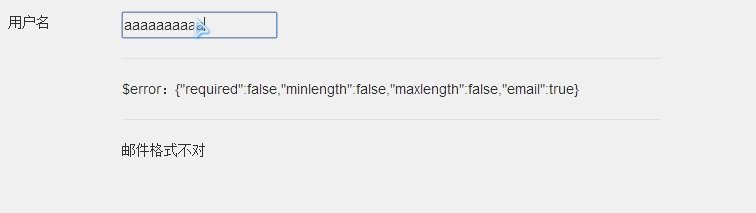
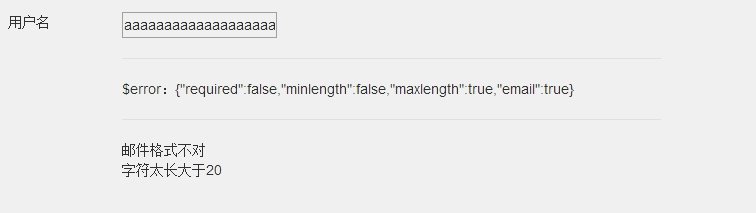
效果如下:

怎么复用?
我们的验证信息在一个项目中大多是通用性很高的(对于样式,描述等都有高度的统一性),因此我们这里也会考虑到复用,ng中同样提供了解决方案
就是将其作为模板,指定请求路径由ng自动添加。这里再介绍一个指令 ng-messages-include
我们将上面的验证信息保存到一个独立的html静态页面中,然后使用ng-messages-include指定请求路径即可。
Code:
<div ng-messages="myForm.name.$error" ng-messages-multiple ng-messages-include ="@Url.Content("~/Content/template/error.html")"> </div>
error.html
<div ng-message="required">必填项</div> <div ng-message="email">邮件格式不对</div> <div ng-message="minlength">字符太短小于3</div> <div ng-message="maxlength">字符太长大于20</div>
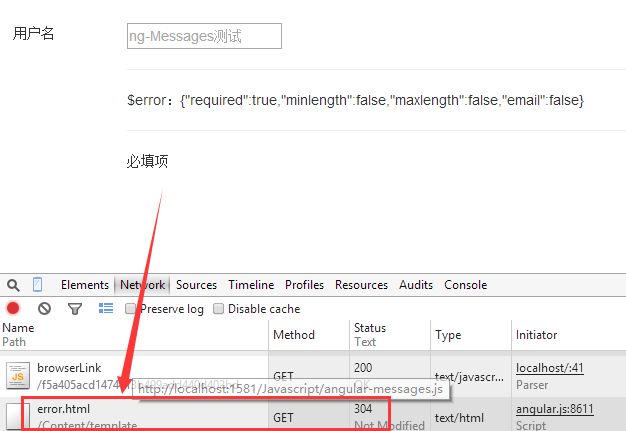
效果如下:

当然,模板可能在特殊的时期某些字段错误提示不能满足你的要求,你可以添加自定义的提示如下:
<div class="error" ng-messages="signup_form.name.$error" ng-messages-include="templates/errors.html"> <!-- 按ng-message的顺序依次覆盖 --> </div>
自定义验证(指令)涉及到的细节知识点很多,如果简单地为了用而用,可能写得出功能,但是代码丑陋,太菜了,还需要花个把月方能弄懂 点皮毛,这部分暂告一段落,等彻底明白了,在大家分享,之后会对指令,服务先行学习下...
备注:我也是刚刚开始学习,如果你喜欢本文的话,推荐共勉,谢谢!