做为前端开发神器Sublime Text(ST),不仅界面优雅清爽,还配备了很多非常有用的插件,可以帮助我们快速开发各种web页,并可使之标准化。
一、ST插件安装
1、安装Package Control插件包管理:
安装插件之前,需先安装Package Control插件包管理组件
a.) 按 Ctrl + ` 调出console;
b.) 粘贴以下代码到底部命令行并回车:
如果是Sublime Text3,代码如下:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
如果是Sublime Text2,代码如下:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
2、插件安装方法:
a.) 按下Command + Shift + P(Win: Ctrl + Shift + P)调出命令面板;
b.) 输入install 调出 Install Package 选项并回车,然后输入插件名关键字,在下拉列表中选中要安装的插件。
3、插件卸载/查看已安装插件:
a.) 按下Command + Shift + P(Win: Ctrl + Shift + P)调出命令面板;
b.) 输入remove 调出 Remove Package 选项并回车,然后在列表中选择/查看插件。
二、快速开发HTML
1、快速生成模板文件(安装SublimeTmpl 插件):
SublimeTmpl能新建html、css、javascript、php、python、ruby六种类型的文件模板。
快捷键如下:
ctrl+alt+h html ctrl+alt+j javascript ctrl+alt+c css ctrl+alt+p php ctrl+alt+r ruby ctrl+alt+shift+p python |

2、快速编辑html/CSS(安装Emmet插件,原名Zen Coding):
例如:输入ul#list>li*4>img ,按Tab键即可快速生成下面一段代码:

例如:输入link,按Tab键即可生成<link rel="stylesheet" href="">。
使用Emmet编写代码时,需要遵循一定的缩写规则:
E: 元素名(div、p) E#id: 带Id的元素(div#content、p#intro、span#error) E.class: 带class的的元素(div.header、p.error),id和class可以连着写,div#content.column E>N: 子元素(div>p、div#footer>p>span) E*N: 多项元素(ul#nav>li*5>a) E+N: 多项元素 E$*N: 带序号的元素 |
三、代码的标准化
1、编码格式标准化(安装HTML/CSS/JS Prettify插件):
安装后,按Command + Shit + H(Win: Ctrl + Shit + H)键,即可全面优化html、CSS、JS的格式。

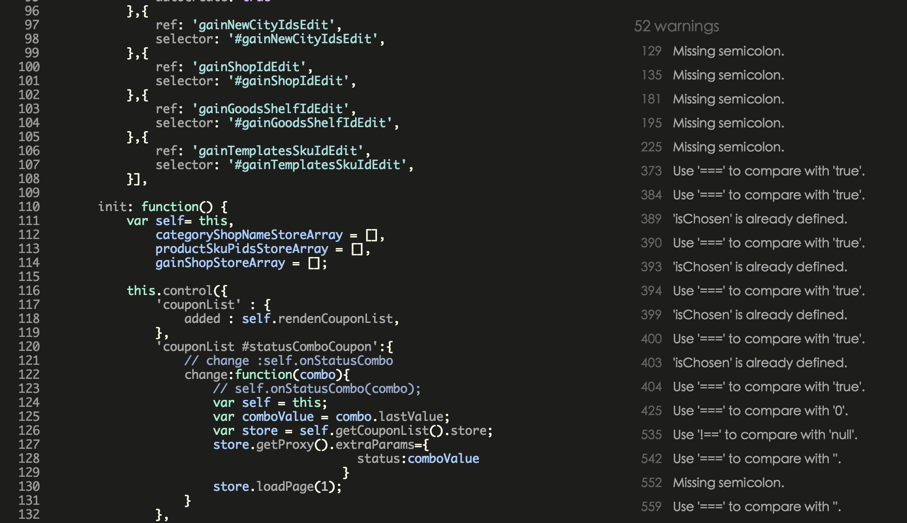
2、编码逻辑标准化(安装JSHint插件):
JSHint 是一个 JavaScript 的代码质量检查工具,主要用来检查代码质量以及找出一些潜在的代码缺陷。
a.) sublime text2可直接安装此插件,然后按Command + B (Win: Crl + B) 来检查 JS 代码。
b.) sublime text3可直接在线检查:http://www.jshint.com ,验证效果如下: