首先在数据库中存入问题:


调研题目可能有多个 ,所以题目与选项应该份两个数据表存储,选项表可以存入题目的主键值timudaihao与题目表联系起来。
1 <h1>调研题目</h1> 2 <form action="./submit.php" method="post"> 3 <div> 4 <?php 5 require_once "../DBDA.class.php"; 6 $db = new DBDA(); 7 $sql = "select * from DiaoYanTiMu"; 8 $arr = $db->query($sql); 9 foreach($arr as $v){ 10 echo "{$v[0]}.{$v[1]}"; 11 } 12 $sql = "select * from DiaoYanXuanXiang where TiMuDaiHao = (select Ids from DiaoYanTiMu)"; 13 $arr = $db->query($sql); 14 15 foreach($arr as $v){ 16 17 echo "<br /> 18 <div> 19 <input class='sub' type='checkbox' name='checked[]' value='{$v[0]}'/> 20 {$v[1]} 21 </div>"; 22 } 23 ?> 24 </div> 25 <br /> 26 <input type="submit" value="提交结果" /> 27 28 </form>
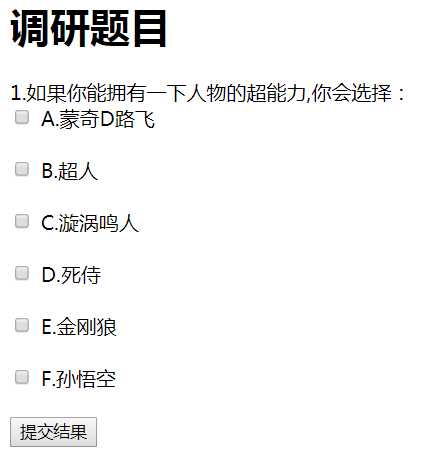
显示效果如图:

处理页面思路很简单,只需获取被选中的选项,让其本身数量+1即可记录投票数:
1 <?php 2 3 $checked = $_POST["checked"]; 4 $str = implode(",",$checked); 5 6 7 require_once "./DBDA.class.php"; 8 $db = new DBDA(); 9 $sql= "update DiaoyanXuanXiang set numbers= numbers+1 where ids in ({$str})"; 10 $result = $db->query($sql,1); 11 if($result){ 12 header("location:jieguo.php"); 13 } 14 15 16 ?>
投完票后把结果显示在结果页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>结果</title> <style> .box{ width:250px; height:20.8px;} .display{ width:200px; height:18px; border:1px solid red; float:left } .percent{ height:18px; background-color:red; float:left} </style> </head> <body> <h1>调研结果</h1> <?php require_once "../DBDA.class.php"; $db = new DBDA(); $sql = "select * from DiaoYanTiMu"; $arr = $db->query($sql); foreach($arr as $v){ echo "{$v[0]}.{$v[1]}"; } $sql = "select * from DiaoYanXuanXiang where TiMuDaiHao = (select Ids from DiaoYanTiMu)"; $arr = $db->query($sql); $sql1= "select numbers from DiaoYanXuanXiang where TiMuDaiHao = (select Ids from DiaoYanTiMu)"; $arr1= $db->query($sql1); $sum = 0; foreach($arr1 as $v){ foreach($v as $v1){ $sum = $sum + $v1; } } //var_dump($arr1); /*foreach($arr1 as $v){ $arr2 = $v[0]; } foreach($arr2 as $key=>$item){ }*/ //var_dump($item); foreach($arr as $v){ $num = (int)$v[2]; $per = round($num / $sum *100,2); echo "<br /> <div> {$v[1]} </div> <div class='box' > <div class='display' > <div class='percent' style='.{$v[2]}%'></div> </div> <div class='num'>{$v[2]}($per%)</div> </div>"; //var_dump($num,$sum,$arr,$per); } ?> <br /> <a href="./diaoyan.php"><button>返回</button></a> </body> </html>