初窥css
CSS相关概念
全称是层叠式样式表。规定了html在网页上的显示样式。我们都知道css主要是负责装饰页面的,但是其实在HTML4之前,网页的样式与架构全部都是写在一起的,也是在HTML4之后w3c组织决定将样式与结构分开的。
前端三层(感觉名字好像一本秘籍,哈哈)
html:结构层,搭建网页的整体架构
css: 样式层,装饰页面。
JavaScript:行为层,一些页面交互效果。
作用细化
1.给文本添加文字显示样式
2.给盒子添加属性进行结构布局
css书写位置
根据书写css属性位置不同分为
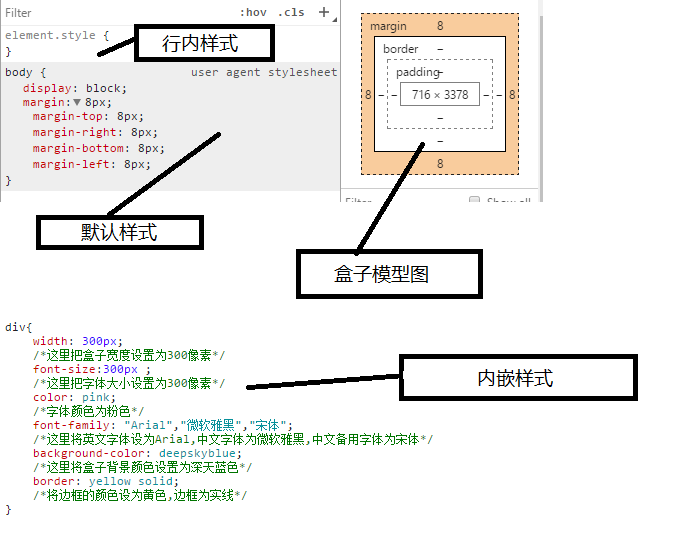
行内式,内嵌式,外链式
使用
学习过程中多用内嵌式
工作的话多用外链式
看别人网页时的一些模块名称

注意事项
1.css的k和v写法:k:v
2.多个属性之间必须用;分割
3.对于换行,缩进等不敏感
4.设置字体时请将英文字体写到中文字体前面。
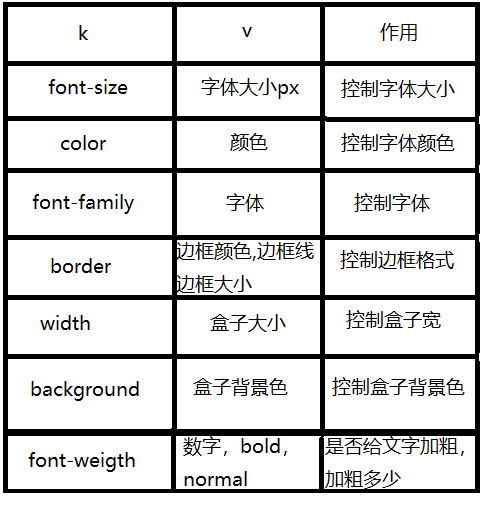
font属性用来控制大多数字体的样式,它本身是复合属性(可以用-连接单一属性名)


---------------------------------------------------------------------------------------------------------------

小知识点
常用字体:

备用字体
有时候为了页面更加美观,有些程序员就会使用一些比较奇怪的字体,但是刚好用户电脑上没有这个字体,这个时候就需要备用字体了,下面代码中我会写到用法
小练习

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>初学css</title> <style> div{ width: 300px; /*这里把盒子宽度设置为300像素*/ font-size:300px ; /*这里把字体大小设置为300像素*/ color: pink; /*字体颜色为粉色*/ font-family: "Arial","微软雅黑","宋体"; /*这里将英文字体设为Arial,中文字体为微软雅黑,中文备用字体为宋体*/ background-color: deepskyblue; /*这里将盒子背景颜色设置为深天蓝色*/ border: yellow solid; /*将边框的颜色设为黄色,边框为实线*/ } </style> </head> <body> <div > <p>我真的是汪星人</p> </div> </body> </html>
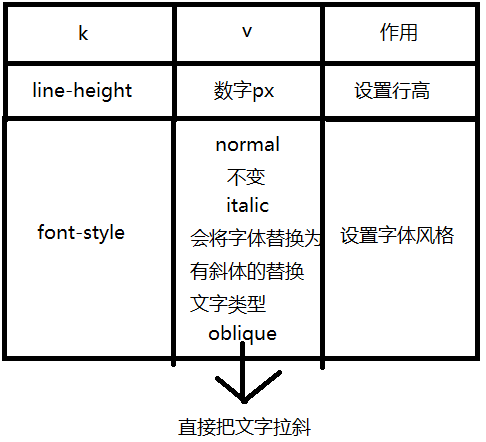
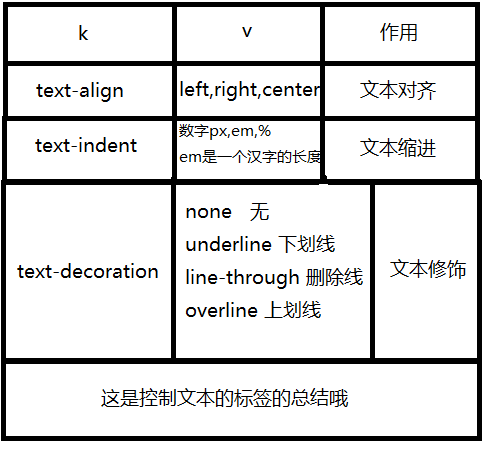
小练习(关于文本样式)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> css初学 </title> <style> *{ margin: 0; padding: 0; } p,div{ color:deepskyblue; font-size: 20px; font-family: "Arial","楷体"; } div{ width: 400px; border: solid yellow; } .hangGao{ line-height: 70px; } .jiaCu{ font-weight: 900; } .ziTiFengGe{ font-style: italic; } .heZiheZi p{ text-align: center; text-indent: 2em; text-decoration: line-through; } .wenBenXiuShi{ text-decoration: underline; } </style> </head> <body> <p class="hangGao">行高------line-height</p> <p class="jiaCu">加粗------font-weight</p> <p class="ziTiFengGe">字体风格----------font-style</p> <div class="heZiheZi"> 文本对齐+文本缩进 <p><<减字木兰决>></p><p> “烛花摇影,冷透疏衾刚欲醒。”开篇即是烛影摇曳、似梦还醒 的迷茫凄冷景象。 “烛花摇影”是一个很典型的诗词意象。宋代 词人方千里《还京乐》中有句“怅画烛摇影,易积银盘红泪”, 这是繁丽绮艳的花间风格。宋人洪咨夔《浣溪沙》也有句: “烛 摇斜吹泪空煎。”在纳兰词中,“灯”的意象多次出现。这大概是因 为“灯”在凄冷孤独之夜能给人带来温暖和光明,有一种安恬的家的氛围。 而孤独的人对青灯,则别有怀抱,心中有说不尽的万千思绪。事实上,纳 兰容若在前面的许多悼亡词中,都写到了一个生活细节:“半月前头扶病, 剪刀声、犹共银釭。”妻子去世前半个月,还扶病剪灯花,以致那剪刀声在纳兰 耳畔久久萦回。这个剪烛花的细节或许可以成为“烛花摇影”的解读契机。“冷透疏衾” , “疏衾”是指因一个人孤身而眠而显得宽松疏阔的被衾。“冷透”二字自是人的主观感受, 因孤寂而生寒意。一个“透”字则说明心中悲凉至极。 </p> </div> <p class="wenBenXiuShi">文本修饰-----------text-decoration</p> </body> </html>
总结
本来是不准备发的,因为太过基础了,但还是希望有人看,哈哈。

