浮动
标准文档流
标准文档流分为三种:块级元素,行内元素。

标准文档流无法做到使两个盒子并排放在一起。
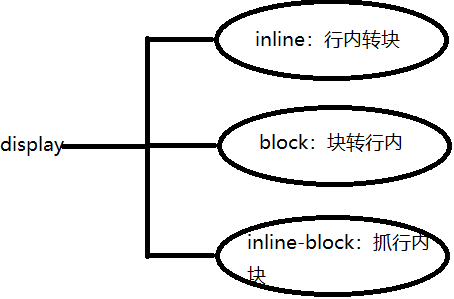
我们可以通过使块状元素或者行内元素转化为行内块元素,来做到将两个和盒子放到一排。
小偏方
运用display来进行转换并不是一种大流的转换方法,重点当然是浮动等啦。

当然我们也从中可以得出行内元素与块状元素是可以互相转换的。
主流---浮动
float-------left(right)
浮动的性质
1.浮动的元素脱离标准流
解释:这不就是我们使用浮动的根本目的吗。。。
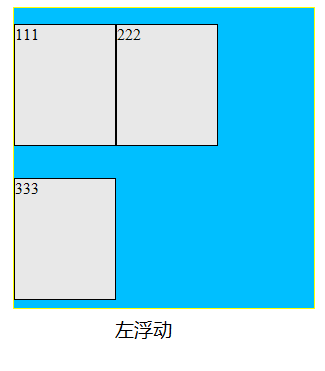
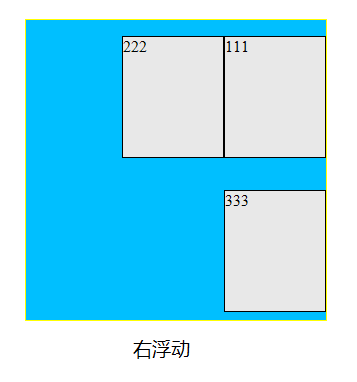
2.浮动的元素依次贴边(根据书写顺序贴边,若父盒子装不下了,会换行贴上另一个的边)
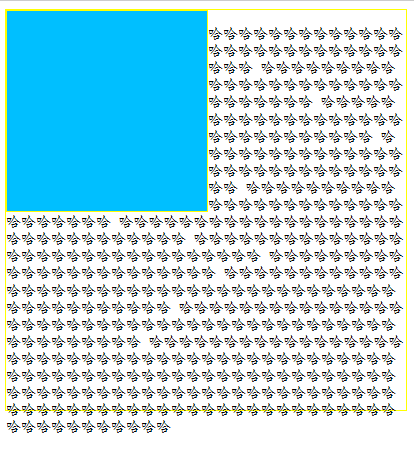
代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浮动贴边</title> <style type="text/css"> div{ background: deepskyblue; margin: 0 auto; margin-top:70px ; width: 300px; height: 300px; border: yellow solid 1px; } p{ background: #E8E8E8; width: 100px; height: 120px; border: black solid 1px; float: left; } </style> </head> <body> <div > <p>111</p> <p>222</p> <p>333</p> </div> </body> </html>
图示:


3.浮动没有magrin塌陷现象,会直接叠加外边距

代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>margin失效</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ margin: 0 auto; margin-top: 30px; width: 300px; height: 300px; background: deepskyblue; border: solid 1px darkgoldenrod; } p{ float: left; width: 200px; /*我故意把宽度设置的无法贴边放置,这样可以更直观的看出margin塌陷失效现象*/ height: 30px; margin:40px; background: black; } </style> </head> <body> <div> <p></p> <p></p> </div> </body> </html>
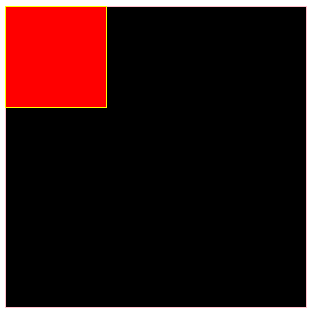
4.元素浮动之后位置会让给标准文档流

代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浮动让位现象</title> <style type="text/css"> div{ background: red; width: 100px; height: 100px; float: left; border: 1px yellow solid; } p{ background:black; width: 300px; height: 300px; border: 1px pink solid; } </style> </head> <body> <div></div> <p></p> </body> </html>
个人理解
我的理解就是不把浮动元素当人看,就是浮动元素虽然占了位置,但是遇到标准流还是得让出位置,乖乖的被覆盖。
如果正式点说的话,我倒觉得可能还是浮动元素影响了后面的元素,导致了标准流没有换行,只要清除一下浮动就不会出现这样的现象了。
5.浮动有字围现象

注意:蓝色盒子一定要是浮动的奥。
6.浮动元素不能撑开父级。


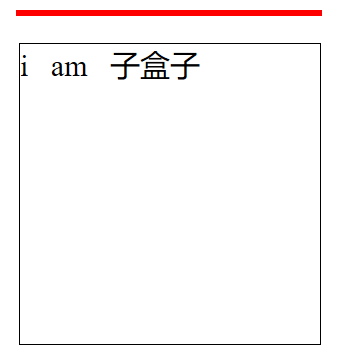
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浮动无法自适应高度</title> <style type="text/css"> div{ width: 300px; margin: 0 auto; margin-top:30px ; border: 3px red solid; } p{ float: left; width: 300px; height: 300px; border: 1px black solid; font-size: 30px; } </style> </head> <body> <div> <p>i am 子盒子</p> </div> </body> </html>
上面的红色条条就是父盒子,子盒子元素设置为浮动类型的,所以父盒子并没有被撑开,并且这个红条条是完全由边框构成的,也就是说现在父盒子的高度是0px。
7.浮动元素会影响后面的元素
上面的现象可以说与这一点是脱不了干系的,也就是说上面的一些性质也可以说是这一点的多种体现。
清除浮动
为什么要清除浮动?
浮动的可以将标准流转成非标准流是我们使用它的原因,但是它同时也拥有着一些缺点。
1.无法使父盒子自适应高度(是子盒子无法撑开父盒子高度的意思)
2. magrin塌陷失效
如何清除浮动
1.规定父盒子的长度,将盒子分开
我的理解:首先是规定父盒子的长度,其实这种方式看似父盒子拥有了长度,但是倒不如说我们主动放弃了盒子的自适应高度,这一优点(所以不可取)
再来说一下将盒子分开。也就是说把盒子更加细分化,我们知道浮动元素会影响后面的元素,但是这种影响也就是停留在下一个元素上了,也就是说只要我们将这种影响留在一个非浮动的父盒子里面,这样虽然他受到影响了,但是这样并不会影响下一个父盒子的使用。
2.使用css的clear属性
属性值:left,right,both(分别是清除左,右,左和右浮动)
作用:清除自身元素收到其他元素浮动影响。
我的理解:在我们认为那些会受到浮动元素影响的元素css代码中添加clear属性(前提是你认为你并不需要这种影响)。
缺点:还是无法达到高度自适应的效果。
3.隔墙法
由于外墙法和内墙法相似度很大,并且内墙法更优于外墙法,所以这里我仅介绍外墙法。
将清除浮动的墙放在右浮动元素的父盒子内部(准确是放在两个可能会因为浮动而造成影响的元素之间)。
何谓清除浮动的墙?
也就是说我们用一个空白的盒子来接受浮动的影响,并且清除这个影响。
优点:解决了高度无法自适应的问题,也解决了margin失效的问题。
缺点;当我们制作一个大型网页时,浮动元素会非常多,这个时候我们用这种方法的话,就相当于我们制造出了很多的空盒子,这样使得网加载速度缓慢。
但是我们在做大结构时可以用墙来隔开,这样我们不用设置外边距,这样也使得结构更为清晰。
4.溢出隐藏清除浮动
我们上篇已经略微提到过了溢出隐藏了,这里我们详细的说一下。
属性:overflow
属性值:hidden(隐藏),auto(滚动)----------这里我们往常在浏览网页时见过了很多了。
用于清除浮动
其实相当于一个偏方,但是实用度却很广泛,我偶尔看别人网页时发现用这个的挺多的。
做法:给父盒子添加一个overflow:hidden。
优点:解决了上面的所有缺点(确实是这样的)
原理:1.高度自适应:如果元素右overflow属性,网页加载时,会强制的去元素的内部搜索,识别所有元素的高度,会用最高的元素高度作为我们的父盒子的高度。
2.浮动的影响(margin失效也包括了):加载时,如果溢出隐藏,强制检索,看盒子中是否有浮动元素,有的话,会被整体管理起来,在自身的高度内,不会影响其他非浮动元素。
