https://developers.weixin.qq.com/miniprogram/dev/api/launchApp.html?search-key=生命周期
launchApp(OBJECT)
说明
因为需要用户主动触发才能打开 APP,所以该功能不由 API 来调用,需要用 open-type 的值设置为 launchApp 的<button> 组件的点击来触发。
当小程序从 APP 分享消息卡片的场景打开(场景值 1036,APP 分享小程序文档 iOS 参见,Android 参见)或从 APP 打开的场景打开时(场景值 1069),小程序会获得打开 APP 的能力,此时用户点击按钮可以打开分享该卡片的 APP。即小程序不能打开任意 APP,只能 跳回 分享该小程序卡片的 APP。
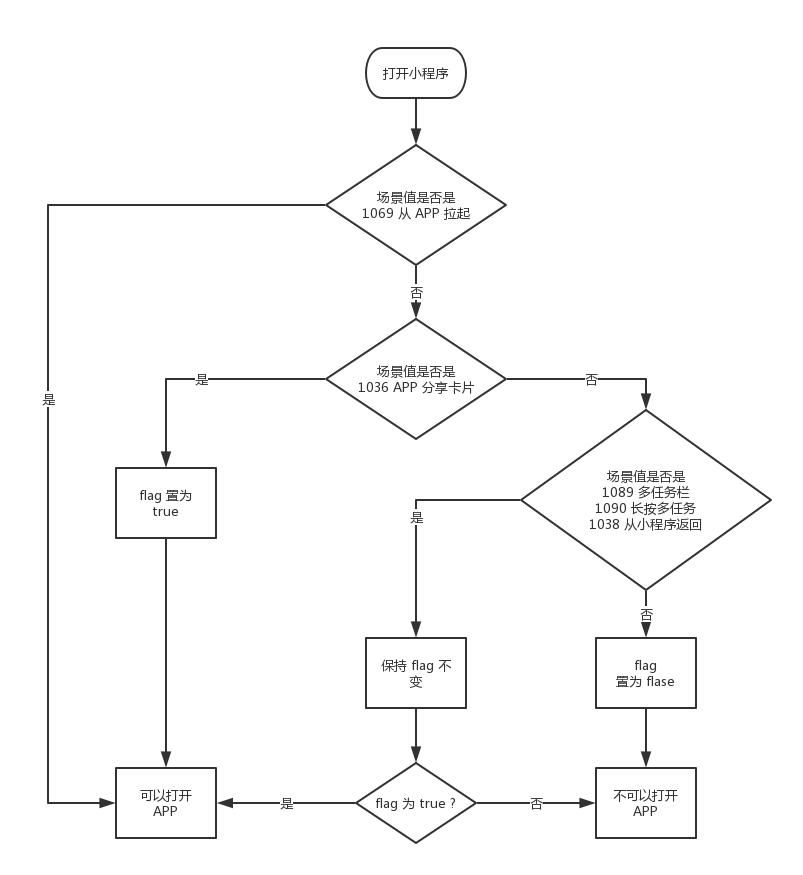
在一个小程序的生命周期内,只有在特定条件下,才具有打开 APP 的能力。 打开 APP 的能力 可以理解为由小程序框架在内部管理的一个状态,为 true 则可以打开 APP,为 false 则不可以打开 APP。
在小程序的生命周期内,这个状态的初始值为 false,之后会随着小程序的每次打开(无论是启动还是切到前台)而改变:
- 当小程序从 1036(App 分享消息卡片) 打开时,该状态置为 true。
- 当小程序从 1069(App 打开小程序) 打开时,该状态置为 true。
- 当小程序从以下场景打开时, 该状态不变,即保持上一次打开小程序时该状态的值:
- 1038(从小程序返回,基础库 2.2.4 及以上版本支持)
- 1089(微信聊天主界面下拉)
- 1090(长按小程序右上角菜单唤出最近使用历史)
- 当小程序从非以上陈列的场景打开时,该状态置为 false。

Page({
launchAppError: function(e) {
console.log(e.detail.errMsg)
}
})
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html?search-key=生命周期
小程序 App
App(Object)
App() 函数用来注册一个小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
Object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期回调—监听小程序初始化 | 小程序初始化完成时(全局只触发一次) |
| onShow | Function | 生命周期回调—监听小程序显示 | 小程序启动,或从后台进入前台显示时 |
| onHide | Function | 生命周期回调—监听小程序隐藏 | 小程序从前台进入后台时 |
| onError | Function | 错误监听函数 | 小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 |
| onPageNotFound | Function | 页面不存在监听函数 | 小程序要打开的页面不存在时触发,会带上页面信息回调该函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到Object 参数中,用 this 可以访问 |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
小程序运行机制在基础库版本 1.4.0 有所改变: 上一条关闭逻辑在新版本已不适用。详情
示例代码:
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
onLaunch(Object)
小程序初始化完成时触发,全局只触发一次。
Object 参数说明:
| 字段 | 类型 | 说明 |
|---|---|---|
| path | String | 打开小程序的路径 |
| query | Object | 打开小程序的query |
| scene | Number | 打开小程序的场景值 |
| shareTicket | String | shareTicket,详见 获取更多转发信息 |
| referrerInfo | Object | 当场景为由从另一个小程序或公众号或App打开时,返回此字段 |
| referrerInfo.appId | String | 来源小程序或公众号或App的 appId,详见下方说明 |
| referrerInfo.extraData | Object | 来源小程序传过来的数据,scene=1037或1038时支持 |
以下场景支持返回 referrerInfo.appId:
| 场景值 | 场景 | appId 信息含义 |
|---|---|---|
| 1020 | 公众号 profile 页相关小程序列表 | 来源公众号 appId |
| 1035 | 公众号自定义菜单 | 来源公众号 appId |
| 1036 | App 分享消息卡片 | 来源应用 appId |
| 1037 | 小程序打开小程序 | 来源小程序 appId |
| 1038 | 从另一个小程序返回 | 来源小程序 appId |
| 1043 | 公众号模板消息 | 来源公众号 appId |
onShow(Object)
小程序启动,或从后台进入前台显示时触发。
Object 参数说明:
与 onLaunch 一致
onHide()
小程序从前台进入后台时触发。
onError(String error)
小程序发生脚本错误,或者 api 调用失败时触发。
参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| error | String | 错误信息,包含堆栈 |
onPageNotFound(Object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。
Object 参数说明:
| 字段 | 类型 | 说明 |
|---|---|---|
| path | String | 不存在页面的路径 |
| query | Object | 打开不存在页面的 query |
| isEntryPage | Boolean | 是否本次启动的首个页面(例如从分享等入口进来,首个页面是开发者配置的分享页面) |
开发者可以在 onPageNotFound 回调中进行重定向处理,但必须在回调中同步处理,异步处理(例如 setTimeout 异步执行)无效。
示例代码:
App({
onPageNotFound(res) {
wx.redirectTo({
url: 'pages/...'
}) // 如果是 tabbar 页面,请使用 wx.switchTab
}
})
注意:
- 如果开发者没有添加
onPageNotFound监听,当跳转页面不存在时,将推入微信客户端原生的页面不存在提示页面。 - 如果
onPageNotFound回调中又重定向到另一个不存在的页面,将推入微信客户端原生的页面不存在提示页面,并且不再回调onPageNotFound。
getApp(Object)
全局的 getApp() 函数可以用来获取到小程序 App 实例。
Object 参数说明:
| 字段 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| allowDefault | Boolean | 在 App 未定义时返回默认实现。当App被调用时,默认实现中定义的属性会被覆盖合并到App中。 |
2.2.4 |
示例代码:
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data
注意:
- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。