
<script>
import wepy from 'wepy'
import api from '../api/api'
export default class recharge extends wepy.page {
config = {
navigationBarTitleText: '账户充值'
}
data = {
notHere: {},
apiRes: {},
amountTab: {
currentType: '0',
amountType: [
[1000, 0],
[2000, 200],
[5000, 1000],
[10000, 3000]
],
payType: 0
}
}
async getAccountBalance() {
const backEndRequire = {
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}
let q = backEndRequire
q.query = {
uid: this.$parent.UID.uid,
}
const r = await api.getAccountBalance(q)
this.apiRes.AccountBalance = r.data.data
this.$apply()
}
onLoad() {
this.notHere.commonCfg = wepy.$appConfig.common
this.getAccountBalance()
}
phoneCall(e) {
wx.makePhoneCall({
phoneNumber: e.currentTarget.dataset.replyPhone,
success() {}
})
}
onTap(e) {
const k = e.currentTarget.dataset.key
const v = e.currentTarget.dataset.val
this.amountTab[k] = v
}
}
</script>
<template>
<view class="root_">
<view>
<view>
<view>账户余额
<text class="question-mark">?</text>
</view>
<view>
<view class="balance"><text>¥</text><text class="balance-num"> {{apiRes.AccountBalance['1'].val}} </text> <text>币</text></view>
</view>
</view>
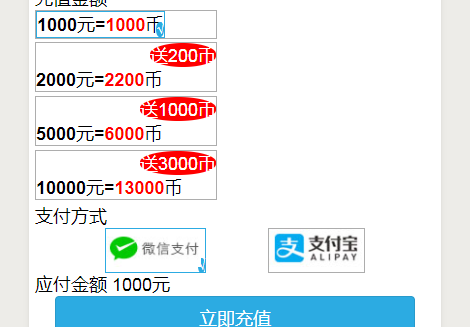
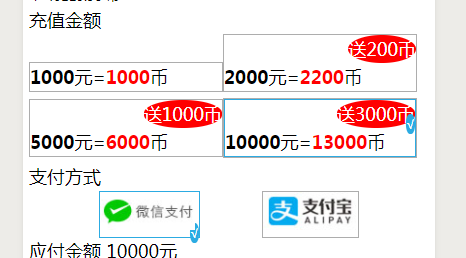
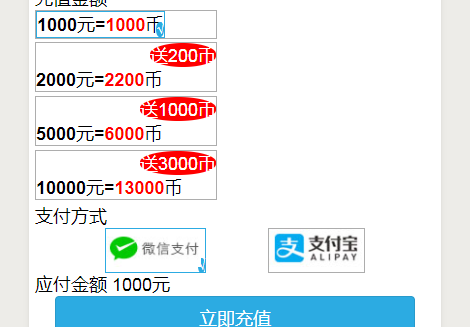
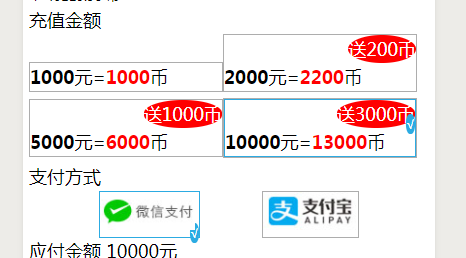
<view>
<view>充值金额</view>
<repeat for="{{amountTab.amountType}}" key="index" index="index" item="item">
<view class="amount-item" @tap="onTap" data-key="currentType" data-val={{index}}>
<view class=" {{index===amountTab.currentType ? 'amount-item_select-after' :''}}">
<view>
<view class="amountType-gift">{{index===0 ? ' ': '送'+item[1]+'币'}}</view>
<view class="amountType-exchange-rate">
<!-- 官方不建议span -->
<text>{{item[0]}}</text><text>元</text>=<text>{{item[0]+item[1]}}</text><text>币</text>
</view>
</view>
</view>
</view>
<view class="{{index%2===1 ? 'amountType-separation': ''}}"></view>
</repeat>
</view>
</view>
<view>支付方式</view>
<view class="pay-type">
<view class="payType_img-separation">
<view class="pay-type_select-before {{amountTab.payType === '0' ? 'pay-type_select-after' : ''}}">
<image @tap="onTap" data-key="payType" data-val="0" class="pay-type_img-width-height" src="{{notHere.commonCfg.localImgPath}}payWeixin.jpg"></image>
</view>
</view>
<view class="payType_img-separation">
<view class="pay-type_select-before {{amountTab.payType === '1' ? 'pay-type_select-after' : ''}}">
<image @tap="onTap" data-key="payType" data-val="1" class="pay-type_img-width-height" src="{{notHere.commonCfg.localImgPath}}payAli.jpg"></image>
</view>
</view>
</view>
<view>
<view class="pay-number">应付金额
<text>{{amountTab.amountType[amountTab.currentType][0]}}</text>元
</view>
</view>
<view>
<button class="weui-btn weui-btn_mini weui-btn_primary recharge_button">立即充值</button>
</view>
<view class="contact">购买套餐,一键咨询:
<text class="phone-number" data-reply-phone="075512345678" bindtap="phoneCall">0755-12345678</text>
</view>
</view>
</template>
<style lang="less">
// WXSS · 小程序 https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
@wx- 750rpx; // TODO 全局统一;2018年10月2日 16:29:42
@wx-width_px: 750;
@wx-width_one-unit: @wx-width/750;
@color-main_red: #F00;
@color-main_blue: #2CABE2;
@color-main_gray: #ADADAD;
@page-padding-horizontal: @wx-width_one-unit*12;
@wx-width_subtract-padding- @wx-width - @page-padding-horizontal*2;
@common_border- @wx-width_one-unit; // 选中项的边框
@common_select-after-font-size: @wx-width_one-unit*24; // 选中项的after-content字体大小
.root_ {
padding: @page-padding-horizontal;
}
.balance {
font-size: @wx-width_one-unit*25;
.balance-num {
font-weight: normal;
color: @color-main_red;
}
}
.question-mark {
border: @wx-width_one-unit solid @color-main_gray;
color: @color-main_gray;
border-radius: 50%;
text-align: center;
}
.mixin-item_select-before() {
border: @common_border-width solid @color-main_gray;
} // 没有点击选中的公共样式;
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size) {
display: block;
float: right;
content: "√";
background-color: @color-main_blue;
color: #fff;
border-radius: 50%;
font-size: @font-size;
margin-top: -@margin-top;
} // 点击选中后的公共样式;
.amount-item {
display: inline-flex; // 此处要计算 48%; 同图片计算方法
@amountType-separation-margin- 0.2;
45%;
border: @common_border-width solid @color-main_gray;
.amountType-separation {
margin: 0 @amountType-separation-margin-width;
}
.mixin-block-float(@f: right) {
display: block;
float: @f;
}
.amountType-gift {
.mixin-block-float(@f: right);
background-color: @color-main_red;
border-radius: 50%;
color: #fff;
}
.amountType-exchange-rate {
.mixin-block-float(@f: left);
@v: 700;
text:nth-last-child(2) {
color: @color-main_red;
font-weight: @v;
}
text:nth-child(1) {
font-weight: @v;
}
}
}
.amount-item_select-after {
border: @common_border-width solid @color-main_blue;
&:after {
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
.pay-type {
@pay-type_2imgs_padding-width : @wx-width_subtract-padding-width*0.1; // 并排的2张图的区域的外围边框
@pay-type_border- @common_border-width; // 图片被点击后的新增边框宽度
@pay-type_img-available- @wx-width_subtract-padding-width - @pay-type_2imgs_padding-width*2 - @pay-type_border-width*2; // 待布局图片的区域
@pay-type_imgs_width-share: 0.6; // 图片宽度份额,其他留作2张图片间的水平margin;使用margin的原因是点击选中后围绕图片外围加载边框;
@pay-type_img-margin- @pay-type_img-available-width*(1- @pay-type_imgs_width-share)/4; // 2张图之间的margin宽度
@pay-type_img-render- @pay-type_img-available-width*@pay-type_imgs_width-share/2; // 图片最终被渲染的宽度
@pay-type_img-width-divide-height: 98/40; // 原图 宽度 高度 98 40 像素 96*96 dpi;// 原2张图宽高像素比相同;//image-height("file.png");
@pay-type_img-render-height: @pay-type_img-render-width/@pay-type_img-width-divide-height; // 保持图片宽高比,图片最终被渲染的高度
@pay-type_amount-item_select-after-font-size: @common_select-after-font-size;
display: inline-flex;
padding: 0 @pay-type_2imgs_padding-width;
height: @pay-type_img-render-height + @pay-type_border-width;
.pay-type_img-width-height {
@pay-type_img-render-width;
height: @pay-type_img-render-height;
}
.payType_img-separation {
margin: 0 @pay-type_img-margin-width;
}
.pay-type_select-before {
.mixin-item_select-before()
}
.pay-type_select-after {
border: @pay-type_border-width solid @color-main_blue;
&:after {
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
}
.contact {
text-align: center;
.phone-number {
color: @color-main_blue;
}
}
.recharge_button {
90%;
border-radius: @wx-width_one-unit*8;
background-color: @color-main_blue;
color: #fff;
}
</style>