随着 JSON 的流行,SQL Server 2016 开始支持 JSON 数据类型,不仅可以直接输出 JSON 格式的结果集,还能读取 JSON 格式的数据。对于有用到 JSON格 式的应用程序来说,这无疑是一利器,因为不再需要使用 JSON.Net 这类工具进行分析和处理 JSON 数据,直接利用 SQL Server 内置函数就可以处理,轻松将查询结果输出为 JSON 格式,或者搜索JSON文件内容。下面通过实例的方式,展现 SQL Server 2016 这一新功能,直接生成树状 JSON 数据。
首先创建测试表:
CREATE TABLE Persons(PersonId int, FatherId int, Name nvarchar(20)); GO INSERT INTO Persons(PersonId, FatherId, Name) VALUES (1, NULL, '天祖父'), (2, 1, '高祖父'), (3, 2, '曾祖父'), (4, 3, '祖父'), (5, 4, '父亲'), (6, 4, '叔叔'), (7, 6, '堂兄弟'), (8, 5, '兄弟'), (9, 5, '我');
创建递归函数 fnPersonTreeJson:
CREATE FUNCTION fnPersonTreeJson(@PersonId INT, @IsRoot INT ) RETURNS VARCHAR(MAX) BEGIN DECLARE @Json NVARCHAR(MAX) = '{}', @Name NVARCHAR(MAX) , @Children NVARCHAR(MAX) SET @Json = (SELECT P.Name ,JSON_QUERY(dbo.fnPersonTreeJson(P.PersonId, 2) ) AS Children FROM dbo.Persons AS P WHERE P.FatherId = @PersonId FOR JSON AUTO); IF(@IsRoot = 1) BEGIN SELECT @Name = P.Name FROM dbo.Persons AS P WHERE P.PersonId = @PersonId SET @Json = '{"Name":"' + @Name + '","Children":' + CAST(@Json AS NVARCHAR(MAX)) + '}' SET @IsRoot = 2 END RETURN @Json END
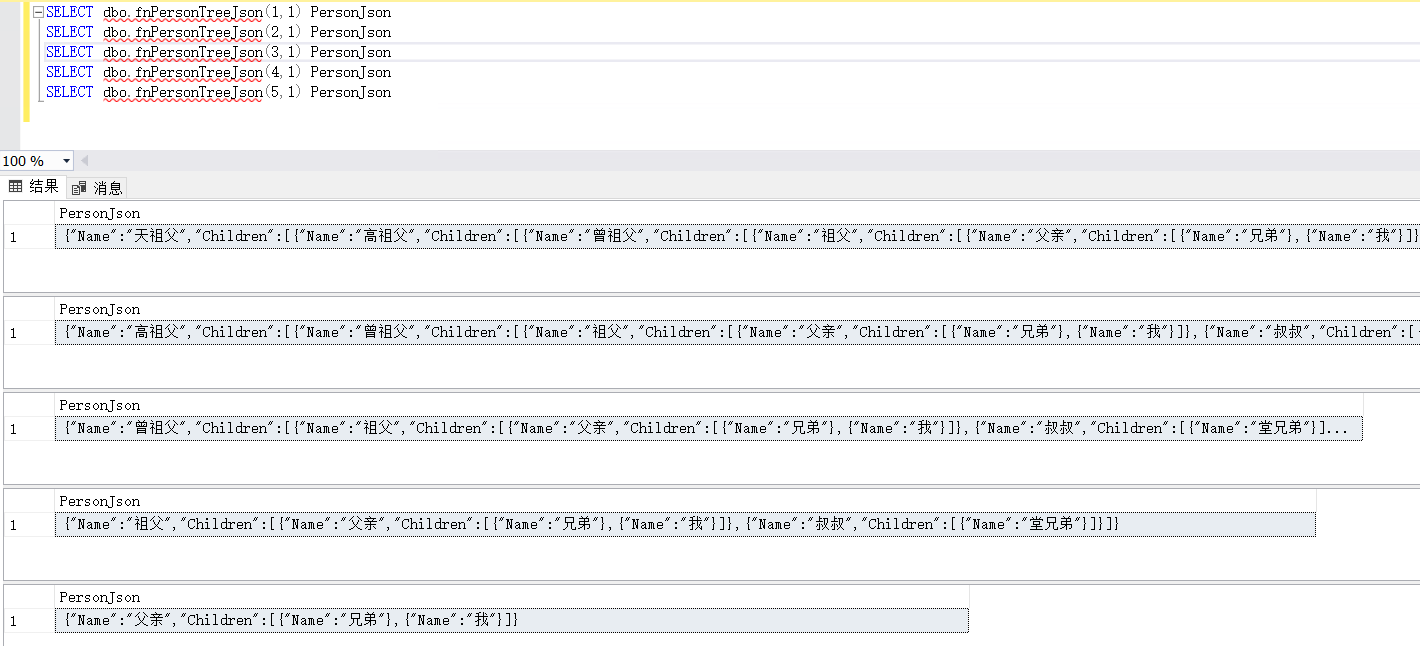
效果如下:

查询根节点
SELECT dbo.fnPersonTreeJson(1,1) PersonJson
{ "Name": "天祖父", "Children": [ { "Name": "高祖父", "Children": [ { "Name": "曾祖父", "Children": [ { "Name": "祖父", "Children": [ { "Name": "父亲", "Children": [ { "Name": "兄弟" }, { "Name": "我" } ] }, { "Name": "叔叔", "Children": [ { "Name": "堂兄弟" } ] } ] } ] } ] } ] }