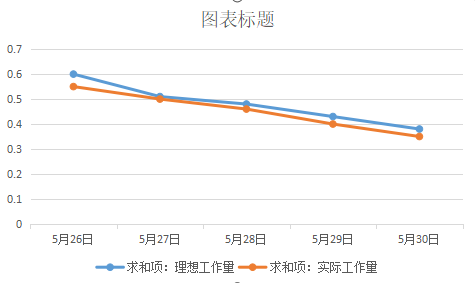
燃尽图:

任务板:

会议照片:
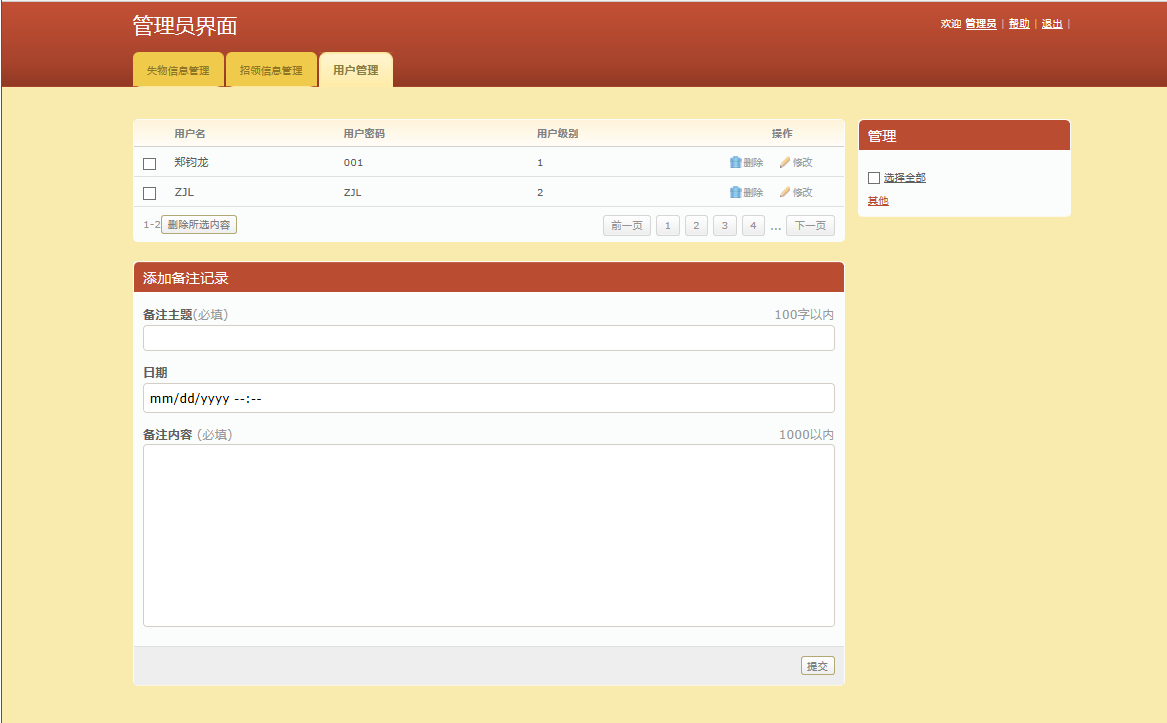
昨天完成的任务:个人中心寻物表单和招领表单的管理进行了功能的细化,增加了checkbox删除功能,备注记录等功能,对界面进行了进一步的美化
今天的任务:完善管理员对用户的管理,对含不良信息的表单进行删除管理等。
明天的任务:管理员功能的进一步细化,加上对失物招领表单的条件查询和常用的小功能,找手机、找饭卡等快捷栏
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all" />
<title>失物信息管理</title>
<head>
<meta charset="utf-8" />
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
55%;
height: 55%;
padding: 20px;
border: 10px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- Header -->
<div id="header">
<div class="shell">
<!-- Logo + Top Nav -->
<div id="top">
<h1><a href="#">管理员界面</a></h1>
<div id="top-navigation">
欢迎 <a href="#"><strong>管理员</strong></a>
<span>|</span>
<a href="#">帮助</a>
<span>|</span>
<a href="index.jsp">退出</a>
<span>|</span>
</div>
</div>
<!-- End Logo + Top Nav -->
<!-- Main Nav -->
<div id="navigation">
<ul>
<li><a href="managerds.jsp" ><span>失物信息管理</span></a></li>
<li><a href="managerjd.jsp"><span>招领信息管理</span></a></li>
<li><a href="usermanager.jsp"class="active"><span>用户管理</span></a></li>
</ul>
</div>
<!-- End Main Nav -->
</div>
</div>
<!-- End Header -->
<!-- Container -->
<div id="container">
<div class="shell">
<!-- Small Nav -->
<!-- End Small Nav -->
<!-- Message OK -->
<!--
<div class="msg msg-ok">
<p><strong>Your file was uploaded succesifully!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message OK -->
<!-- Message Error -->
<!--
<div class="msg msg-error">
<p><strong>You must select a file to upload first!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message Error -->
<br />
<!-- Main -->
<div id="main">
<div class="cl"> </div>
<!-- Content -->
<div id="content">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<!-- End Box Head -->
<!-- Table -->
<form action="addServlet?method=deleteuser" method="post">
<div class="table">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="13"> </th>
<th>用户名</th>
<th>用户密码</th>
<th>用户级别</th>
<th width="110" class="ac">操作</th>
</tr>
<%
ResultSet rs=dao.listAlluser();
int number = 1;
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<tr>
<td><input type="checkbox" class="checkbox" name="checkuser" value="<%=rs.getInt("id")%>"/></td>
<td><h3><%=rs.getString("userName") %></h3></td>
<td><%=rs.getString("password") %></td>
<td><%=rs.getInt("type") %></td>
<td><a onclick="return check()" href="deleteuser.jsp?id=<%=rs.getInt("id")%>" class="ico del">删除</a>
<a href = "#?name=<%=rs.getString("userName") %>" onclick = " document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'" class="ico edit">修改</a></td>
<div id="light" class="white_content">
<script>
document.write(name);
</script>
<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">close</a></div>
<div id="fade" class="black_overlay"></div>
</tr>
<%
number++;}
}%>
</table>
<!-- Pagging -->
<div class="pagging">
<div class="left">1-<%=number-1 %></div>
<div class="left">
<input type="submit"onclick="return check()" class="button" value="删除所选内容" />
</form>
<script type="text/javascript">
function check() {
if (confirm("确定删除吗?")){
return true;
}else{
return false;
}
}
</script>
</div>
<div class="right">
<a href="#">前一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<span>...</span>
<a href="#">下一页</a>
</div>
</div>
<!-- End Pagging -->
</div>
<!-- Table -->
</div>
<!-- End Box -->
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>添加备注记录</h2>
</div>
<!-- End Box Head -->
<form action="" method="post">
<!-- Form -->
<div class="form">
<p>
<span class="req">100字以内</span>
<label>备注主题<span>(必填)</span></label>
<input type="text" class="field size1" />
</p>
<p class="inline-field">
<label>日期</label>
<input type="datetime-local" class="field size1" name="date">
</p>
<p>
<span class="req">1000以内</span>
<label>备注内容 <span>(必填)</span></label>
<textarea class="field size1" rows="10" cols="30"></textarea>
</p>
</div>
<!-- End Form -->
<!-- Form Buttons -->
<div class="buttons">
<input type="submit" class="button" value="提交" />
</div>
<!-- End Form Buttons -->
</form>
</div>
<!-- End Box -->
</div>
<!-- End Content -->
<!-- Sidebar -->
<div id="sidebar">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>管理</h2>
</div>
<!-- End Box Head-->
<div class="box-content">
<div class="cl"> </div>
<p class="select-all"><input type="checkbox" class="checkbox" /><label>选择全部</label></p>
<p><a href="#">其他</a></p>
<!-- Sort -->
<!-- End Sort -->
</div>
</div>
<!-- End Box -->
</div>
<!-- End Sidebar -->
<div class="cl"> </div>
</div>
<!-- Main -->
</div>
</div>
<!-- End Container -->
<!-- Footer -->
<div id="footer">
<div class="shell">
<span class="left"> </span>
<span class="right">
</span>
</div>
</div>
<!-- End Footer -->
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all" />
<title>失物信息管理</title>
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
55%;
height: 55%;
padding: 20px;
border: 10px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- Header -->
<div id="header">
<div class="shell">
<!-- Logo + Top Nav -->
<div id="top">
<h1><a href="#">管理员界面</a></h1>
<div id="top-navigation">
欢迎 <a href="#"><strong>管理员</strong></a>
<span>|</span>
<a href="#">帮助</a>
<span>|</span>
<a href="index.jsp">退出</a>
<span>|</span>
</div>
</div>
<!-- End Logo + Top Nav -->
<!-- Main Nav -->
<div id="navigation">
<ul>
<li><a href="managerds.jsp" class="active"><span>失物信息管理</span></a></li>
<li><a href="managerjd.jsp"><span>招领信息管理</span></a></li>
<li><a href="usermanager.jsp"><span>用户管理</span></a></li>
</ul>
</div>
<!-- End Main Nav -->
</div>
</div>
<!-- End Header -->
<!-- Container -->
<div id="container">
<div class="shell">
<!-- Small Nav -->
<!-- End Small Nav -->
<!-- Message OK -->
<!--
<div class="msg msg-ok">
<p><strong>Your file was uploaded succesifully!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message OK -->
<!-- Message Error -->
<!--
<div class="msg msg-error">
<p><strong>You must select a file to upload first!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message Error -->
<br />
<!-- Main -->
<div id="main">
<div class="cl"> </div>
<!-- Content -->
<div id="content">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<form action="searchdsByuserName.jsp" method="post">
<div class="box-head">
<h2 class="left">失物信息列表</h2>
<div class="right">
<input type="text" name="userName" class="field small-field" />
<input type="submit" class="button" value="查询" />
</div>
</div>
</form>
<!-- End Box Head -->
<!-- Table -->
<form action="addServlet?method=deleteds" method="post">
<div class="table">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="13"> </th>
<th>发布人</th>
<th>物品类别</th>
<th>丢失地点</th>
<th>丢失时间</th>
<th>联系方式</th>
<th>详细信息</th>
<th width="110" class="ac">操作</th>
</tr>
<%
ResultSet rs=dao.listAllds();
int dsnumber = 1;
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<tr>
<td><input type="checkbox" class="checkbox" name="checkds" value="<%=rs.getInt("id") %>" /></td>
<td><h2><%=rs.getString("userName") %></h2></td>
<td><h3><%=rs.getString("name") %></h3></td>
<td><%=rs.getString("place") %></td>
<td><%=rs.getString("time") %></td>
<td><%=rs.getString("people") %></td>
<td><%=rs.getString("info") %></td>
<td><a onclick="return check()" href="deleteds.jsp?id=<%=rs.getInt("id") %>" class="ico del">删除</a><a href="updateds.jsp?id=<%=rs.getInt("id") %>" class="ico edit">修改</a></td>
</tr>
<%
dsnumber++;}
}%>
</table>
</div>
<script type="text/javascript">
function check() {
if (confirm("确定删除吗?")){
return true;
}else{
return false;
}
}
</script>
<!-- Pagging -->
<div class="pagging">
<div class="left">1-<%=dsnumber-1 %></div>
<div class="left">
<input type="submit"onclick="return check()" class="button" value="删除所选内容" />
</div></div>
</form>
<div class="right">
<a href="#">前一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<span>...</span>
<a href="#">下一页</a>
</div>
</div>
</div>
<!-- End Pagging -->
</div>
<!-- Table -->
</div>
<!-- End Box -->
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>添加备注记录</h2>
</div>
<!-- End Box Head -->
<form action="" method="post">
<!-- Form -->
<div class="form">
<p>
<span class="req">100字以内</span>
<label>备注主题<span>(必填)</span></label>
<input type="text" class="field size1" />
</p>
<p class="inline-field">
<label>日期</label>
<input type="datetime-local" class="field size1" name="date">
</p>
<p>
<span class="req">1000以内</span>
<label>备注内容 <span>(必填)</span></label>
<textarea class="field size1" rows="10" cols="30"></textarea>
</p>
</div>
<!-- End Form -->
<!-- Form Buttons -->
<div class="buttons">
<input type="submit" class="button" value="提交" />
</div>
<!-- End Form Buttons -->
</form>
</div>
<!-- End Box -->
</div>
<!-- End Content -->
<!-- Sidebar -->
<div id="sidebar">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>管理</h2>
</div>
<!-- End Box Head-->
<div class="box-content">
<div class="cl"> </div>
<p class="select-all"><input type="checkbox" class="checkbox" /><label>选择全部</label></p>
<p><a href="#">其他</a></p>
<!-- Sort -->
<!-- End Sort -->
</div>
</div>
<!-- End Box -->
</div>
<!-- End Sidebar -->
<div class="cl"> </div>
<!-- Main -->
<!-- End Container -->
<!-- Footer -->
<div id="footer">
<div class="shell">
<span class="left"> </span>
<span class="right">
</span>
</div>
</div>
<!-- End Footer -->
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all" />
<title>失物信息管理</title>
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- Header -->
<div id="header">
<div class="shell">
<!-- Logo + Top Nav -->
<div id="top">
<h1><a href="#">管理员界面</a></h1>
<div id="top-navigation">
欢迎 <a href="#"><strong>管理员</strong></a>
<span>|</span>
<a href="#">帮助</a>
<span>|</span>
<a href="index.jsp">退出</a>
<span>|</span>
</div>
</div>
<!-- End Logo + Top Nav -->
<!-- Main Nav -->
<div id="navigation">
<ul>
<li><a href="managerds.jsp" ><span>失物信息管理</span></a></li>
<li><a href="managerjd.jsp"class="active"><span>招领信息管理</span></a></li>
<li><a href="usermanager.jsp"><span>用户管理</span></a></li>
</ul>
</div>
<!-- End Main Nav -->
</div>
</div>
<!-- End Header -->
<!-- Container -->
<div id="container">
<div class="shell">
<!-- Small Nav -->
<!-- End Small Nav -->
<!-- Message OK -->
<!--
<div class="msg msg-ok">
<p><strong>Your file was uploaded succesifully!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message OK -->
<!-- Message Error -->
<!--
<div class="msg msg-error">
<p><strong>You must select a file to upload first!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message Error -->
<br />
<!-- Main -->
<div id="main">
<div class="cl"> </div>
<!-- Content -->
<div id="content">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<form action="searchjdByuserName.jsp" method="post">
<div class="box-head">
<h2 class="left">失物信息列表</h2>
<div class="right">
<input type="text" name="userName" class="field small-field" />
<input type="submit" class="button" value="查询" />
</div>
</div>
</form>
<!-- End Box Head -->
<!-- Table -->
<form action="addServlet?method=deletejd" method="post">
<div class="table">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="13"> </th>
<th>发布人</th>
<th>物品类别</th>
<th>丢失地点</th>
<th>丢失时间</th>
<th>联系方式</th>
<th>详细信息</th>
<th width="110" class="ac">操作</th>
</tr>
<%
ResultSet rs=dao.listAlljd();
int number = 1;
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<tr>
<td><input type="checkbox" class="checkbox" name="checkjd" value="<%=rs.getInt("id") %>" /></td>
<td><h3><%=rs.getString("userName") %></h3></td>
<td><h3><%=rs.getString("name") %></h3></td>
<td><%=rs.getString("place") %></td>
<td><%=rs.getString("time") %></td>
<td><%=rs.getString("people") %></td>
<td><%=rs.getString("info") %></td>
<td><a onclick="return check()" href="deletejd.jsp?id=<%=rs.getString("id") %>" class="ico del">删除</a><a href="updatejd.jsp?id=<%=rs.getInt("id") %>" class="ico edit">修改</a></td>
</tr>
<%
number++;}
}%>
</table>
</div>
<script type="text/javascript">
function check() {
if (confirm("确定删除吗?")){
return true;
}else{
return false;
}
}
</script>
<!-- Pagging -->
<div class="pagging">
<div class="left">1-<%=number-1 %></div>
<div class="left">
<input type="submit"onclick="return check()" class="button" value="删除所选内容" />
</div></div>
</form>
</div>
<div class="right">
<a href="#">前一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<span>...</span>
<a href="#">下一页</a>
</div>
</div>
<!-- End Pagging -->
</div>
<!-- Table -->
</div>
<!-- End Box -->
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>添加备注记录</h2>
</div>
<!-- End Box Head -->
<form action="" method="post">
<!-- Form -->
<div class="form">
<p>
<span class="req">100字以内</span>
<label>备注主题<span>(必填)</span></label>
<input type="text" class="field size1" />
</p>
<p class="inline-field">
<label>日期</label>
<input type="datetime-local" class="field size1" name="date">
</p>
<p>
<span class="req">1000以内</span>
<label>备注内容 <span>(必填)</span></label>
<textarea class="field size1" rows="10" cols="30"></textarea>
</p>
</div>
<!-- End Form -->
<!-- Form Buttons -->
<div class="buttons">
<input type="submit" class="button" value="提交" />
</div>
<!-- End Form Buttons -->
</form>
</div>
<!-- End Box -->
</div>
<!-- End Content -->
<!-- Sidebar -->
<div id="sidebar">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>管理</h2>
</div>
<!-- End Box Head-->
<div class="box-content">
<div class="cl"> </div>
<p class="select-all"><input type="checkbox" class="checkbox" /><label>选择全部</label></p>
<p><a href="#">其他</a></p>
<!-- Sort -->
<!-- End Sort -->
</div>
</div>
<!-- End Box -->
</div>
<!-- End Sidebar -->
<div class="cl"> </div>
<!-- Main -->
<!-- End Container -->
<!-- Footer -->
<div id="footer">
<div class="shell">
<span class="left"> </span>
<span class="right">
</span>
</div>
</div>
<!-- End Footer -->
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all" />
<title>失物信息管理</title>
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- Header -->
<div id="header">
<div class="shell">
<!-- Logo + Top Nav -->
<div id="top">
<h1><a href="#">管理员界面</a></h1>
<div id="top-navigation">
欢迎 <a href="#"><strong>管理员</strong></a>
<span>|</span>
<a href="#">帮助</a>
<span>|</span>
<a href="index.jsp">退出</a>
<span>|</span>
</div>
</div>
<!-- End Logo + Top Nav -->
<!-- Main Nav -->
<div id="navigation">
<ul>
<li><a href="managerds.jsp" ><span>失物信息管理</span></a></li>
<li><a href="managerjd.jsp"class="active"><span>招领信息管理</span></a></li>
<li><a href="usermanager.jsp"><span>用户管理</span></a></li>
</ul>
</div>
<!-- End Main Nav -->
</div>
</div>
<!-- End Header -->
<!-- Container -->
<div id="container">
<div class="shell">
<!-- Small Nav -->
<!-- End Small Nav -->
<!-- Message OK -->
<!--
<div class="msg msg-ok">
<p><strong>Your file was uploaded succesifully!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message OK -->
<!-- Message Error -->
<!--
<div class="msg msg-error">
<p><strong>You must select a file to upload first!</strong></p>
<a href="#" class="close">close</a>
</div> -->
<!-- End Message Error -->
<br />
<!-- Main -->
<div id="main">
<div class="cl"> </div>
<!-- Content -->
<div id="content">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<form action="searchjdByuserName.jsp" method="post">
<div class="box-head">
<h2 class="left">失物信息列表</h2>
<div class="right">
<input type="text" name="userName" class="field small-field" />
<input type="submit" class="button" value="查询" />
</div>
</div>
</form>
<!-- End Box Head -->
<!-- Table -->
<form action="addServlet?method=deletejd" method="post">
<div class="table">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="13"> </th>
<th>发布人</th>
<th>物品类别</th>
<th>丢失地点</th>
<th>丢失时间</th>
<th>联系方式</th>
<th>详细信息</th>
<th width="110" class="ac">操作</th>
</tr>
<%
ResultSet rs=dao.listAlljd();
int number = 1;
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<tr>
<td><input type="checkbox" class="checkbox" name="checkjd" value="<%=rs.getInt("id") %>" /></td>
<td><h3><%=rs.getString("userName") %></h3></td>
<td><h3><%=rs.getString("name") %></h3></td>
<td><%=rs.getString("place") %></td>
<td><%=rs.getString("time") %></td>
<td><%=rs.getString("people") %></td>
<td><%=rs.getString("info") %></td>
<td><a onclick="return check()" href="deletejd.jsp?id=<%=rs.getString("id") %>" class="ico del">删除</a><a href="updatejd.jsp?id=<%=rs.getInt("id") %>" class="ico edit">修改</a></td>
</tr>
<%
number++;}
}%>
</table>
</div>
<script type="text/javascript">
function check() {
if (confirm("确定删除吗?")){
return true;
}else{
return false;
}
}
</script>
<!-- Pagging -->
<div class="pagging">
<div class="left">1-<%=number-1 %></div>
<div class="left">
<input type="submit"onclick="return check()" class="button" value="删除所选内容" />
</div></div>
</form>
</div>
<div class="right">
<a href="#">前一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<span>...</span>
<a href="#">下一页</a>
</div>
</div>
<!-- End Pagging -->
</div>
<!-- Table -->
</div>
<!-- End Box -->
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>添加备注记录</h2>
</div>
<!-- End Box Head -->
<form action="" method="post">
<!-- Form -->
<div class="form">
<p>
<span class="req">100字以内</span>
<label>备注主题<span>(必填)</span></label>
<input type="text" class="field size1" />
</p>
<p class="inline-field">
<label>日期</label>
<input type="datetime-local" class="field size1" name="date">
</p>
<p>
<span class="req">1000以内</span>
<label>备注内容 <span>(必填)</span></label>
<textarea class="field size1" rows="10" cols="30"></textarea>
</p>
</div>
<!-- End Form -->
<!-- Form Buttons -->
<div class="buttons">
<input type="submit" class="button" value="提交" />
</div>
<!-- End Form Buttons -->
</form>
</div>
<!-- End Box -->
</div>
<!-- End Content -->
<!-- Sidebar -->
<div id="sidebar">
<!-- Box -->
<div class="box">
<!-- Box Head -->
<div class="box-head">
<h2>管理</h2>
</div>
<!-- End Box Head-->
<div class="box-content">
<div class="cl"> </div>
<p class="select-all"><input type="checkbox" class="checkbox" /><label>选择全部</label></p>
<p><a href="#">其他</a></p>
<!-- Sort -->
<!-- End Sort -->
</div>
</div>
<!-- End Box -->
</div>
<!-- End Sidebar -->
<div class="cl"> </div>
<!-- Main -->
<!-- End Container -->
<!-- Footer -->
<div id="footer">
<div class="shell">
<span class="left"> </span>
<span class="right">
</span>
</div>
</div>
<!-- End Footer -->
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>失物招领信息</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8" />
<meta name="keywords" content="" />
<script>
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
</script>
<!-- //Meta tag Keywords -->
<!-- Custom-Files -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/slider.css" type="text/css" media="all" />
<!-- Style-CSS -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome-icons -->
<!-- /Fonts -->
<link href="http://fonts.googleapis.com/css?family=Catamaran:100,200,300,400,500,600,700,800" rel="stylesheet">
<!-- //Fonts -->
</head>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
ResultSet rs=null;
boolean mark=true;
String mess="";
request.setCharacterEncoding("utf-8");
String subsql=request.getParameter("subsql");
String subsqlvalue=new String(request.getParameter("subsqlvalue").getBytes("ISO-8859-1"),"utf-8");
// String subsqlvalue=request.getParameter("subsqlvalue");
System.out.print(subsql+"!"+subsqlvalue);
if(subsql==null||subsql.equals("")){
mark=false;
mess+="<li>请输入<b>查询条件!</b></li>";
}
if(subsqlvalue==null||subsqlvalue.equals("")){
mark=false;
mess+="<li>请输入<b>查询的值!</b></li>";
}
%>
<body>
<div class="main-w3-pvt-header-sec page-w3pvt-inner" id="home">
<div class="overlay-innerpage">
<!-- header -->
<header>
<div class="container">
<div class="header d-lg-flex justify-content-between align-items-center py-lg-3 px-lg-3">
<!-- logo -->
<div id="logo">
<h1><a href="index.jsp"><span class="fa fa-recycle mr-2"></span>返回首页</a></h1>
</div>
<!-- //logo -->
<div class="w3pvt-bg">
<!-- nav -->
<div class="nav_w3pvt">
<nav>
<label for="drop" class="toggle">Menu</label>
<input type="checkbox" id="drop" />
<ul class="menu">
<li><a href="index.jsp">首页</a></li>
<li>
<!-- First Tier Drop Down -->
<label for="drop-2" class="toggle toogle-2">表单信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="blog.jsp">失物寻物信息栏 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="blog.jsp" class="drop-text">寻物启事</a></li>
<li><a href="blog1.jsp" class="drop-text">失物招领</a></li>
</ul>
</li>
<li>
<label for="drop-2" class="toggle toogle-2">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="contact.jsp">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="contact.jsp" class="drop-text">发布寻物启事</a></li>
<li><a href="contact1.jsp" class="drop-text">发布失物招领</a></li>
</ul>
</li>
<li><a href="search.jsp">查询</a></li>
</ul>
</nav>
</div>
<!-- //nav -->
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="linshi.jsp" role="button"><%=session.getAttribute("userName")%></a>
</div>
<!-- //search -->
</div>
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="jiemian.jsp" role="button">退出</a>
</div>
<!-- //search -->
</div>
</div>
</div>
</div>
</header>
<!-- //header -->
<!-- /banner-inner -->
<!-- //banner-inner -->
</div>
</div>
<!-- //banner -->
<!-- //banner-botttom -->
<section class="content-info py-5">
<div class="container py-md-5">
<h3 class="title-w3ls mb-5 text-center">符合条件的失物招领</h3>
<div class="row">
<%
rs=dao.getjdPartRs(subsql,subsqlvalue);
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<!-- mian-content -->
<div class="col-lg-4 col-md-6 mt-4">
<div class="thumbnail card">
<div class="position-relative">
<img src="upload<%=rs.getString("photoname") %>" width="600" height="400"class="img-fluid" alt="">
<ul class="blog-icons position-absolute">
<li><a href="#"><span class="fa fa-heart-o"></span></a></li>
<li><a href="#"><span class="fa fa-comment-o"></span></a></li>
<li><a href="#"><span class="fa fa-share-square-o"></span></a></li>
</ul>
</div>
<div class="blog-info card-body">
<h4 class="">描述<%=rs.getString("name") %></h4>
<h6 class="mt-4">地点:<%=rs.getString("place") %></h6>
<p class="mt-2">时间:<%=rs.getString("time") %></p>
<p class="mt-2">发布人<%=rs.getString("userName") %></p>
<div class="read-icon">
<a href="single1.jsp?id=<%=rs.getString("id") %>" class="btn read">More Info</a>
</div>
</div>
</div>
</div>
<%
}
}
%>
</div>
</div>
</section>
<!-- //banner-botttom -->
<!-- footer -->
</body>
</html>
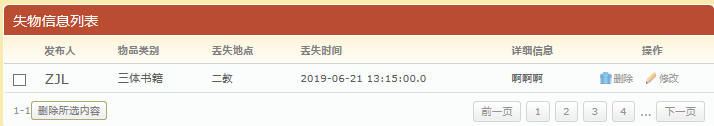
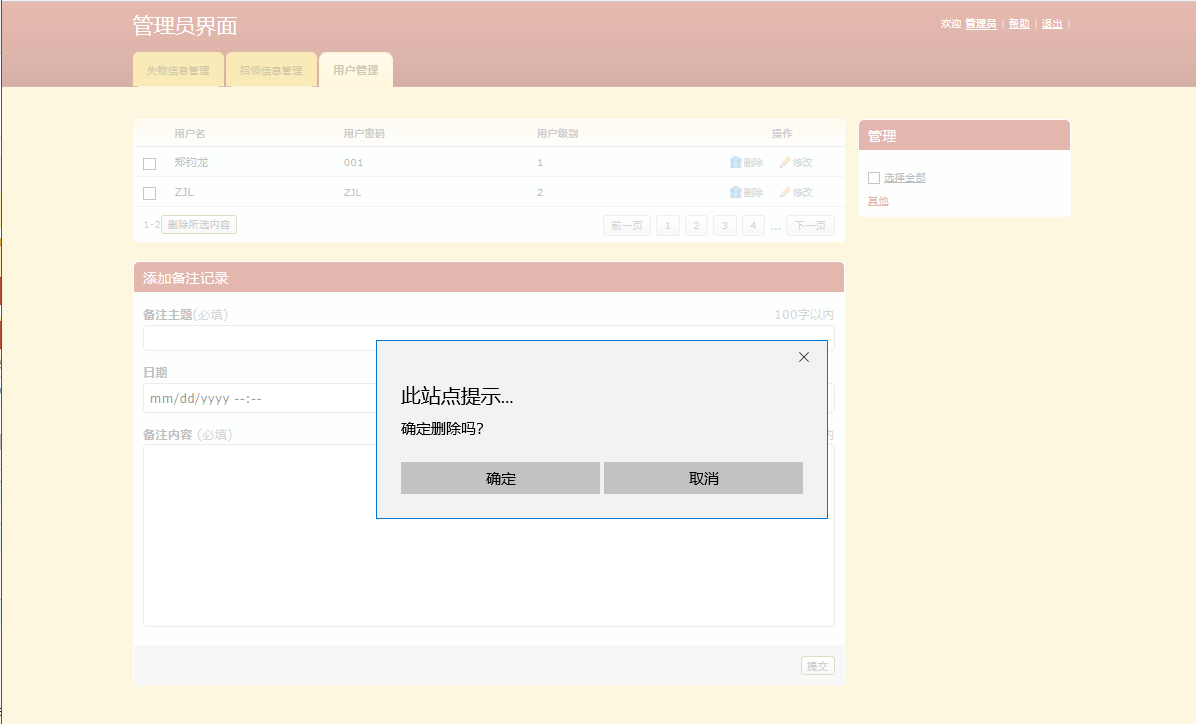
运行截图: