昨天因为晚上有事情,未更新,但是今天中午发也不晚,因为是同一天只是时间早晚而已,因此今日傍晚还将更新一次,废话不多说。
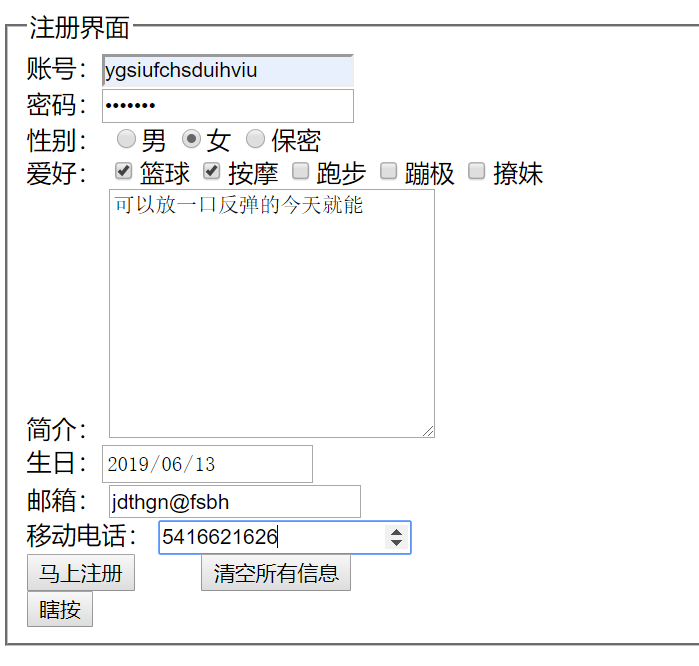
1.表单的综合练习,我们要创建一个综合的注册页面。运用到我们前面所学的所有知识。
我们整理一下思路:
首先练习了账号密码的输入,属性为text为文本框,属性为password的为暗文文本框输入
第二,单选框输入属性为radio,默认选择选项checked属性为checked,不同选项之间互斥为name属性的值必须相等。多选框输入属性为checkbox。
第三,输入框为textarea标签,里面rows属性定义最多行,cols属性定义最多列。
第四,属性值为date代表日历,属性为email代表为邮箱(必包含@),属性为number,代表本框只能输入数字,属性为submit,代表提交信息到指定系统,属性值为reset代表重新提交信息,其中submit和reset中还可以有value属性来定义这个按钮的名称。button属性来添加按钮。
第五,传输信息有两个要点:
(1)form标签中action属性值必包含传输信息到系统的名称
(2)利用name属性来提示会有哪些值被传入到了我们的目的地,其中有一点就是单选框和多选款,可以通过在加入value属性来说明传入的值。只有button属性的不能传入值
第六、在form标签后面紧跟field标签来指定表单区域,后面紧跟legend代表表单的标题。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>d50&51_form_exercise</title>
</head>
<body>
<form action="www.baidu.com">
<fieldset>
<legend>注册界面</legend>
账号:<input type="text" id="d1" name="account">
<br>
密码:<input type="password" id="d2" name="password">
<br>
性别: <input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" checked="checked" value="screct">保密
<br>
爱好: <input type="checkbox" checked="checked" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="message">按摩
<input type="checkbox" name="hobby" value="run">跑步
<input type="checkbox" name="hobby" value="bungee jumping">蹦极
<input type="checkbox" name="hobby" value="hit on a girl">撩妹
<br>
简介:
<textarea cols="30" rows="10" name="description"></textarea>
<br>
生日:<input type="date" name="birthday">
<br>
邮箱: <input type="email" name="mail">
<br>
移动电话: <input type="number" name="phoneNumber">
<br>
<input type="submit" value="马上注册">
<input type="reset" value="清空所有信息">
<br>
<input type="button" value="瞎按">
</fieldset>
</form>
</body>
</html>
二、源码
d50&51_form_exercise
地址:https://github.com/ruigege66/HTML_learning/blob/master/d50%2651_form_exercise
欢迎关注微信公众号:傅里叶变换
