一、判断方法
1.判断是否元素宽高为200的盒子
只需要看:边框+内边距+内容宽度/内容高度的值是否等于200
2.判断是否内容宽高为100的盒子
只需要看:width和heght的值是否等于100
3.判断是否元素空间宽高为300的盒子
只需要看:外边距+边框+内边距+内容宽度/内容高度的值是否等于300
二、使用方法
我们拿到对元素、元素空间、内容的大小的要求的时候,我们需要按照公式进行计算来达到我们的需求。
三、box-sizing属性
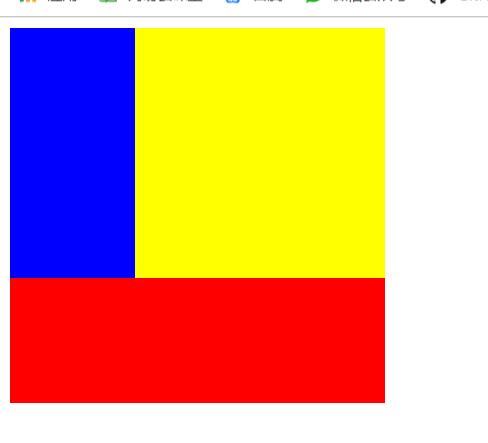
div.content>div.aside+div.article然后按下table会自动填充成 <div class="content"> <div class="aside"></div> <div class="article"></div> </div> 下面我们讲解box-sizing属性 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>d113_height_and_width_of_box</title> <style> .content{ width:300px; height:300px; background-color: red; } .aside{ width: 100px; height:200px; background-color: blue; float:left; } .article{ width:200px; height:200px; background-color: yellow; float:right; } </style> </head> <body> <div class="content"> <div class="aside"></div> <div class="article"></div> </div> </body> </html>

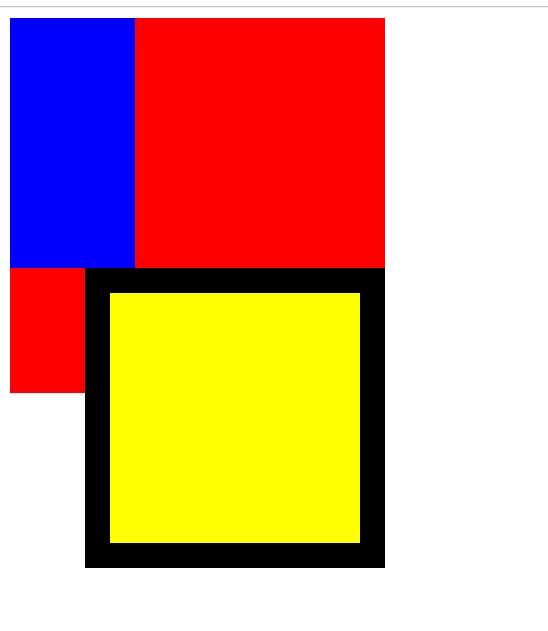
我们在类article中加一个属性
border:20px solid black;

这种情况溢出了,这在后面编辑网页的时候会经常遇到,需要已经写好了,但是又在该需求,这种牵一发而动全身,因此我们引入box-sizing属性
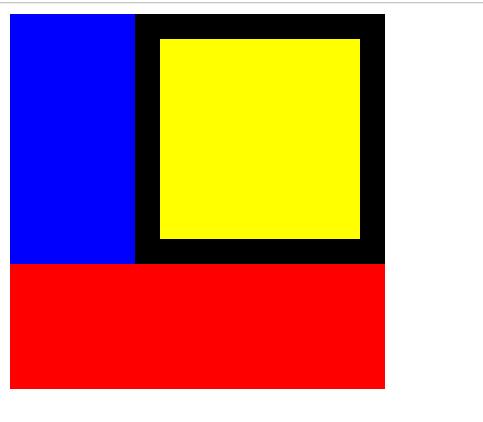
效果可见下面的属性值
box-sizing: border-box;

解释:
我们的属性值:
content-box 表示里面的元素的宽高 = 边框 + 内边距 + 内容宽高
border-box 表示里面的元素恒等于width属性
四、源码:
d114_attribute_of_box-sizing.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d114_attribute_of_box-sizing.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
