一、多重背景图片
1.background:url() 重复类型 位置信息,url() 重复类型 位置信息;
中间使用英文逗号隔开
2.第二种方法就是分开写
background-image:url(),url();
background-repeat:重复类型,重复类型;
background-positon:位置信息,位置信息;
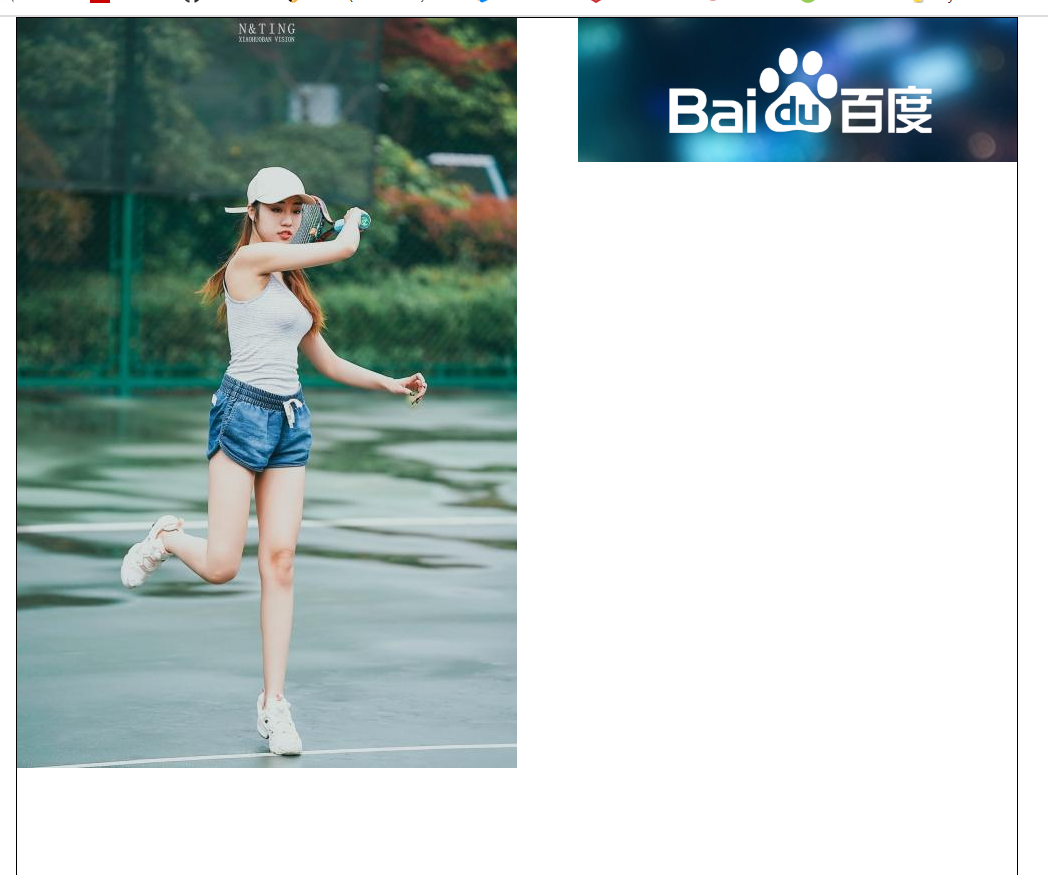
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D192_MoreBackgroundImage</title> <style> *{ padding:0; margin:0; } div{ width: 1000px; height: 1000px; border:1px solid black; margin:0 auto; background:url("image/play_tennis.jpg") no-repeat left top, url("image/baidu_logo.png") no-repeat right top; /*注意点:多张背景图片之间使用逗号隔开,先添加的背景图片会盖住后添加的背景图片*/ /*另外一种方法*/ background-image: url("image/play_tennis2.jpg"),url("image/baidu_logo.png"); background-repeat: no-repeat,no-repeat; background-position: left bottom,right bottom; } </style> </head> <body> <div></div> </body> </html>


二、练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D193_ExerciseOfMoreImage</title> <style> *{ padding:0; margin:0; } div{ width: 700px; height: 450px; border:1px solid black; margin:100px auto; background-image: url("image/sun.png"),url("image/blueSky.png"); /*background-size:*/ background-repeat: no-repeat ,no-repeat; background-position: 20px 20px,0 0; animation:move 2s linear 0s infinite normal; } @keyframes move { from{ background-position: 20px 80px,0 0; } to{ background-position: 80px 20px,-200px 0; } } </style> </head> <body> <div></div> </body> </html>

三、源码:
D192_MoreBackgroundImage.html
D193_ExerciseOfMoreImage.html
地址:l
https://github.com/ruigege66/HTML_learning/blob/master/D192_MoreBackgroundImage.html
https://github.com/ruigege66/HTML_learning/blob/master/D193_ExerciseOfMoreImage.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
