
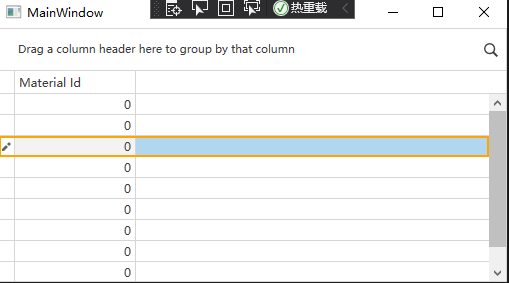
实现方式,通过自定义 RowControl 的样式实现。
<Window x:Class="Q433098.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid" xmlns:dxgt="http://schemas.devexpress.com/winfx/2008/xaml/grid/themekeys" Width="525" Height="350" Title="MainWindow"> <Window.Resources> <SolidColorBrush x:Key="UnfocusedRowBrush" Color="#FFDDDDDD" /> <ControlTemplate x:Key="{dxgt:GridRowThemeKey ResourceKey=RowTemplate, ThemeName=Office2016White}" TargetType="dxg:RowControl"> <Grid> <Border x:Name="Background" Background="{TemplateBinding Background}" /> <Border x:Name="BottomLine" VerticalAlignment="Bottom" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0,0,0,1" /> <Grid x:Name="PART_LayoutPanel" /> <Border x:Name="FocusedBorder" Background="Transparent" BorderBrush="Orange" BorderThickness="2" Visibility="{DXBinding '@p.SelectionState eq $dxg:SelectionState.Focused ? `Visible` : `Collapsed`'}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="ShowHorizontalLine" Value="False"> <Setter TargetName="BottomLine" Property="Visibility" Value="Collapsed" /> </Trigger> <Trigger Property="ShowBottomLine" Value="True"> <Setter TargetName="BottomLine" Property="Visibility" Value="Visible" /> </Trigger> <Trigger Property="FadeSelection" Value="True"> <Setter Property="Background" Value="{StaticResource UnfocusedRowBrush}" /> </Trigger> <Trigger Property="ShowRowBreak" Value="True"> <Setter TargetName="BottomLine" Property="BorderThickness" Value="{StaticResource {dxgt:GridRowThemeKey ResourceKey=RowBreakThickness}}" /> <Setter TargetName="BottomLine" Property="BorderBrush" Value="{StaticResource {dxgt:GridRowThemeKey ResourceKey=RowBreakBrush}}" /> </Trigger> <Trigger Property="FixedRowPosition" Value="Bottom"> <Setter TargetName="BottomLine" Property="VerticalAlignment" Value="Top" /> </Trigger> <Trigger Property="IsLastFixedRow" Value="True"> <Setter TargetName="BottomLine" Property="BorderThickness" Value="0,1,0,1" /> <Setter TargetName="BottomLine" Property="Background" Value="{DynamicResource {dxgt:GridRowThemeKey ResourceKey=RowSeparatorBrush}}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Window.Resources> <Grid> <dxg:GridControl AutoGenerateColumns="AddNew" Name="gridControl1"> <dxg:GridControl.View> <dxg:TableView /> </dxg:GridControl.View> </dxg:GridControl> </Grid> </Window>