看到别人使用HBuilder X可以插入代码块,就想sublime text3有没有类似的功能呢,诶还真有。在sublime text3叫作snippet。
-snippet是干什么的?:可以在你编写js,html,vue,python...的时候快速插入自定义的代码块。
演示demo
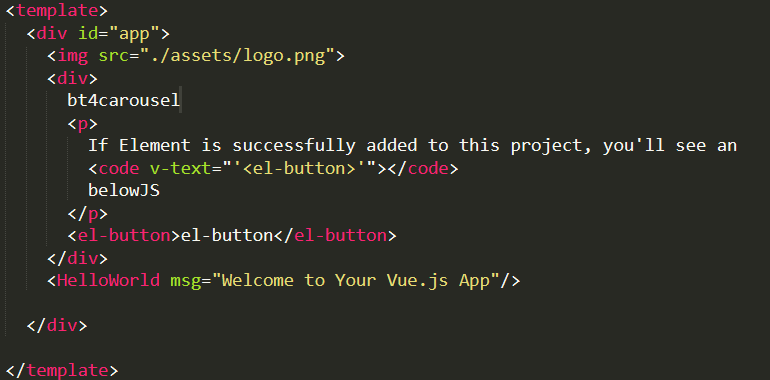
输入bt4carousel

输入完bt4carousel按Tab

代码生成完毕!
-snippet怎么使用?:新建sublime-snippet文件,编写代码块,保存文件即可使用。
如何新建sublime-sinppet文件?

新建如下

Vue实例

<snippet>
<content><![CDATA[
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="${1:this}" alt="${2:this}">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="${3:this}" alt="${4:this}">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="${5:this}" alt="${6:this}">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<tabTrigger>bt4carousel</tabTrigger>
<!-- <scope>text.html.basic</scope> -->
<scope>text.html.vue</scope>
</snippet>
Ctrl+S保存 推荐.......Sublime Text 3PackagesUser下新建snippets文件夹
恭喜,自定义的snippet可以使用了,赶紧自己去试试吧。
如何查看特定文件的<scope>的值?:ctrl+alt+shift+p或者菜单栏-tools-developer-Show Scope Name,就能看到对应的值啦,点击copy就可以复制值。
以上就sublime text3之snippet基本使用的所有内容,祝使用愉快,再见。
