Vue.js是一个构建数据驱动的web界面的库。重点集中在MVVM模式的ViewModel层,因此非常容易与其它库或已有项目整合
Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单
如下列表展示,当我们从后端接口或者json文件使用ajax获取数据之后现实到页面,我们有n中方式去把数据渲染到页面
1.使用js的for循环去遍历填充
2.ng的ng-repeat
今天我们使用vue.js的v-for

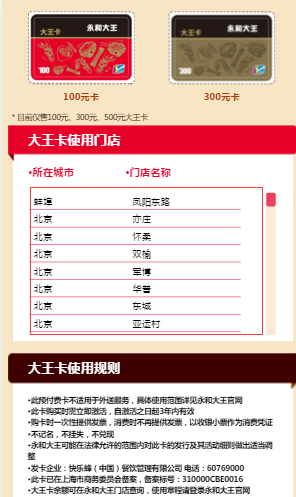
一、html
<div class="shop_list_box"> <ul> <li><span>蚌埠</span><span>凤阳东路</span></li> <li><span>蚌埠</span><span>凤阳东路</span></li> </ul> </div>
二、
Json数据节点

三、使用v-for绑定数据到页面上
引用vue.js,请求数据成功之后实例化一个Vue。el是绑定到那个元素下

注意这里时一个数组里面包了一些对象---->{}或者[{},{},{}]

GetAjaxData("js/cstore2.json", {name:"zq"}, function (dat) {
var data = dat.cstore
// console.log(data)
var vm = new Vue({
el: '#example',
data: {
items: data
}
})
});


<div class="shop_list_box"> <ul id="example"> <li v-for="item of items"> <span>{{ item.city }}</span><span>{{ item.shop }}</span> </li> </ul> </div>
到这里就ok了。
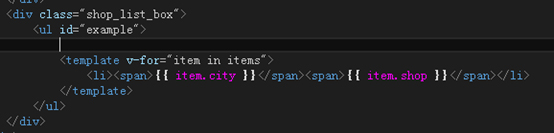
不过也可以使用template v-for
template v-for 类似于v-for

{{item.city}}也可以使用v-text=” item.city”代替,优点是数据没有加载完时不会看到{{}}占位符
