/*by:rush date:2011年7月4日 19:44:36*/
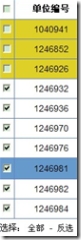
1.如果我们希望table的某一行在选中后使用其他的颜色突出出来,那么下面的代码就是你希望达到的效果。先看2张图:
图1 选择几项时的情况
图2 鼠标划过的情况。
2.主要的js代码有:
var select;
function selectAll(check) {
if(check) {
select = true;
} else {
select = false;
}
}
function checkAll(checkboxName) {
var elements = document.getElementsByName(checkboxName);
var temp = document.getElementById("all");
var sss= new Array();
for(var i=0;i<elements.length;i++){
if(elements[i].checked == true){
sss[i] = 1;
}else
sss[i] = 0;
}
if(select) {
temp.checked = true;
for(var i=0; i<elements.length; i++) {
elements[i].checked = true;
}
} else {
temp.checked = false;
for(var i=0; i<elements.length; i++) {
if(sss[i] == 1)
elements[i].checked = false;
else
elements[i].checked = true;
}
}
}
3.在页面中的使用。请看下面的HTML代码:
<html>
<head>
<javascript type="text/javascript" src="changeColor.js"></javascript>
</head>
<body>
<table>
<tr>
<th>title1</th>
<th>title2</th>
</tr>
<tr onclick="responseClickEvent(this);"
onmouseover="responseMouseEvent(this,1);"
onmouseout="responseMouseEvent(this,2)"
style="cursor:hand;background-color:#FFFFFF">
<td>asda</td>
<td>adsad</td>
</tr>
</table>
</body>
</html>
4.ok这样就可以实现本文开始时图中的效果了。。。。