在Windows子系统中搭建VUE开发环境
原文链接地址:https://www.cnblogs.com/ruyun/p/14055631.html
在上一篇博客中我已经安装好Ubuntu的系统环境,并将系统迁移到F:中,现在我需要在Ubuntu中安装vue的开发环境
# 更新系统
sudo apt update
# 查看系统版本
cat /etc/issue
# 安装nodejs
# node --version
sudo apt install nodejs -y
# 安装npm
# npm --version
sudo apt install npm -y
# 安装vue-cli
# vue --version
npm install -g @vue/cli
# 安装git
# git --version
sudo apt install git
git config --list
# 配置用户名:username
git config --global user.name "username"
# 配置用户名:username@email
git config --global user.email "useremail@qq.com"
# 配置记住密码
git config --global credential.helper store
通过以上命令就把vue所需要的环境都装好了
vue create hello-world
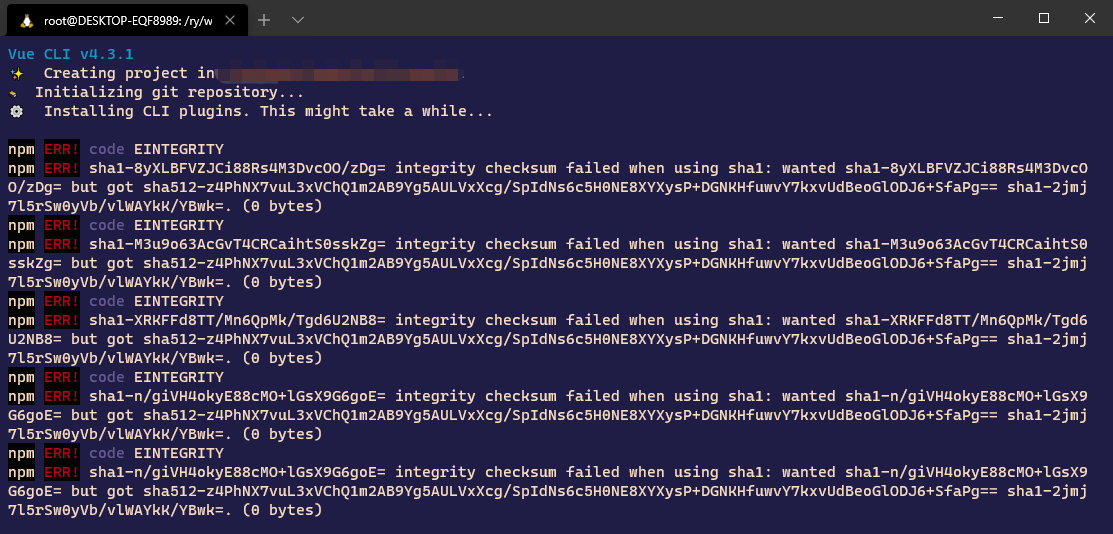
我在创建vue项目时报错:npm ERR! code EINTEGRITY sha,错误截图如下:

这个问题可以通过升级npm来解决
npm install -g npm
创建项目后进入项目文件夹,输入命令可以通过vscode打开项目,vscode需要安装Remote - WSL插件
code .