20145333茹翔 Exp8 Web基础
实验问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮
(2)浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言。
实践过程记录
Apache
-
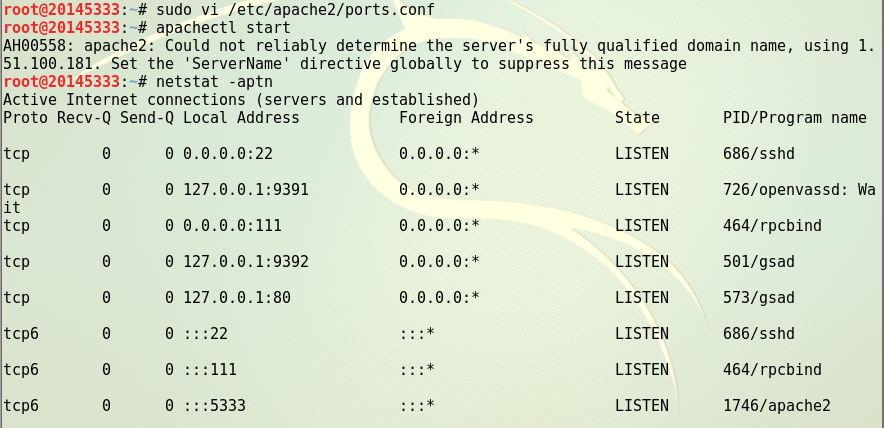
先通过
apachectl start命令开启Apach,使用netstat -aptn命令查看端口占用 -
因为端口号80已经被占用(上次实验设置的),所以先修改
/etc/apache2/ports.conf里的端口为5333后重新开启:

-
可以在浏览器中输入
localhost:5333来检查是否正常开启,这里可以看到打开了上次实验的网页,开启正常:

简单的网页编写
-
访问Apache工作目录
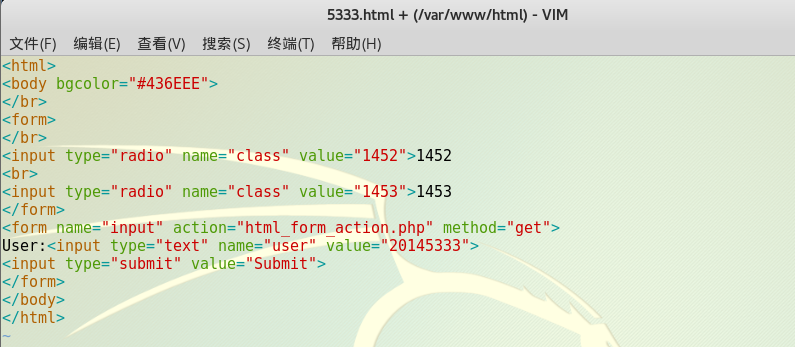
cd /var/www/html,新建一个5333.html文件 -
编写一个含有表单的html

-
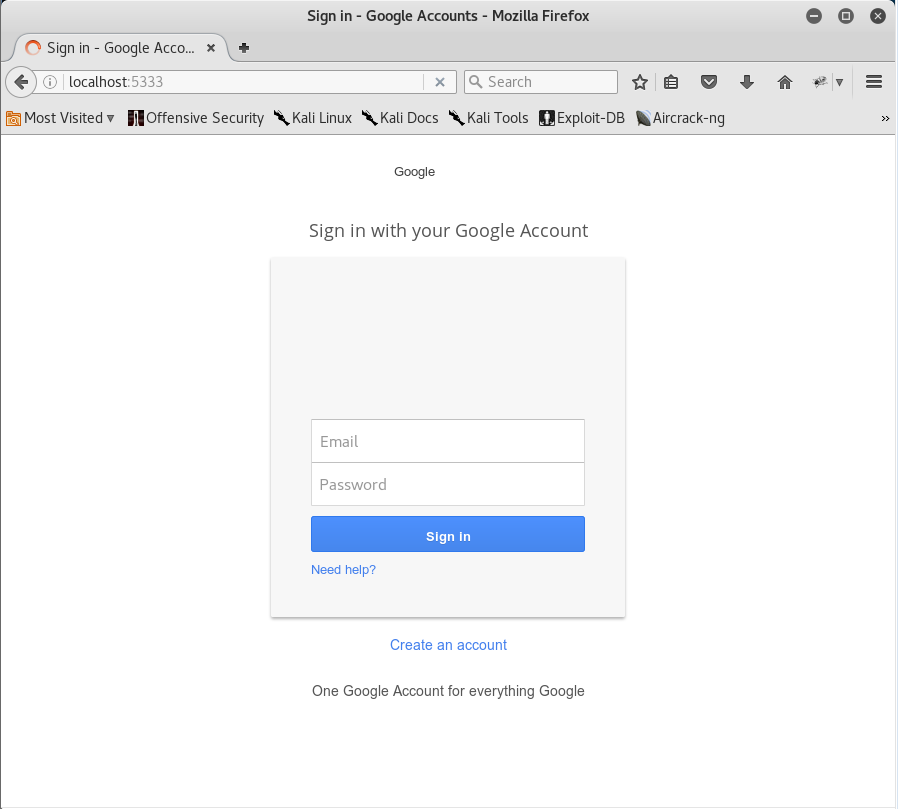
打开浏览器访问:
localhost:5333/5333.html,成功出现如下界面

-
在上面的文本框内键入几个字母,然后点击确认按钮数据会传送到 "html_form_action.php" 的页面,由于没有对此页面进行编辑,出现的是404

javascript相关
-
相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
-
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
-
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
<script> function nameText(){ var name= document.getElementByIdx_x ("username"); var divID= document.getElementByIdx_x ("divName"); divID.innerHTML=""; if(name.value==""){ divID.innerHTML="用户名不能为空"; return false; } } function passText(){ var pass= document.getElementByIdx_x ("password"); var divIP= document.getElementByIdx_x ("divPass"); divIP.innerHTML=""; if(pass.value==""){ divIP.innerHTML="密码不能为空"; return false; } } </script>
PHP测试
-
新建一个PHP测试文件vi /var/www/html/test.php,输入如下
echo "php page 5212!<br>";?>
-
用浏览器打开
localhost:5333/test.pgp,可以看见如下界面,测试成功

MySQL基础
-
使用命令
/etc/init.d/mysql start打开mysql服务 -
输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL:

-
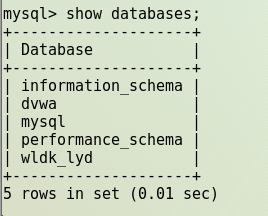
可以使用命令show databases;可以查看基本信息(分号不可以漏掉,分号代表命令的结束):

-
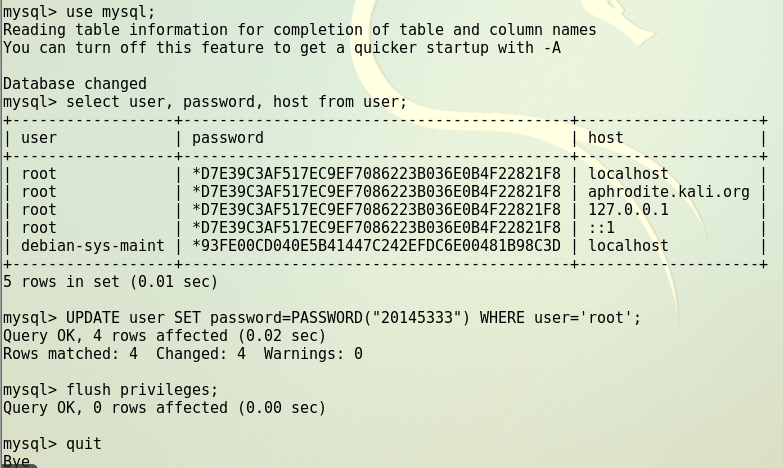
可以通过如下方式更改密码:
·输入use mysql;,选择mysql数据库
·输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
·输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·输入flush privileges;,更新权限
·输入quit退出

-
重新登录就可以发现密码修改成功
-
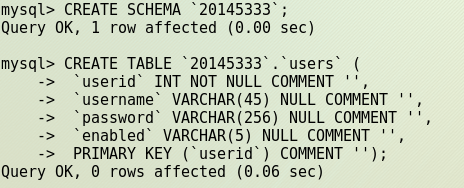
在Mysql中建库建表,输入如下
CREATE SCHEMA
库表的名称;
CREATE TABLE库表的名称.users(
useridINT NOT NULL COMMENT '',
usernameVARCHAR(45) NULL COMMENT '',
passwordVARCHAR(256) NULL COMMENT '',
enabledVARCHAR(5) NULL COMMENT '',
PRIMARY KEY (userid) COMMENT '');

-
向表中添加用户

-
现在再查看信息就可以看到新建表:

php+mysql编写网页
-
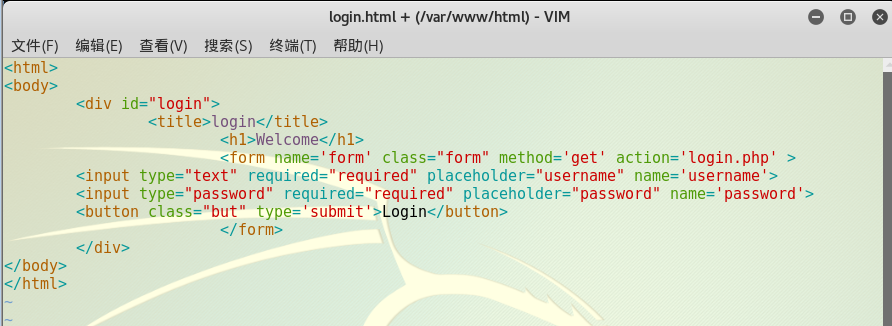
在
/var/www/html文件夹下输入vim login.html,编写登录网页

-
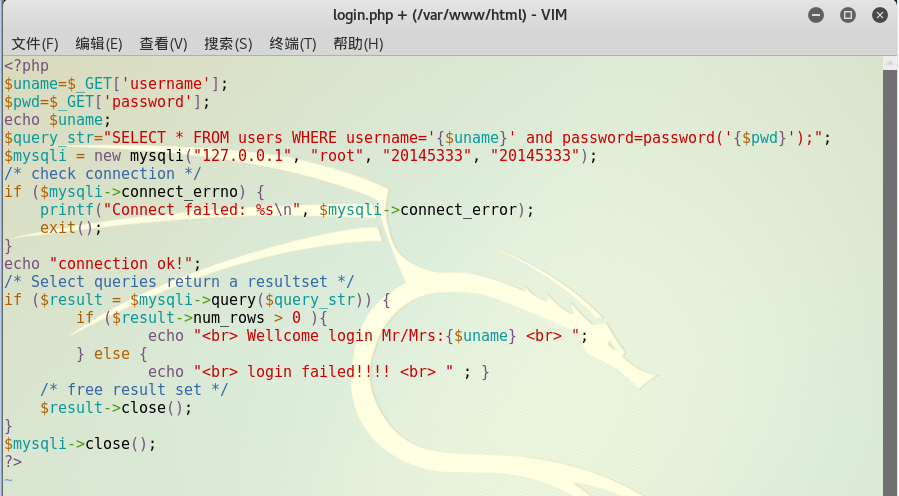
输入v
im login.php,通过php实现对数据库的连接

-
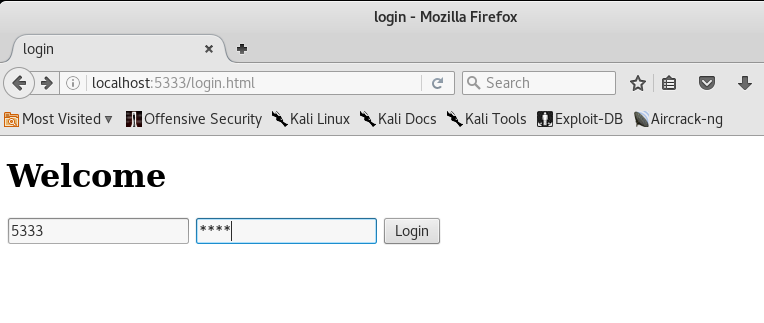
在浏览器中输入
localhost:5333/login.html访问自己的登陆页面

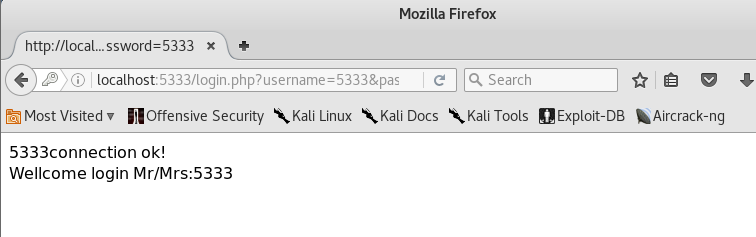
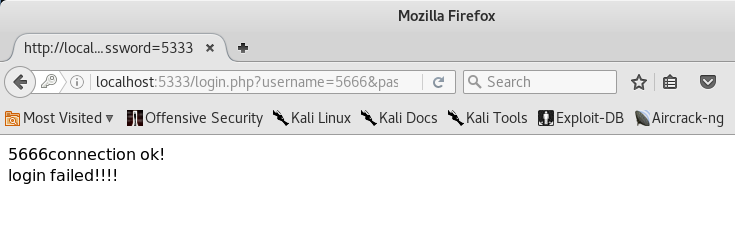
-
在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败


SQL注入
-
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。 -
构造SQL语句:在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:
select * from users where username='' or 1=1#' and password=md5('')
select * from users where username='' or 1=1 -
因为1=1永远是都是成立的,即where子句总是为真,所以能够成功登录


-
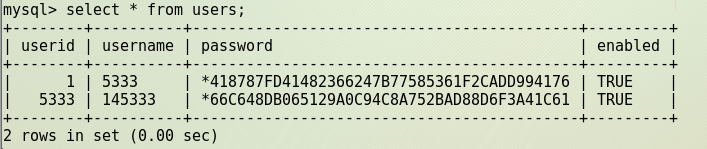
通过SQL注入将用户名和密码保存在数据库中
';insert into users(userid,username,password,enabled) values(5333,'145333',password("145333"),"TRUE");#


- 在登录页面输入用户名
145333密码145333,成功

XSS攻击
-
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
-
进行一个简单的测试,在用户名输入框中输入
<img src="20145333.jpg" />20145333</a>读取/var/www/html目录下的图片:

-
点击登录后我们可以看到图片:

发帖和会话管理的实现
-
我们可以利用PHP实现会话管理,这部分实践可以详细参考ltc同学的博客与代码。
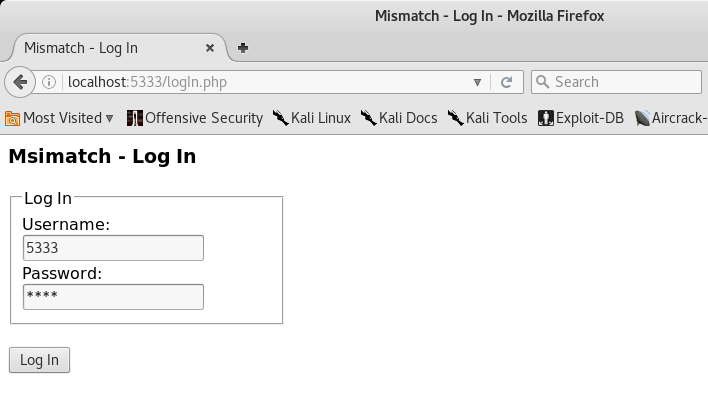
将代码依旧放在/var/www/html目录下,在浏览器中输入http://localhost:5333/logIn.php,进行登录:

-
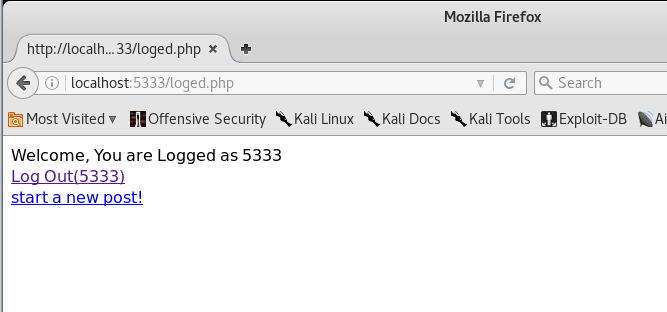
登录成功后如图所示:

-
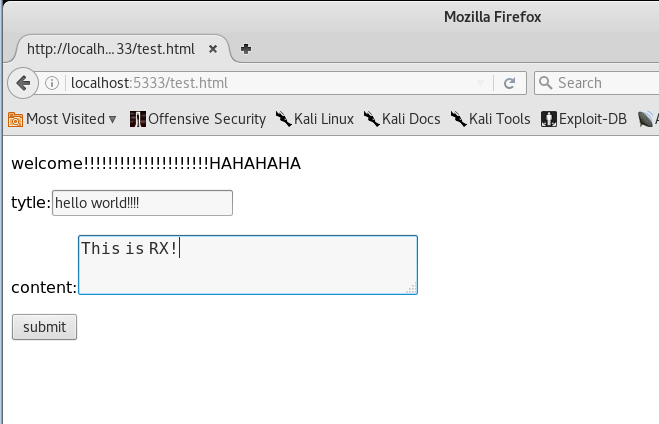
点击
start a new post!发帖,进入如下界面:

-
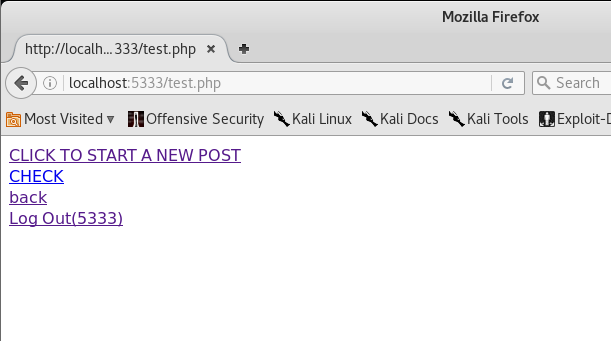
提交之后跳转到如下界面,可以选择查看发过的帖子、继续发帖、返回或者退出登录:

-
点击
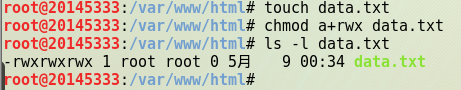
CHECK查看发过的帖子,但是却什么内容都没有,由于这个操作是通过从data.txt文件中读取之前发帖时保存的记录来查看发帖内容,但是在/var/www/html目录下根本没有找到这个文件,这就说明之前创建也没有成功,后面发现/var/www/html底下文件默认的都是属于root的,其他用户没有权限进行操作,所以我们可以先使用touch data.txt建一个data.txt文件,再对该文件进行加权:

-
再次发帖查看,可以成功显示之前的发帖历史: