
大家好,我是木小深,高级产品经理。我们的公众号主要是分享关于产品经理个人成长和职业发展相关的话题。今天分享的是规范产品体系中,与需求描述技巧相关的内容。
「初稿|木深、木小深」
「编辑|牟深、Sam、Ella」


一、开场白
“小美, 咱们到会议室去开个会,讨论下这个版本的新需求”
开发,测试, 美工 济济一堂, 产品经理把这个版本的需求概要地「说」了一遍,然后就打开小美设计好的「产品原型」讲了起来。
产品原型是个好东西, 非常直观, 一看就知道到底要做成什么样子, 页面之间的跳转关系也一目了然。
工程师一边听,一边心里琢磨着更细节的内容。数据库表该怎么设计, 表该怎么改,怎么做数据迁移,界面的流程该怎么跳转, 后台需要提供什么样的服务...
大家叽叽喳喳的讨论了一个下午,终于安静了。
看到大家的理解基本一致了, 经理开始做最后的总结陈述: "怎么样? 还有问题吗? 没有问题的话小美按今天讨论的结果,把界面修改一下, 大家估算一下自己的工作量,下班之间报到我这里。"
工程师心想,估算也没啥用, 反正上线日期都确定了。
就这样,越来越多更加细节的深层逻辑仅仅进入了工程师的脑海, 而没有形成文档,存在严重的项目「信息失真」隐患。
二、大背景

IBM Developer 的目的就是将程序员集结在一起,形成一个社区,进而挖掘我们的集体创新能力。换言之,我们有机会分享自己的一些诀窍,并学习到产品研发管理类的高效方法论。
IBM社区的工程师Donald Bell分享到:
「序列图非常有效」。对于研发人员,序列图能澄清业务在未来系统中如何体现;对于非研发人员(产品经理、架构师、业务人员),序列图能澄清未来系统中,不同对象间的交互,从而进一步传达清楚整个系统设计方案。
研发人员一般认为序列图仅对他们有意义。然而,深入了解过序列图之后,非研发人员(产品经理、架构师、业务人员)也会发现,序列图显示不同的业务对象如何交互,对于交流当前业务如何进行很有用。除记录组织的当前事件外,一个业务级的序列图能被当作一个需求文件使用,为实现一个未来系统传递需求。在项目的需求阶段,产品经理能通过提供一个更加正式层次的表达,把用例带入下一层次。那种情况下,用例常常被细化为一个或者更多的序列图。
序列图除了在设计新系统方面的用途外,它们还能用来记录一个存在系统(称它为“遗产”)的对象现在如何交互。当把这个系统移交给另一个人或组织时,这个文档很有用。
三、序列图
3.1 概念
序列图(Sequence Diagram),亦称为循序图,是一种UML行为图。有的人翻译为时序图,实际上是不准确的,sequence这个单词并无"时间"的意思,只有序列,顺序等意思。根据UML规范中对Sequence Diagram的描述:
A sequence diagram describes an Interaction by focusing on the sequence of Messages that are exchanged, along with their corresponding Occurrence Specifications on the Lifelines.
它描述了消息在生命线上按照约定顺序执行一种交互行为。它可以表示用例的行为顺序,当执行一个用例行为时,序列图中的每条消息对应了一个类操作或状态机中引起转换的触发事件。

3.2 构成
序列图是由5种元素构成:对象(Object)、生命线(LifeLine)、激活(Activation)、消息(Message)和“组合片段”。其中前4种是常用且重要的元素,剩余的一种“组合片段”元素不是很常用,但是比较复杂。我们先介绍前4种元素,再单独介绍“组合片段”元素。

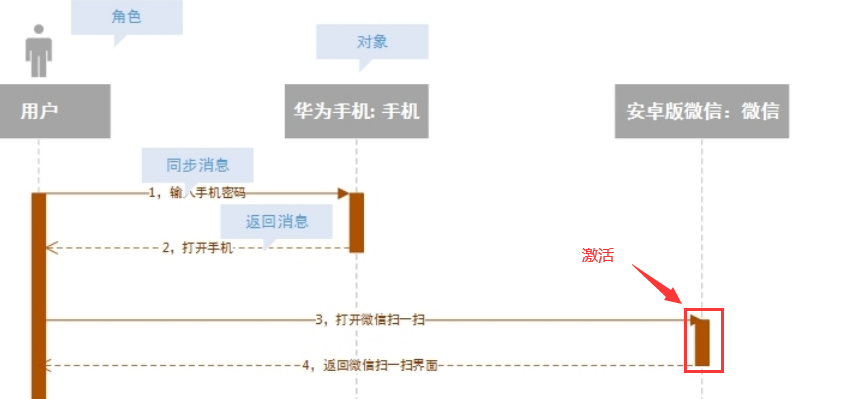
1 对象(Object)
对象位于序列图的顶部,以一个矩形表示。对象的命名方式一般有三种:
- 显示“对象名” + “类名”。例如:手机 - 华为手机。
- 显示“类名”,不显示“对象”。例如::手机。
- 显示“对象名”,不显示“类名”。例如:华为手机。

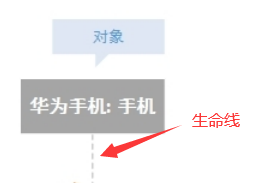
2 生命线(LifeLine)
生命线是一条垂直的虚线,每个对象底部中心都有。对象与生命线结合在一起就是对象的生命线,其长度取决于交互的时间。

3 激活(Activation)
激活代表时序图中在对象时间线上某段时期执行的操作。以一个很窄的矩形表示。

4 消息(Message)
消息是对象和对象之间,在发生“交互”和“协作”时,用于交换信息的媒介。可以根据是否并发,简单的分为两类:
- 同步消息(Synchronous Message)
消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义。
- 异步消息(Asynchronous Message)
消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的。

5 组合片段
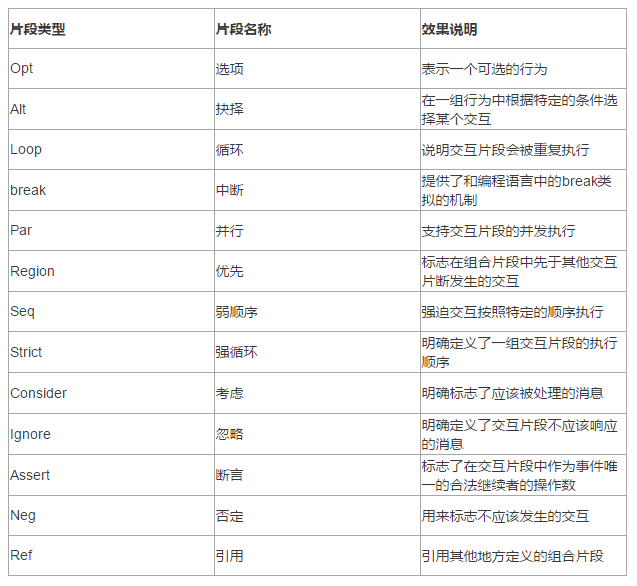
组合片段用来解决交互执行的条件和方式,它允许在序列图中直接表示逻辑组件,用于通过指定条件或子进程的应用区域,为任何生命线的任何部分定义特殊条件和子进程。组合片段共有13种,名称及含义如下:

- 抉择(Alt)
抉择在任何场合下只发生一个序列。 可以在每个片段中设置一个临界来指示该片段可以运行的条件。else 的临界指示其他任何临界都不为 True 时应运行的片段。如果所有临界都为 False 并且没有 else,则不执行任何片段。Alt片段组合可以理解为if..else if...else条件语句。
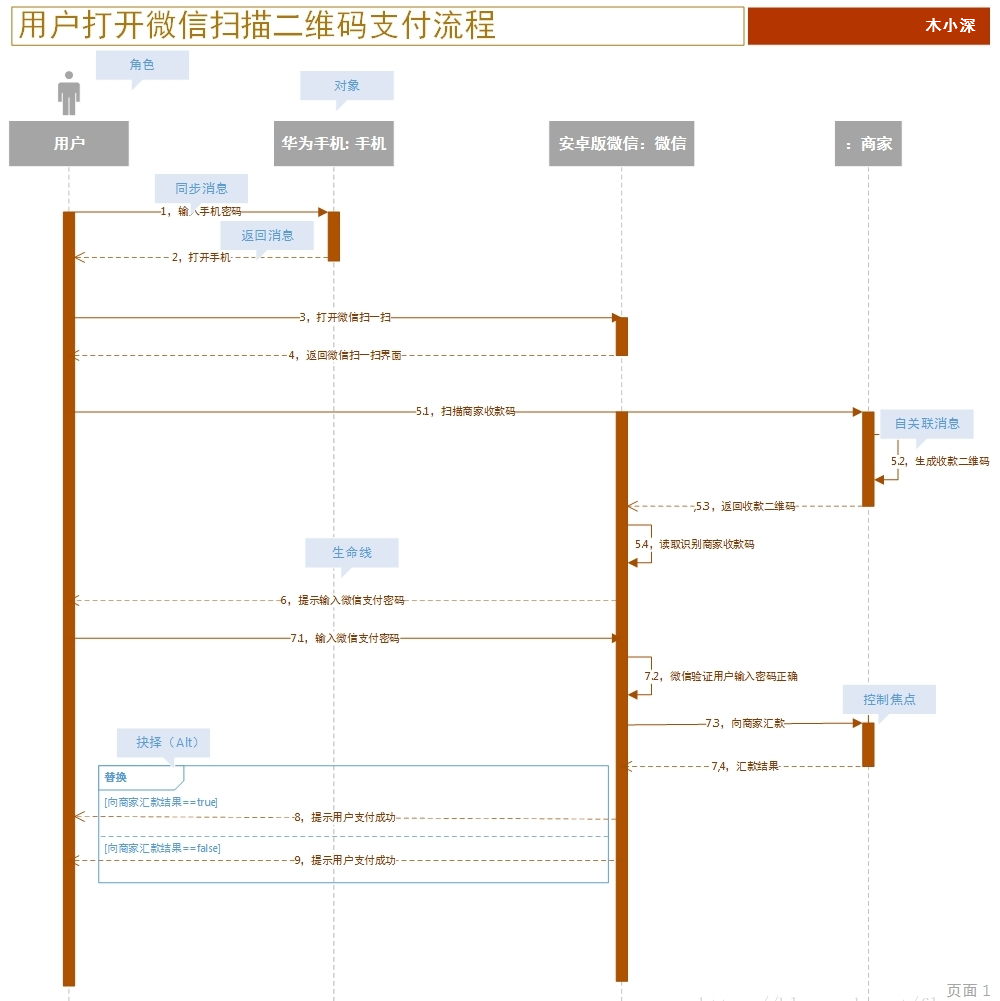
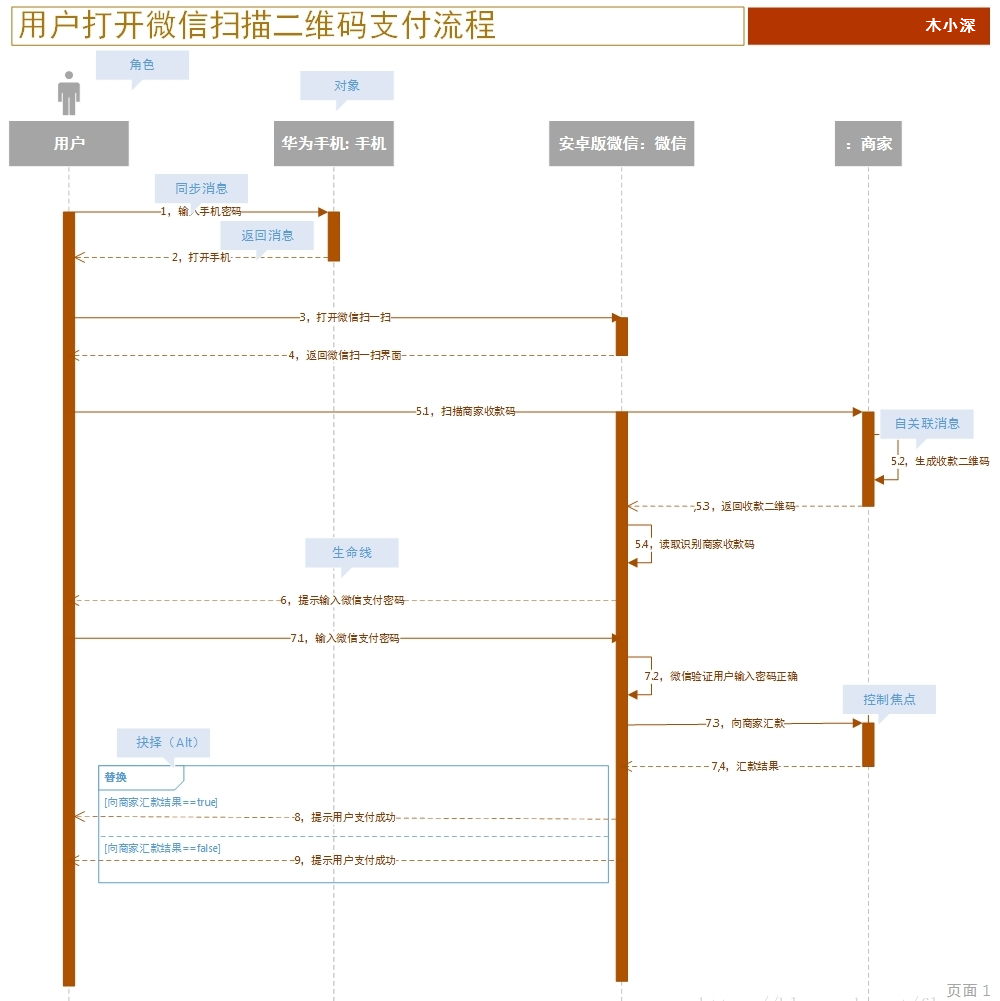
我们还拿微信支付的时序图举例,如果7.3向商家汇款的成功或失败流程需要在时序图中体现出来,可以这么使用Alt片段组合。

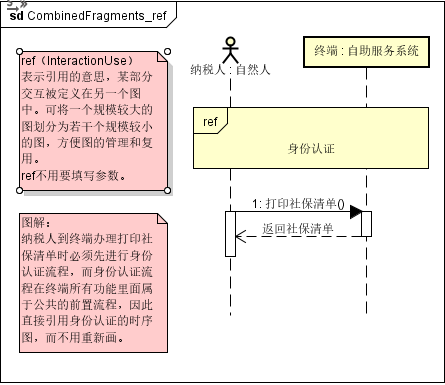
- 引用(InteractionUse)
表示引用的意思,某部分交互被定义在另一个图中。可将一个规模较大的图划分为若干个规模较小的图,方便图的管理和复用。ref不用要填写参数。

- 选项(Option)
表示当警戒值为真(符合条件)的情况下进行执行处理的意思。opt需要填写参数。

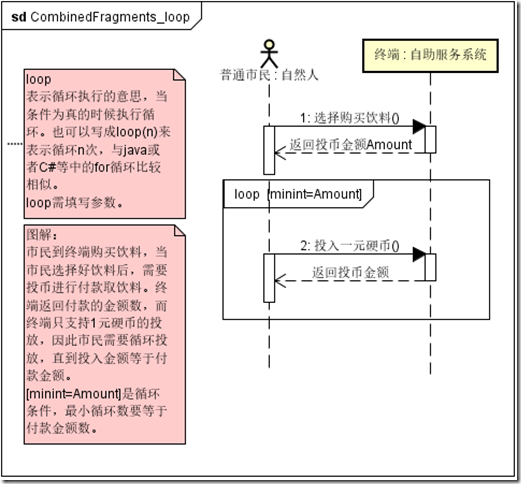
- 循环(Loop)
表示循环执行的意思,当条件为真的时候执行循环。也可以写成loop(n)来表示循环n次,与java或者C#等中的for循环比较相似。loop需填写参数。

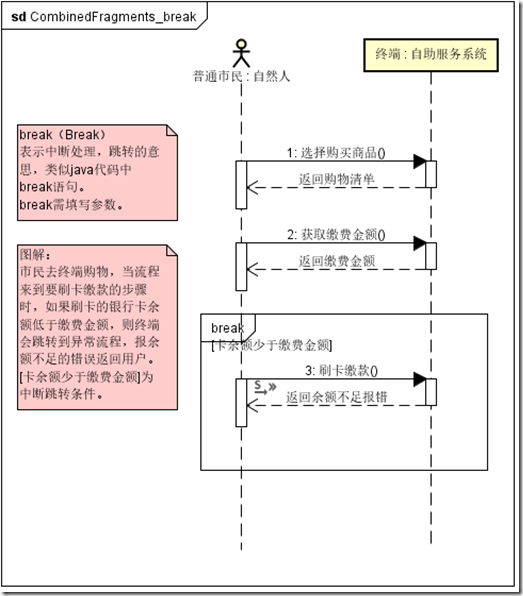
- 中断(Break)
表示中断处理,跳转的意思,类似java代码中break语句。break需填写参数。

3.3 窍门
1 工具
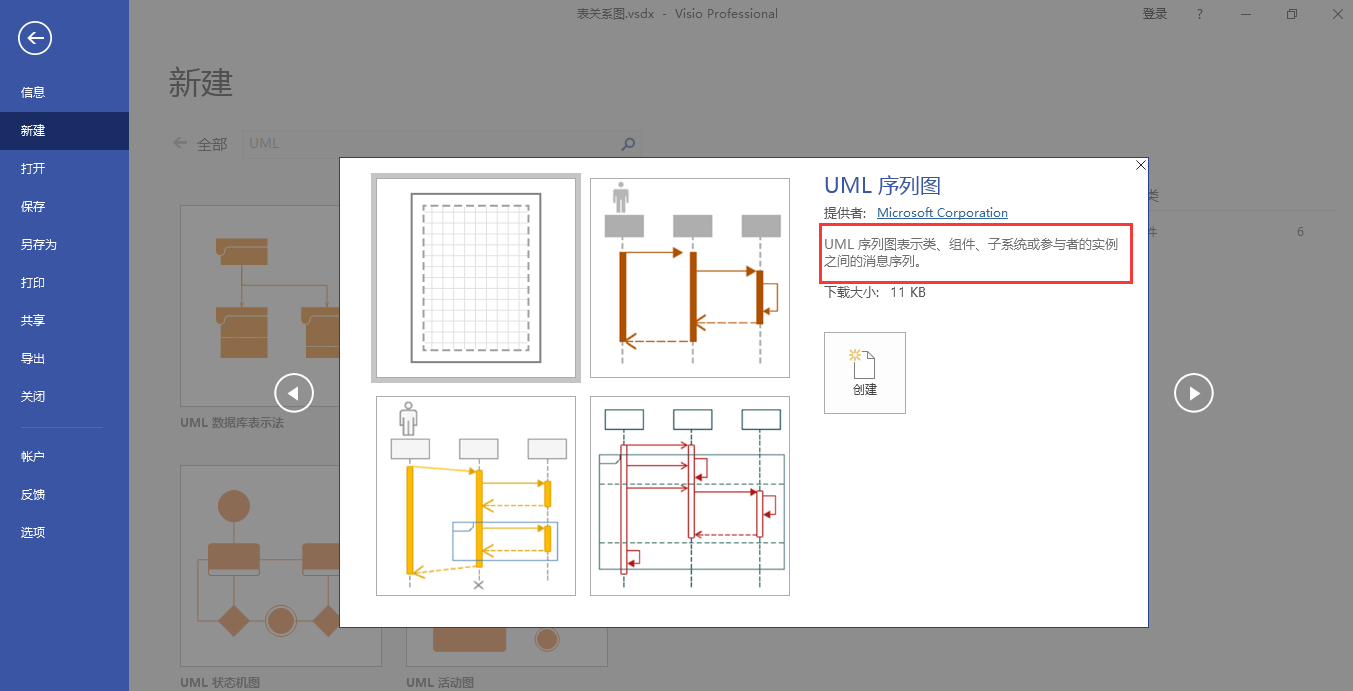
工欲善其事,必先利其器。推荐使用微软旗下的 Visio。

2 步骤
- 划清边界,识别交互语境
所谓划清边界是是指要确定好绘制序列图的范围。在微信支付例子中省略列商家打开微信、输入收款金额等交互消息,这些不是我们需要体现的,我们主要体现的是用户的扫码支付流程。
所谓识别交互语境就是要知道自己绘制时序图的前提和背景。在微信支付的例子中用户登录了微信、开通了支付功能是前提,背景是用户需要扫描付款买东西。
- 梳理时序图中的角色和对象都有哪些
微信支付的例子中角色只有一个,即用户。对象有华为手机:手机、安卓版微信:微信、:商家。
- 对象之间有哪些交互消息
对象之间交互的消息详见以上序列图。
3 技巧
-
从初始消息开始画,依次画出随后消息,并给每个消息分配序号,方便理解。
-
角色和对象用名词,消息用动词。
-
角色放在序列图的开始位置,对象重要程度或使用频率从左到右排列。这就要根据时间的流程考虑了,是一个比较主观的事情。

- 控制焦点两端要以消息元素封顶,控制焦点不要超过消息元素。
3.4 参考资料
-
https://developer.ibm.com/zh/
-
https://baike.baidu.com/item/%E5%BA%8F%E5%88%97%E5%9B%BE/1943112?fr=aladdin
-
https://book.51cto.com/art/201003/190167.htm
四、结束语
产品经理的前进道路,不应该是一场孤独求索的旅行 。沿途那些美好的风景,有趣的人文,我愿意沉淀下来,分享与同行的你,或者是在路上的他。
以上,希望对小伙伴儿们有所帮助,共勉~
如果你有任何问题,请在留言区告诉我们。也请记得订阅「公众号」和我们的专栏,欢迎分享给其它有需要的人。我们这期分享就到这里了,再见❤️。
