.NET桌面程序混合开发之一:Winform+H5,WebView2概览
1. 基于Microsoft Edge的WebView2介绍
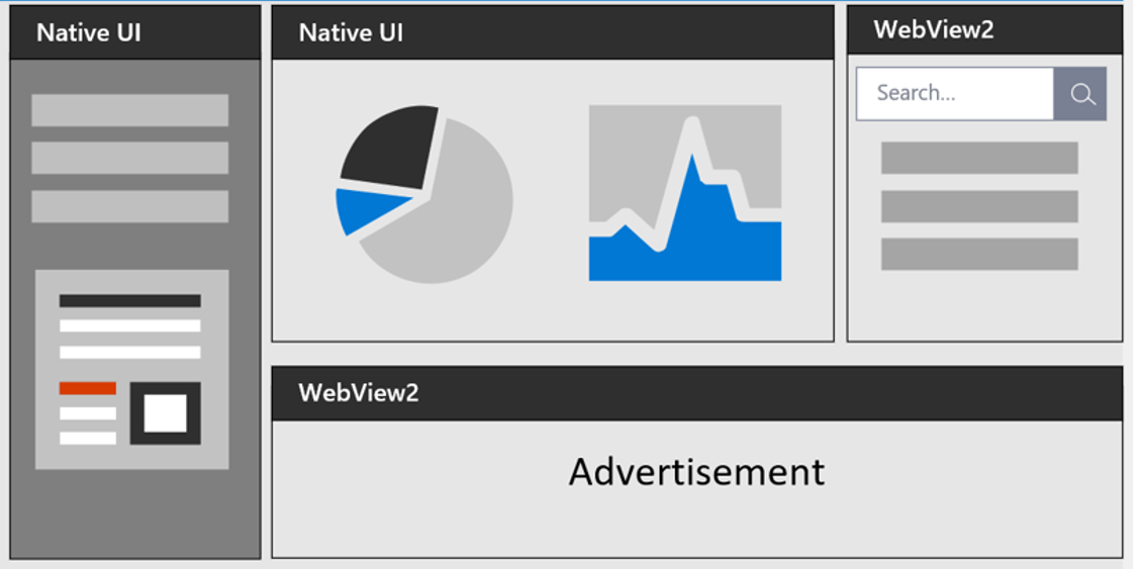
Microsoft Edge WebView2控件可以将web技术(HTML,css,javascript)应用于原生程序中。WebView2用Microsoft Edge作为引擎来渲染展示在原生程序中的网页内容。有了WebView2,就可以在原生程序的多个不同界面嵌入web内容,也可以构建基于单页面的原生程序。如下图所示:
 。
。
如何构建WebView2的应用,点此查看。
2. 混合应用实践
开发人员经常被如何选择原生还是web类型的程序而困扰。而这需要在程序访问资源‘广度(reach)’和‘深度(power)’两者间做取舍。
- Web应用允许比较广泛的访问资源。作为一个Web开发者,多数的代码是可以跨平台的。
- 要访问本地资源,则需要用到原生应用。

混合应用可以融合二者所长:丰富和强大的网络资源+本地资源的深度访问能力。
3. WebView2的能力
- Web的丰富生态与技术栈。利用整个Web生态的框架、程序库、工具、和广大的从业人才。
- 快速迭代。Web开发可以快速部署与版本迭代。
- 兼容性好。Win7,8,10上都有一致的用户体验。
- 本地访问能力。可以访问整个原生体系的API。
- 代码复用。Web基础代码可以多平台复用。
- 微软支持。微软提供技术支持并持续添加新特性。
- 滚动更新发布。可以利用Chromium内核的平台更新与安全补丁更新机制。
- 锁定版本发布。也可以在应用中打包指定版本号的Chromium内核版本。
- 丰富的可选插件。添加插件到你的应用中。
4. 开始
想要构建和测试基于WebView2的应用,首先得安装WebView2 SDK。Visual Studio 2019中自带,如果没有,可以在Packge Manager控制台(View-Other Windows-Package Manager Console)执行如下代码:
PM> Install-Package Microsoft.Web.WebView2 -Version 1.0.1054.31WebView2示例包括WebView2的特性和API的使用方法示例。随着更多的特性被加入,这个仓的示例也会随着更新。
5. 支持平台
通用或预览版本的WebView2,在以下开发环境中可以支持:
- Win32 C/C++ (GA)
- NET Framework 4.5 or later
- NET Core 3.1 or later
- NET 5
- NET 6
- WinUI 2.0 (Preview)
- WinUI 3.0
WebView2的应用可以运行在以下Winows平台: - Windows 11
- Windows 10
- Windows 10 IoT Enterprise LTSC x32 2019
- Windows 10 IoT Enterprise LTSC x64 2019
- Windows 10 IoT Enterprise 21h1 x64
- Windows 8.1
- Windows 7 **
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012
- Windows Server 2012 R2
- Windows Server 2008 R2 **